예전에 게임에 푸쉬를 추가하려면, android iOS 따로 따로 만들어 푸쉬를 추가해야 했습니다. 힘들기도 하지만, 트러블 슈팅에 많은 시간을 소요해야만 했습니다. 하지만, 이제는 Firebase를 통해 추가하면, 한 번에 추가하고 관리할 수 있습니다. 물론, 문제는 여전히 산재해 있습니다. 하지만, 최소한 예전보다는 좋아졌습니다.
[선행작업]
프로비저닝 프로파일 만들기 (푸쉬 인증서 설명도 같이 있음) : https://nicgoon.tistory.com/202 .
[공식문서]
Unity 프로젝트에 Firebase 추가 : https://firebase.google.com/docs/unity/setup .
GitHub의 Unity용 Firebase 빠른 시작 샘플 : https://github.com/firebase/quickstart-unity .
Unity로 Firebase 클라우드 메시징 클라이언트 앱 설정 : https://firebase.google.com/docs/cloud-messaging/unity/client .
[주요링크]
파이어 베이스 : https://firebase.google.com .
1. 유니티 프로젝트 생성.
유티 프로젝트 생성은 크게 힘들 일이 아닐 것 입니다. 적당한 이름으로 프로젝트를 생성해 주세요. 그리고, 안드로이드를 위한 빌드 셋팅을 해 주도록 합니다.
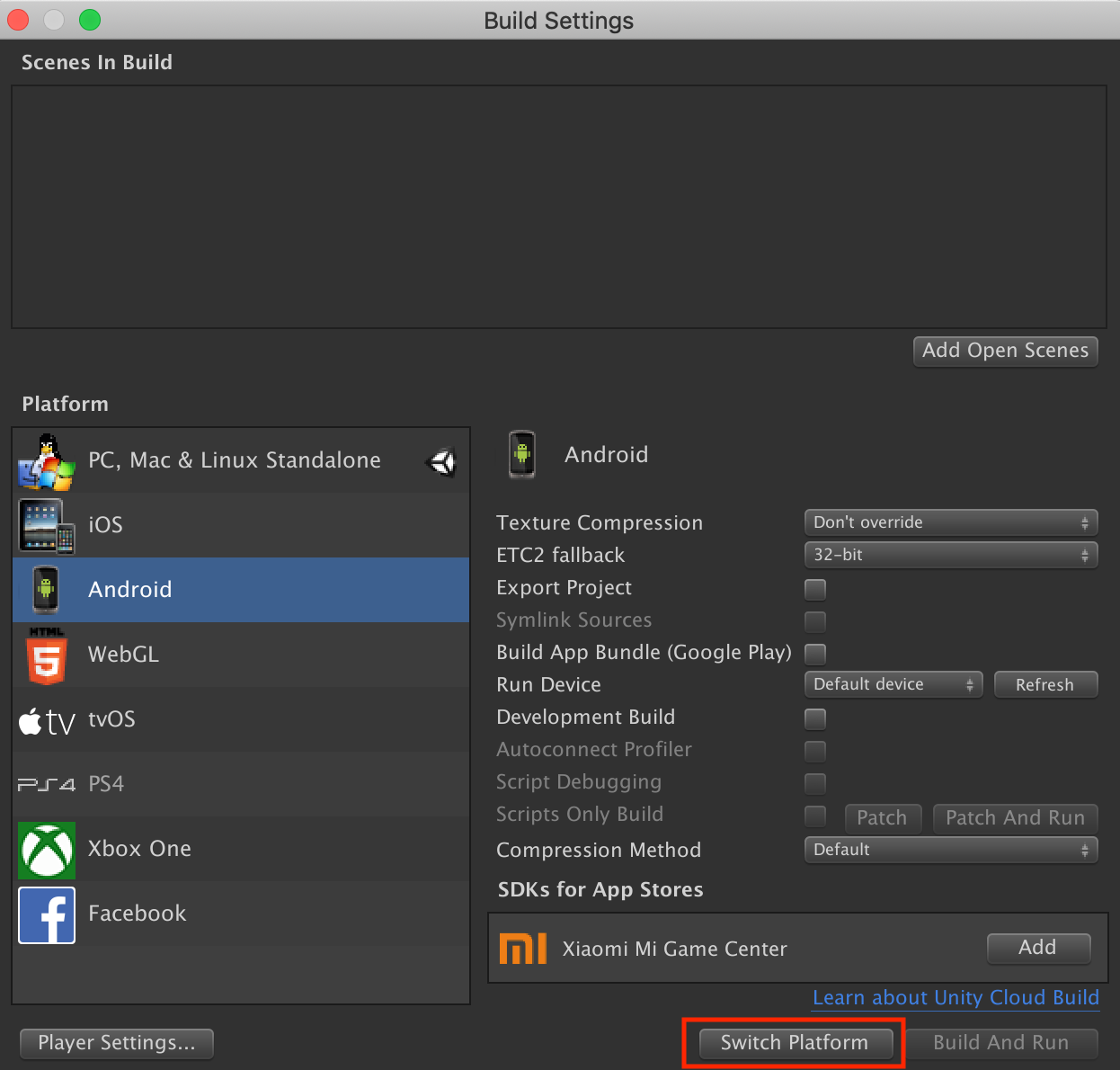
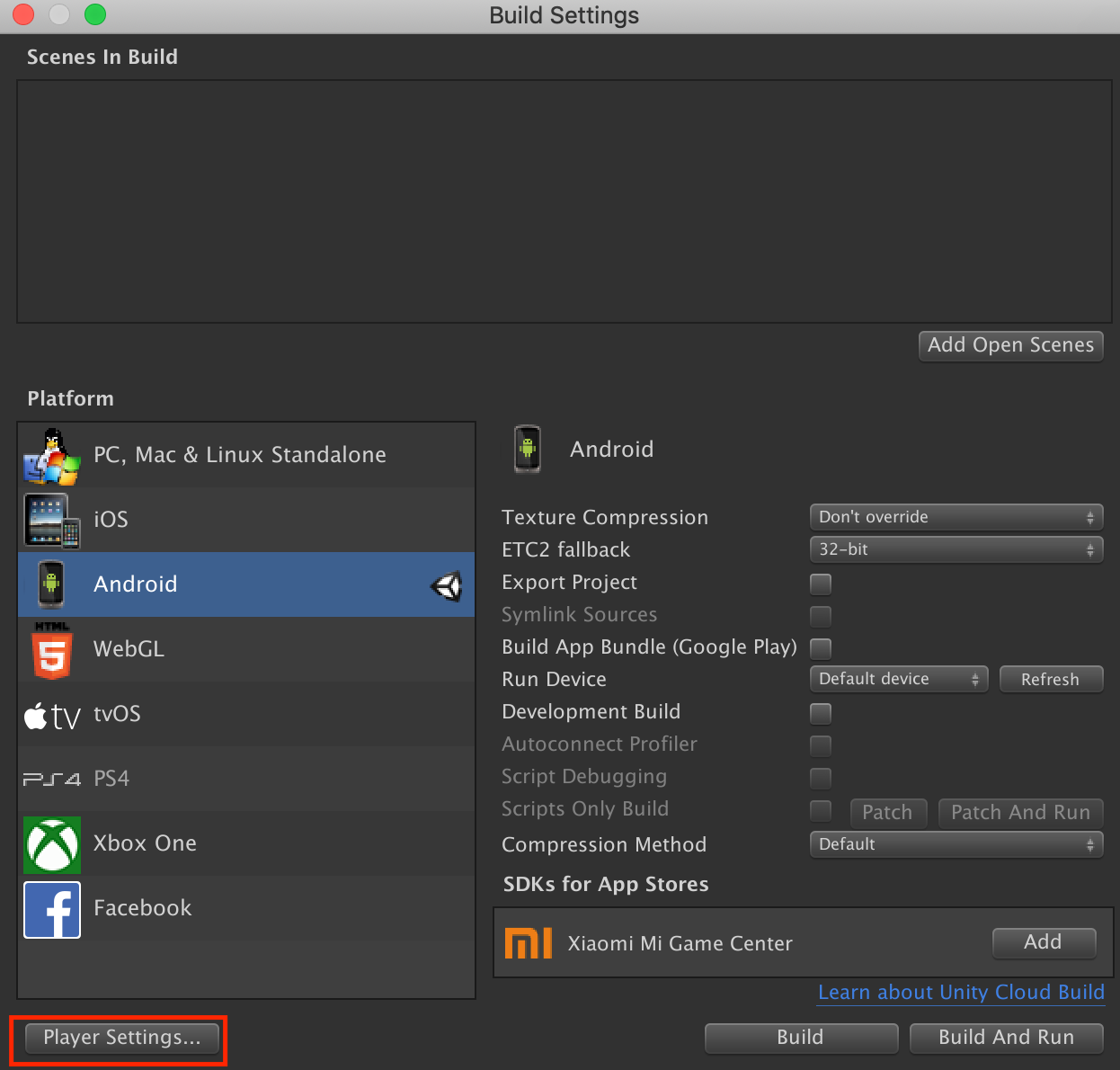
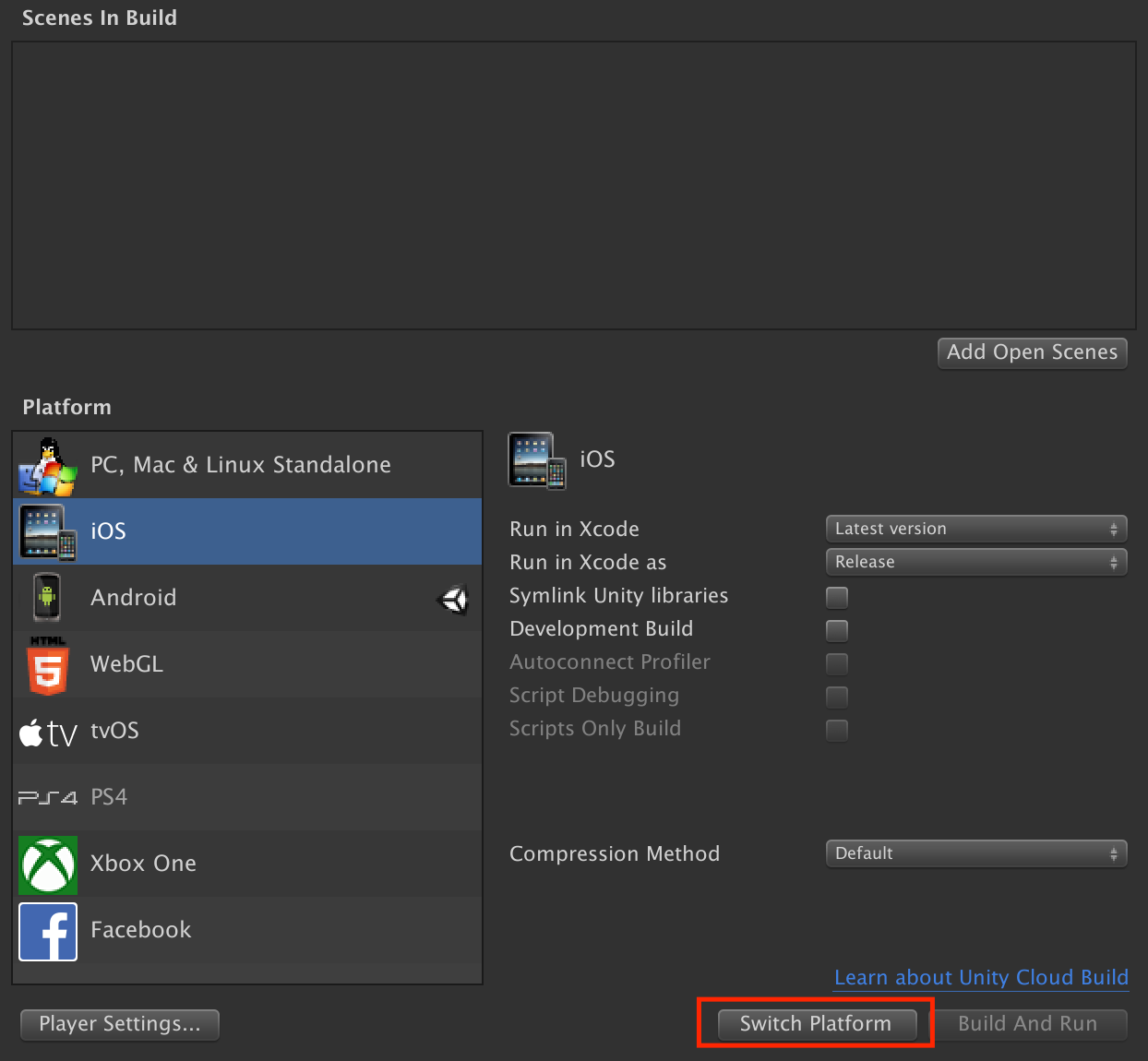
상단 메뉴에서 File > Bild Settings 를 선택해 주도록 합니다. 그럼 빌드 셋팅 창이 뜨는데, Android를 선택하고 Switch Platform 버튼을 눌러 플랫폼을 변경하도록 합니다.

플랫폼이 변경되면, Player Settings 버튼을 눌러서, Player Settings 창을 호출하도록 합니다.

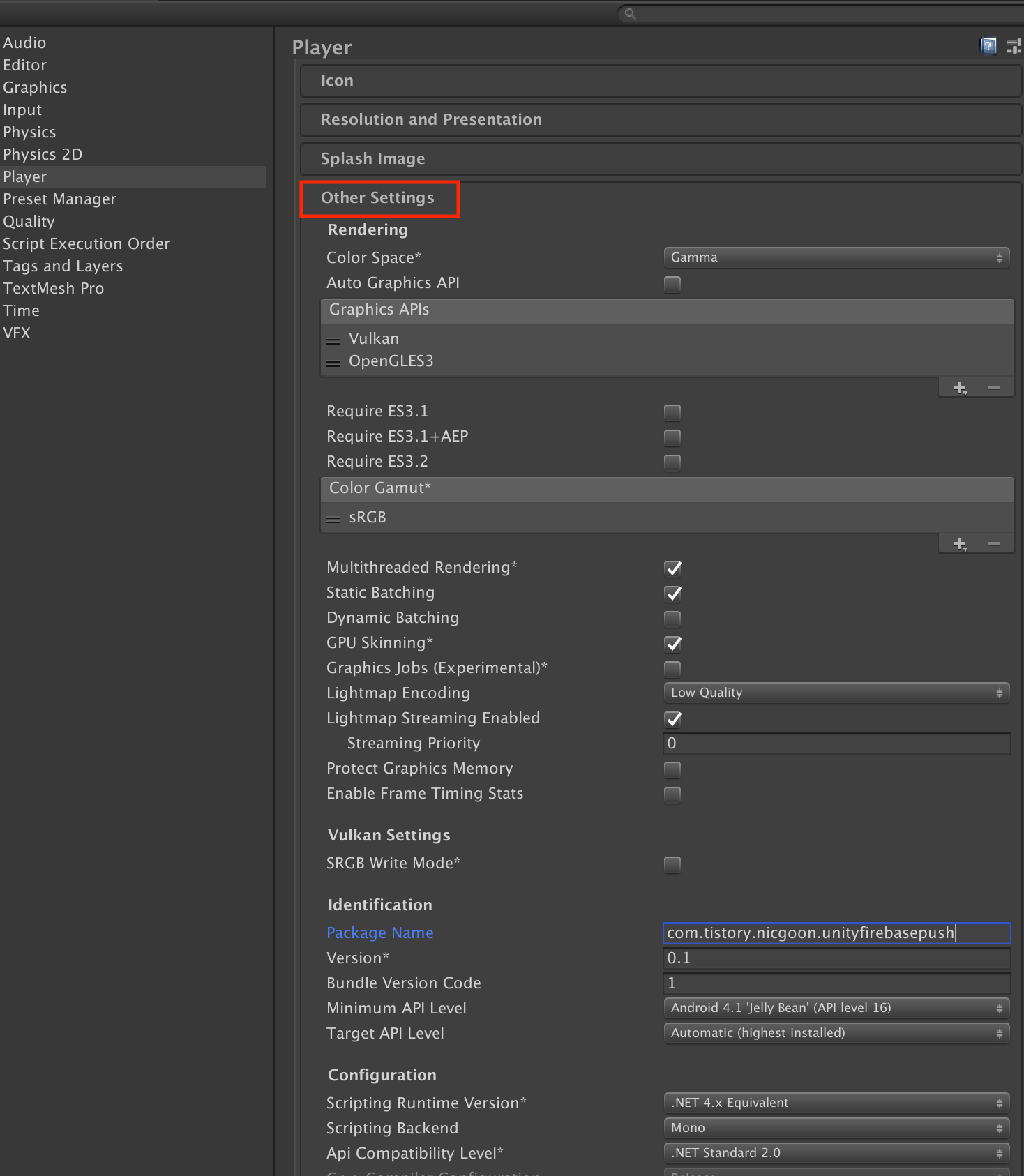
창이 뜨면, 안드로이드 > Other Settings 버튼을 눌러 Package Name 을 적당한 값으로 변경해 줍니다.

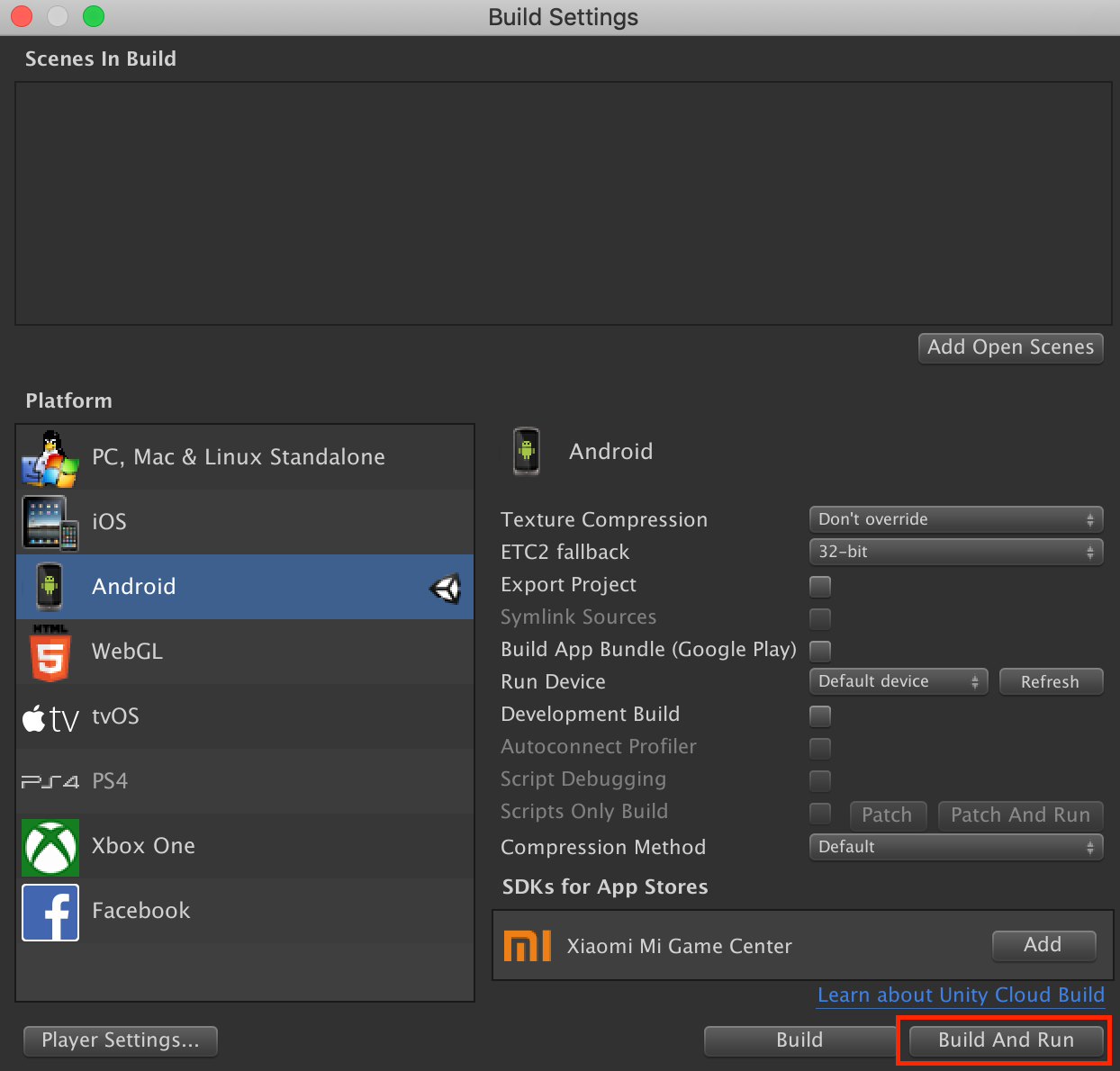
그리고, 다시 Build Settings 창에서, Build And Run 버튼을 눌러 한 번 빌드를해 잘 동작하는 지 확인합니다.

2. 파이어 베이스 프로젝트 추가.
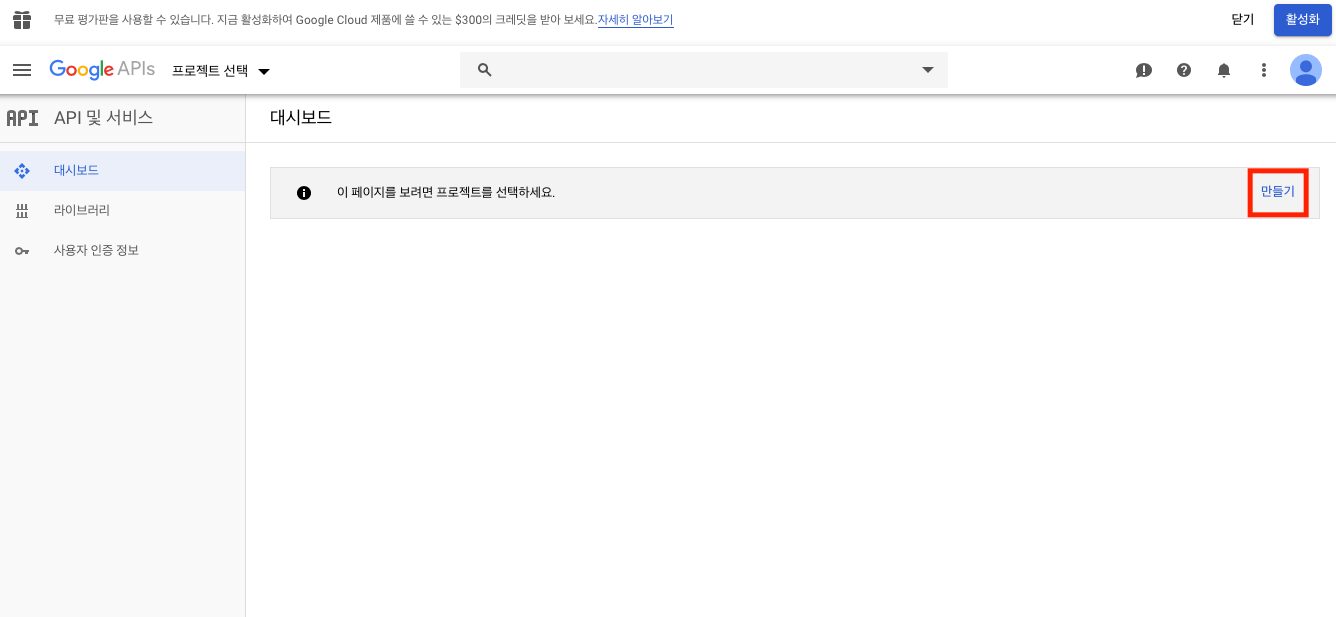
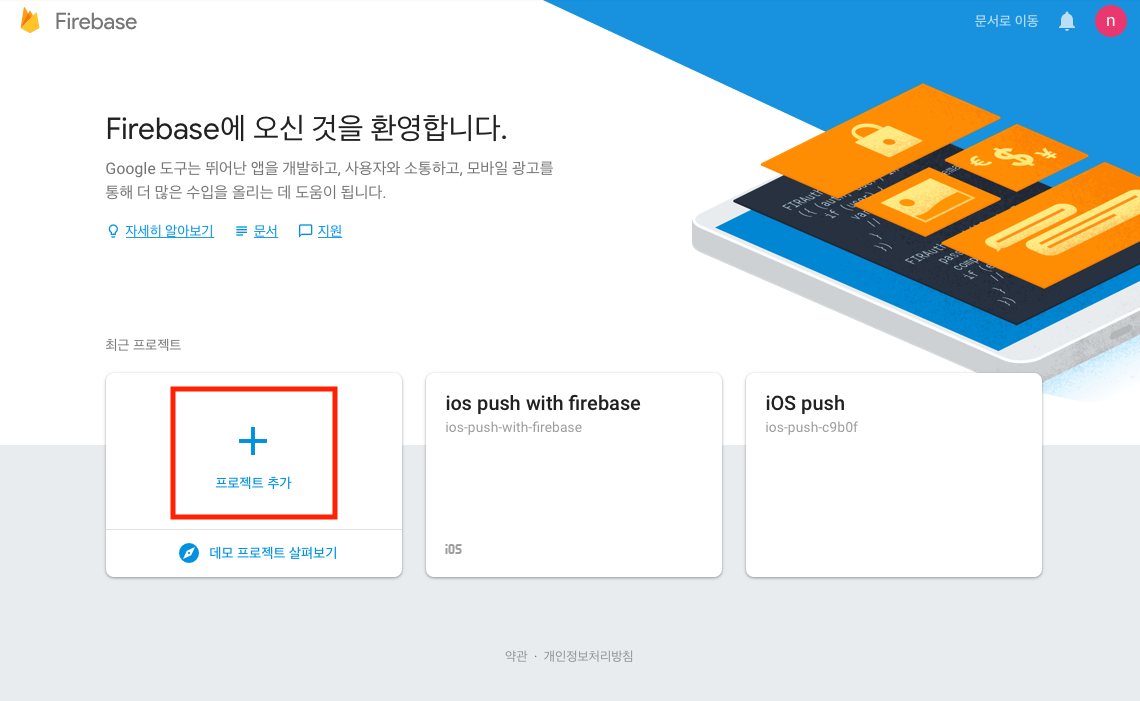
첫 화면에서 콘솔로 이동합니다.

콘솔 첫 화면에서 프로젝트 추가 버튼을 눌러 주도록 합니다.

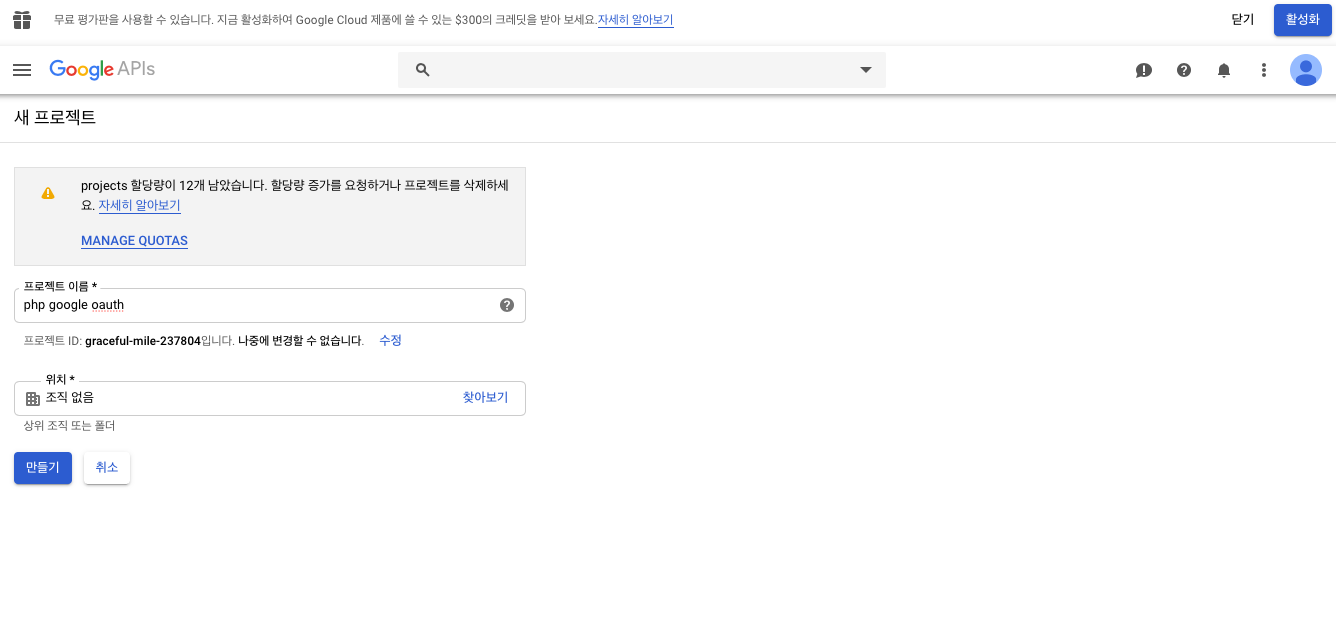
아래와 같이 프로젝트 추가 창이 뜨면, 적당한 값들을 입력하고, 프로젝트 만들기 버튼을 눌러 주도록 합니다.

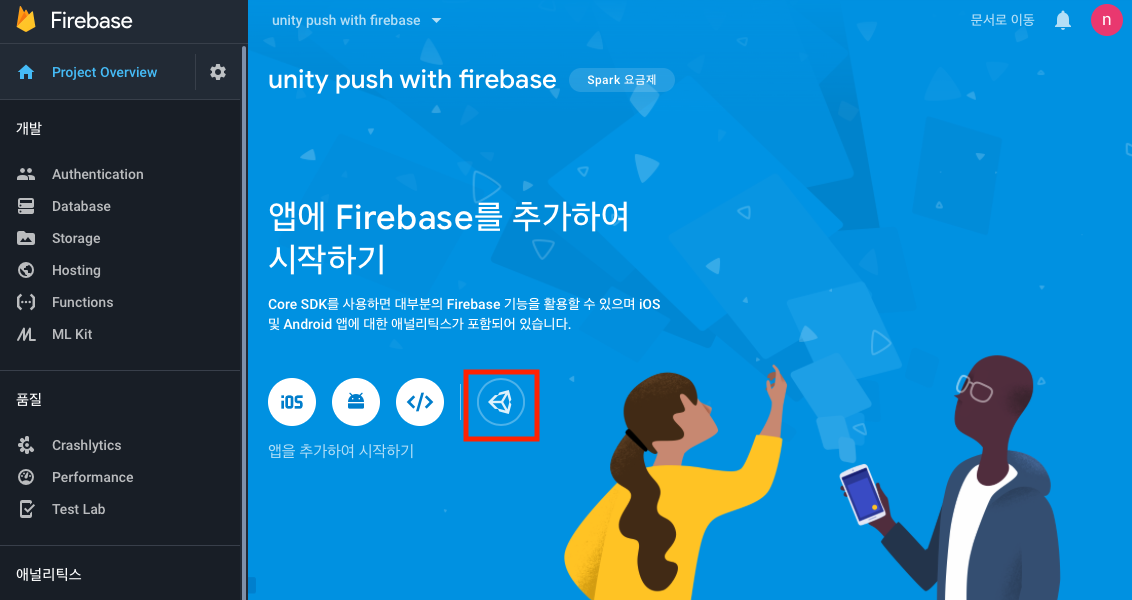
3. 유니티 앱 추가 하기.
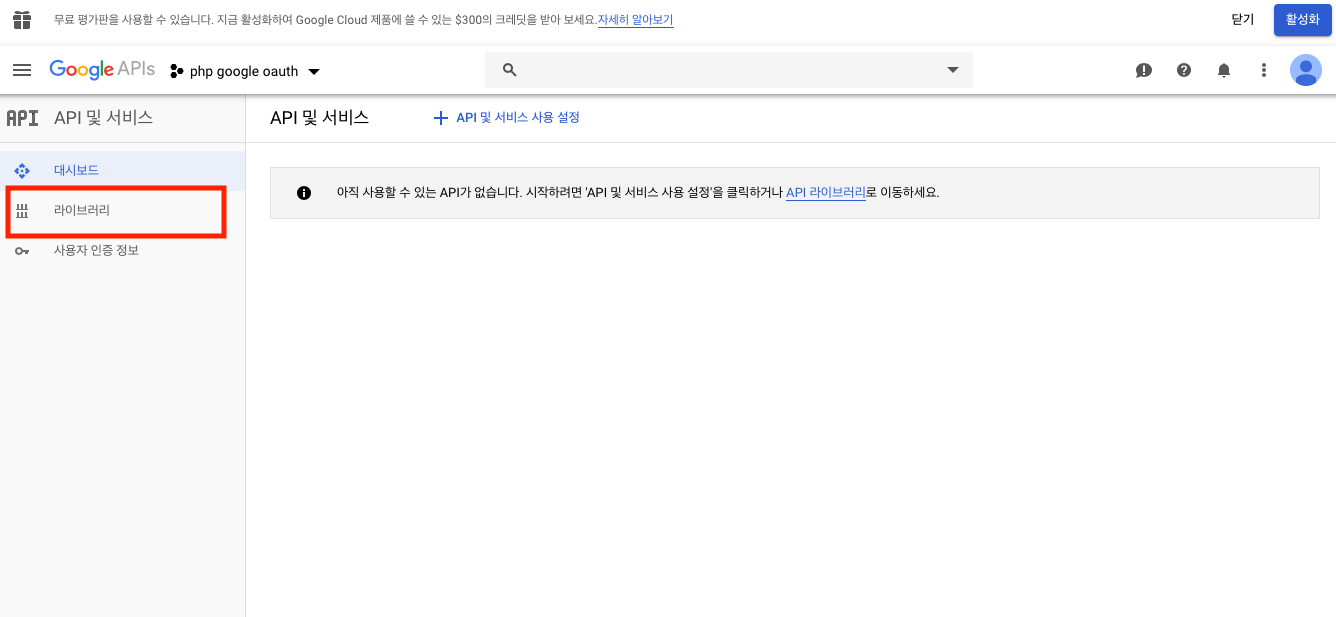
프로젝트 창이 뜨면, 유니티 앱 추가 버튼을 눌러 앱을 추가하도록 합니다.

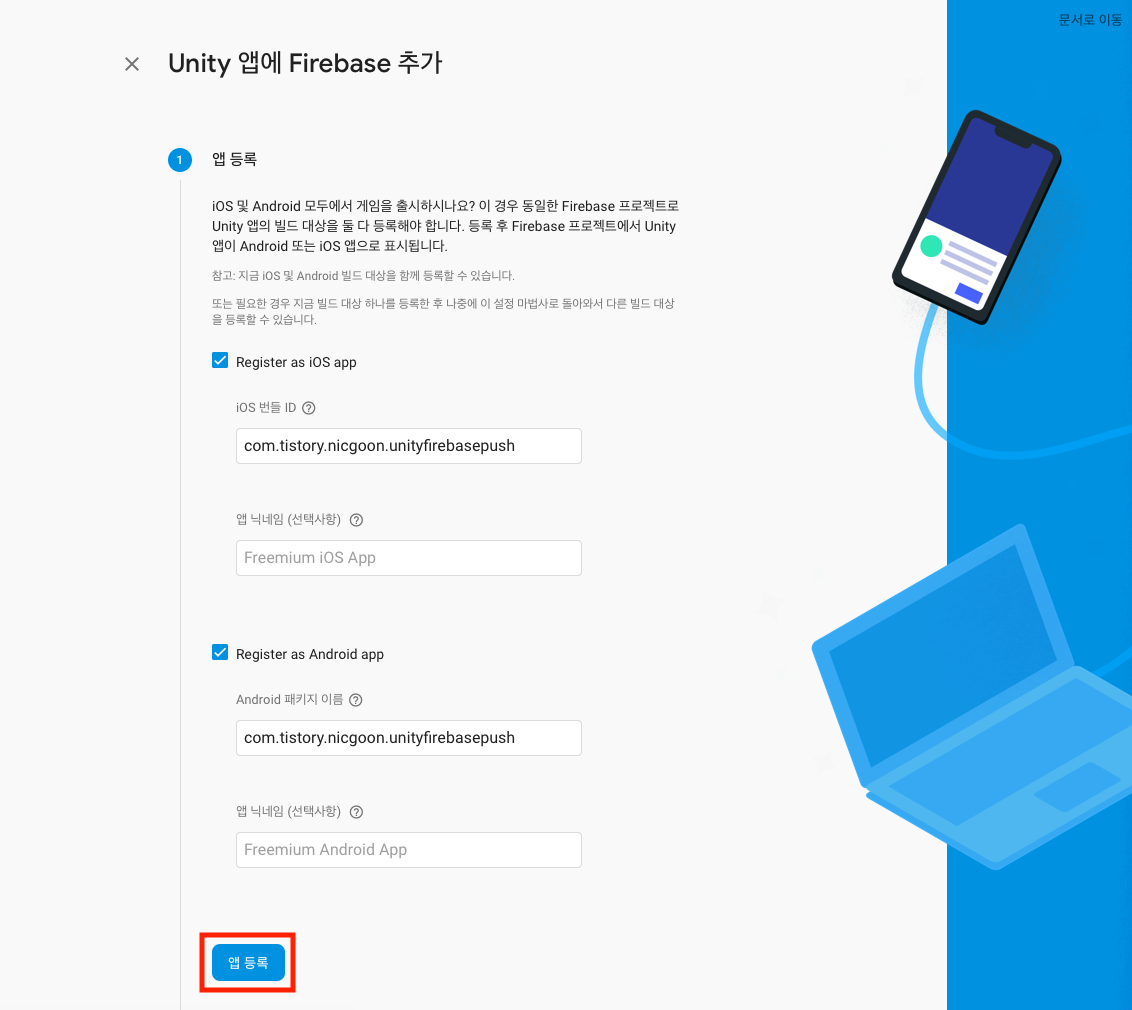
추가 페이지의 앱등록 화면이 뜨면, 아래와 같이 적당한 값들을 넣고, 앱 등록 버튼을 눌러 주도록 합니다.

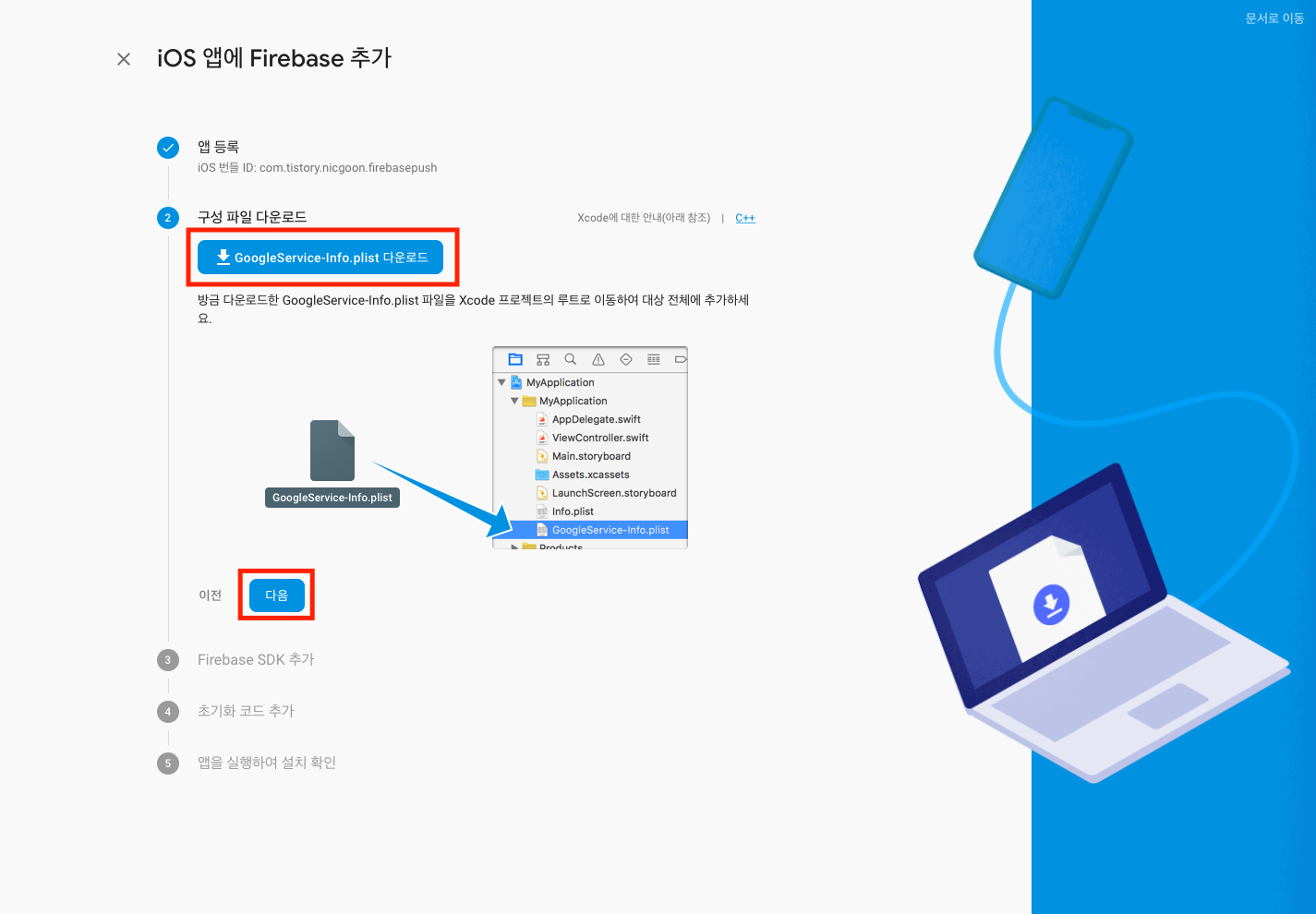
구성 파일 다운로드 항목에서는 시키는 대로 android, iOS 를 위한 설정 파일을 다운로드 받아 적당한 위치에 배치 합니다. 그리고 다음 버튼을 눌러 주도록 합니다.

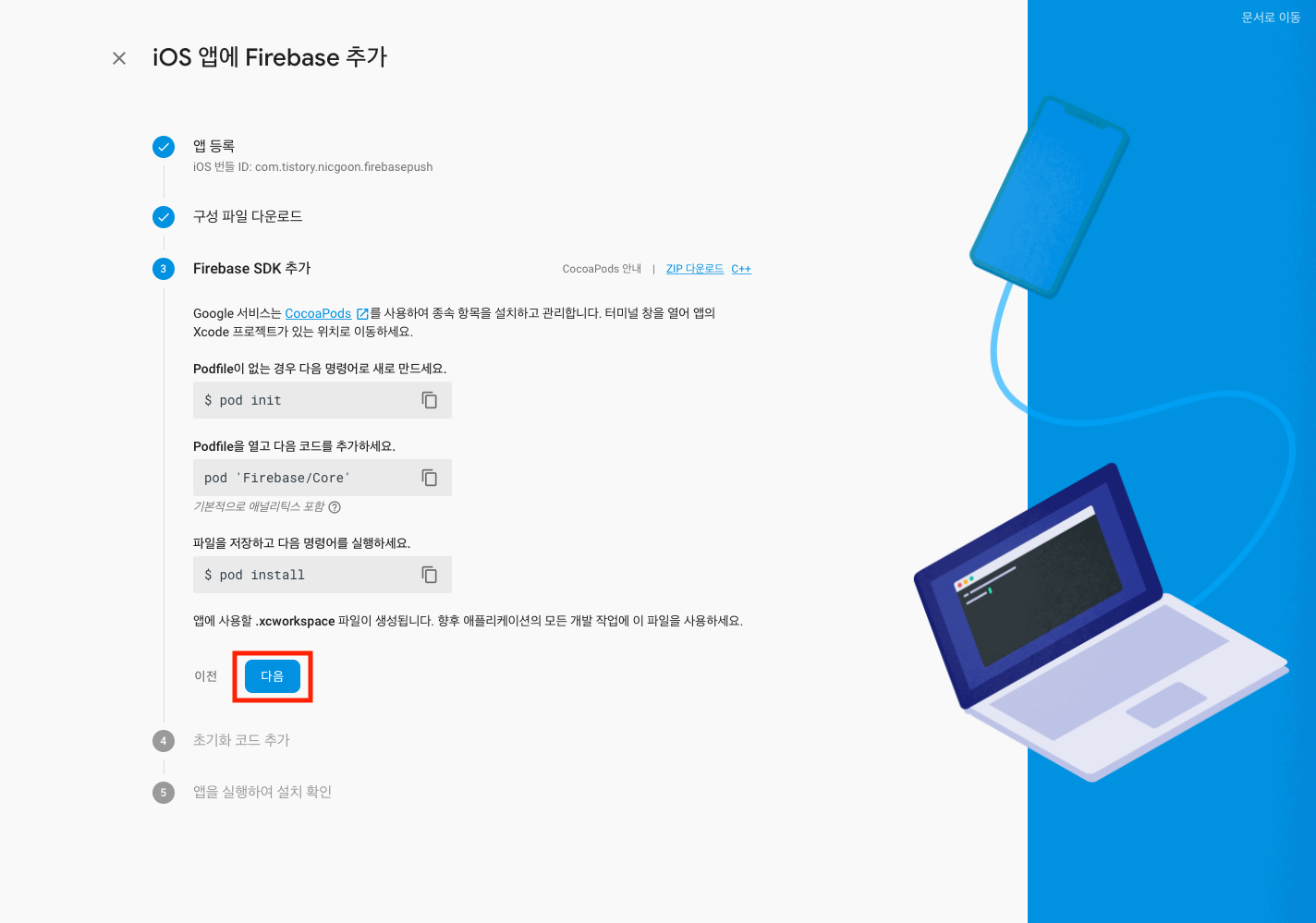
다음 항목에서 파이어 베이스 sdk를 다운로드 받습니다. 다운로드 후 폴더를 열어 보면, dotnet3, dotnet4 폴더가 각각 있을 것 입니다. 그 중 dotnet4 속의 FirebaseAnalytics.unitypackage 를 가지고 오도록 합니다. 여기 까지 했다면 다음 버튼을 눌러 주도록 합니다.
여기서, 유니티 Preference > External Tools > Android SDK Tools Installed with Unity 체크 되어 있다면, 오류를 만날 수 있습니다. 잠시, 해제를 해 주면, 오류가 해결되고, 파이어 베이스가 종속성이 있는 모듈을 확인할 수 있도록 해 줍니다. 끝나면, 다시 체크 해 줍니다.

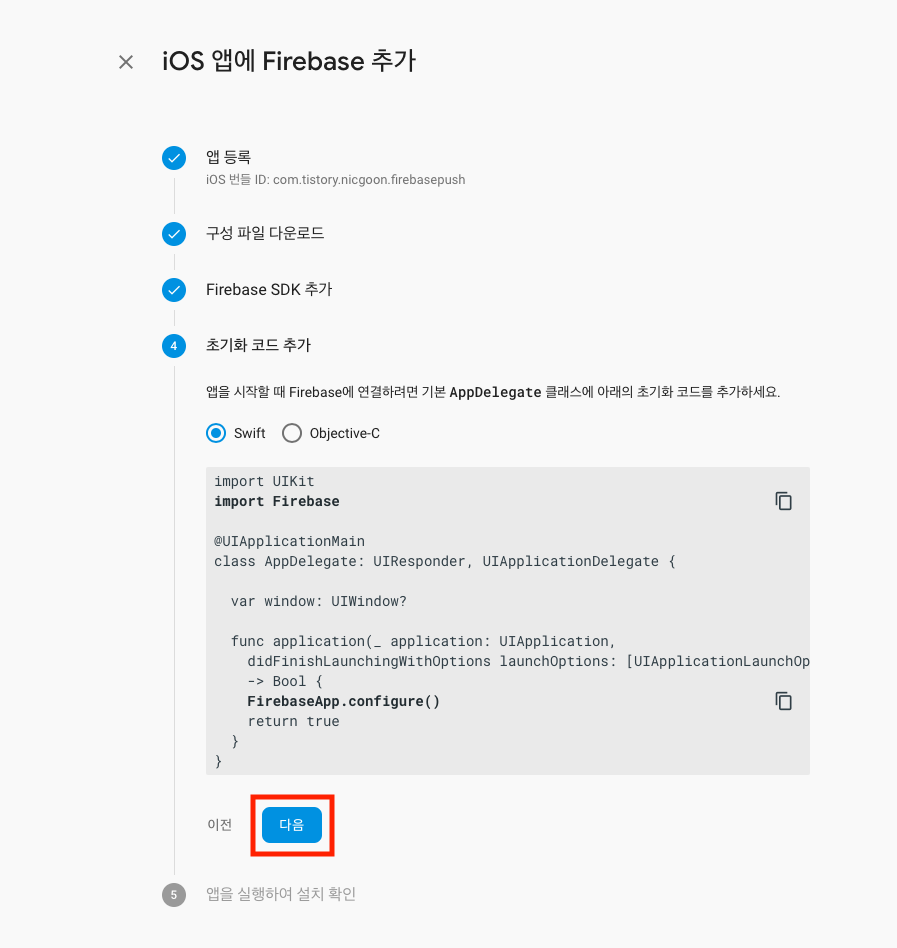
다음 창이 나오면, 문서와 예제 링크가 나옵니다. Unity 문서를 눌러, Unity 프로젝트에 Firebase 추가 페이지를 불러 옵니다.

이 문서를 확인해 보면, 우리는 5단계까지 완료했고, 마지막, 6단계를 하지 않았습니다. 파이어 베이스 기능을 사용하기 위한 앱을 호출 하는 것 인데, 저는 프로젝트에 게임오브젝트를 만들고, Start 메소드에 이 코드를 추가했습니다. 코드는 다음과 같습니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Firebase;
public class PushTestScene : MonoBehaviour
{
public FirebaseApp app = null;
void Start()
{
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
var dependencyStatus = task.Result;
if (dependencyStatus == Firebase.DependencyStatus.Available) {
// Create and hold a reference to your FirebaseApp,
// where app is a Firebase.FirebaseApp property of your application class.
app = Firebase.FirebaseApp.DefaultInstance;
Debug.Log( "파이어 베이스 앱을 무사히 초기화 하였습니다." );
// Set a flag here to indicate whether Firebase is ready to use by your app.
} else {
UnityEngine.Debug.LogError(System.String.Format(
"Could not resolve all Firebase dependencies: {0}", dependencyStatus));
// Firebase Unity SDK is not safe to use here.
}
});
}
}
유니티에서 바로 실행해 보면, 앱이 잘 생성되어 줍니다. 저는 안드로이드, iOS 모두 정상적으로 잘 작동하였습니다.
4. Unity로 Firebase 클라우드 메시징 클라이언트 앱 설정.
앞서 다운로드 받았던, Firebase Unity SDK를 추가 하도록 합니다. Asset > Import Package > Custom Package 메뉴 항목을 선택합니다. 그리고 다운로드 받았던, Firebase 패키징 dotnet4 폴더 속에 있는, FirebaseMessaging.unitypackage 파일을 추가해 줍니다. 저는 그냥 이 파일을 유니티에 드래그앤 드랍으로 추가했습니다.
그리고, 파이어 베이스 메시징에 메시지를 받았을 경우 이벤트를 처리하는 코드만 추가하면됩니다. 추가할 코드는 아래와 같습니다.
public void Start() {
Firebase.Messaging.FirebaseMessaging.TokenReceived += OnTokenReceived;
Firebase.Messaging.FirebaseMessaging.MessageReceived += OnMessageReceived;
}
public void OnTokenReceived(object sender, Firebase.Messaging.TokenReceivedEventArgs token) {
UnityEngine.Debug.Log("Received Registration Token: " + token.Token);
}
public void OnMessageReceived(object sender, Firebase.Messaging.MessageReceivedEventArgs e) {
UnityEngine.Debug.Log("Received a new message from: " + e.Message.From);
}위 코드와 합치면, 이렇게 됩니다. 저 같은 경우, 앱에서는 로그를 찍기 힘들기 때문에 레이블을 만들어 로그를 표시하도록 하였습니다. 주의 할점은 파이어 베이스로 인해 정의된 메소드들은 모두 메인 쓰레드가 아니므로, 레이블에 직접 접근할 수 없습니다. c#에서는 메인 쓰레드 외에 쓰레드에서 UI에 접근할 때, Invoke를 사용하였지만, 유니티에서는 어떻게 처리할 지 모르겠더군요. 그래서 update에서, 추가될 메시지를 확인해 메인 쓰레드에서 UI를 업데이트하도록 하였습니다.
하나의 스크립트에 모두 정의가 가능했고, 코드는 아래와 같습니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using Firebase;
public class PushTestScene : MonoBehaviour
{
[Header("UI들")]
public Text mainMessage = null;
public string addMessage = "";
[Header("초기화시 설정되는 값들")]
public FirebaseApp app = null;
void Start()
{
mainMessage.text = "";
Firebase.Messaging.FirebaseMessaging.TokenReceived += OnTokenReceived;
Firebase.Messaging.FirebaseMessaging.MessageReceived += OnMessageReceived;
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
var dependencyStatus = task.Result;
if (dependencyStatus == Firebase.DependencyStatus.Available) {
// Create and hold a reference to your FirebaseApp,
// where app is a Firebase.FirebaseApp property of your application class.
app = Firebase.FirebaseApp.DefaultInstance;
lock(mainMessage)
{
addMessage += "파이어 베이스 앱을 무사히 초기화 하였습니다.";
}
// mainMessage.text = "파이어 베이스 앱을 무사히 초기화 하였습니다." ;
// this.SendMessage( "update_mainMessage", "파이어 베이스 앱을 무사히 초기화 하였습니다." );
// Set a flag here to indicate whether Firebase is ready to use by your app.
} else {
lock( mainMessage )
{
addMessage += string.Format("Could not resolve all Firebase dependencies: {0}", dependencyStatus);
}
// mainMessage.text = string.Format( "Could not resolve all Firebase dependencies: {0}", dependencyStatus ) ;
// UnityEngine.Debug.LogError(System.String.Format(
// "Could not resolve all Firebase dependencies: {0}", dependencyStatus));
// Firebase Unity SDK is not safe to use here.
}
});
}
public void OnTokenReceived(object sender, Firebase.Messaging.TokenReceivedEventArgs token) {
// UnityEngine.Debug.Log("Received Registration Token: " + token.Token);
lock(mainMessage)
{
addMessage += string.Format( "Received Registration Token: " + token.Token );
}
}
public void OnMessageReceived(object sender, Firebase.Messaging.MessageReceivedEventArgs e) {
// UnityEngine.Debug.Log("Received a new message from: " + e.Message.From);
lock(mainMessage)
{
var notification = e.Message.Notification;
addMessage += string.Format(
"Received a new message from: {0}, title: {1}, message: {2}" , e.Message.From
, notification.Title
, notification.Body
);
}
}
void Update()
{
lock(mainMessage)
{
// 추가할 메시지가 없는 경우 종료합니다.
if( string.IsNullOrEmpty( addMessage ) ) return;
// 기존 메시지에 메시지를 더해 주도록 합니다.
mainMessage.text += addMessage;
// 메시지를 지워 줍니다.
addMessage = "";
}
}
}
그리고, 클라우드 메시지를 파이어 베이스에서 보내면 메시지가 잘 받아 집니다.
5. Android 메시지 보내기.
실제로 잘 받아 지는 지 테스트를 해봅시다. 안드로이드로 앱을 배포하고, 앱이 켜지면 아래 내용을 따라 실행해 주세요.
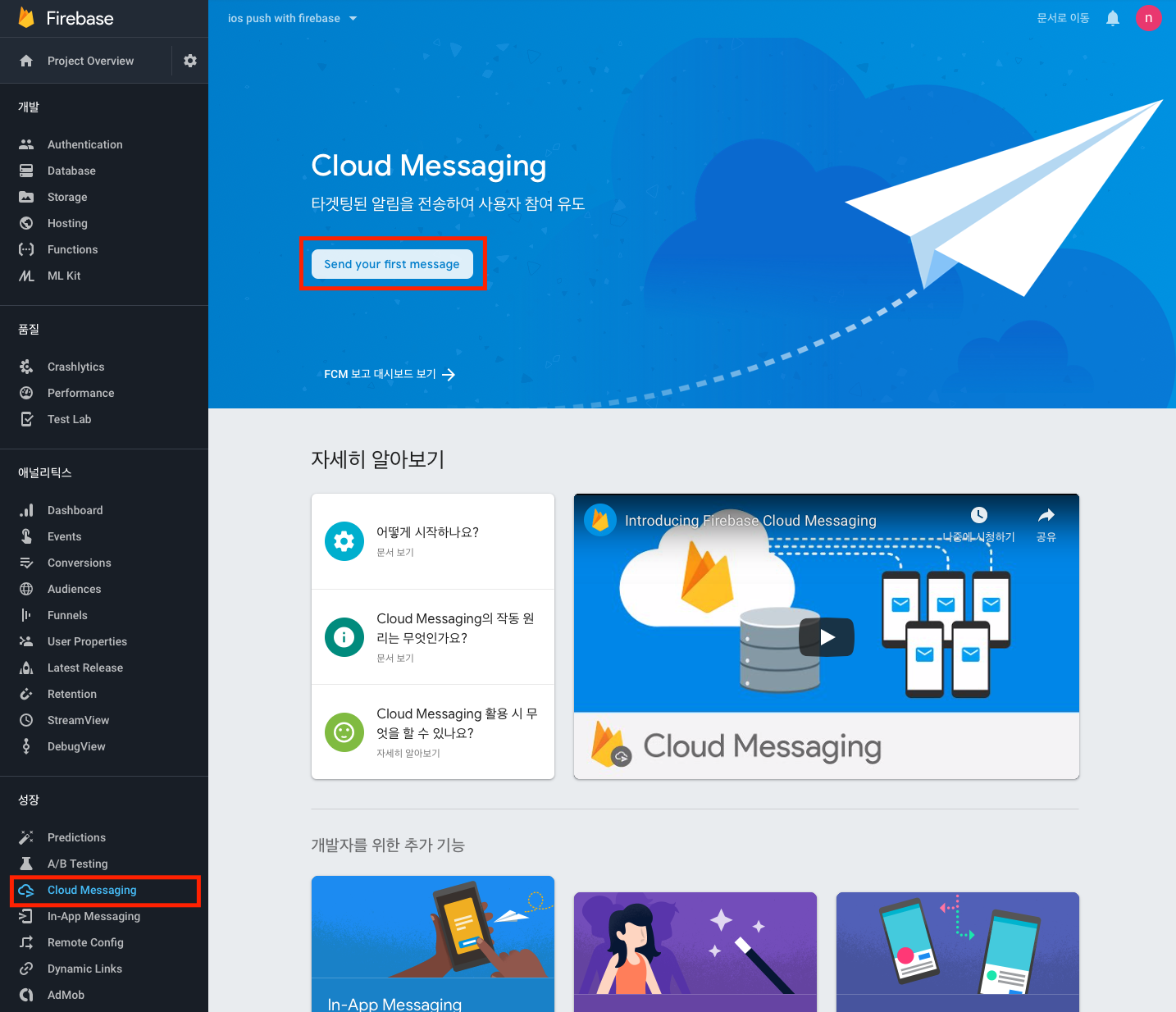
클라우드 콘솔에서, 왼쪽 메뉴중 Cloud Messaging 을 선택해 Cloud Messaging 페이지를 불러 옵니다. 불러온 페이지에서, Send your first message를 선택합니다.

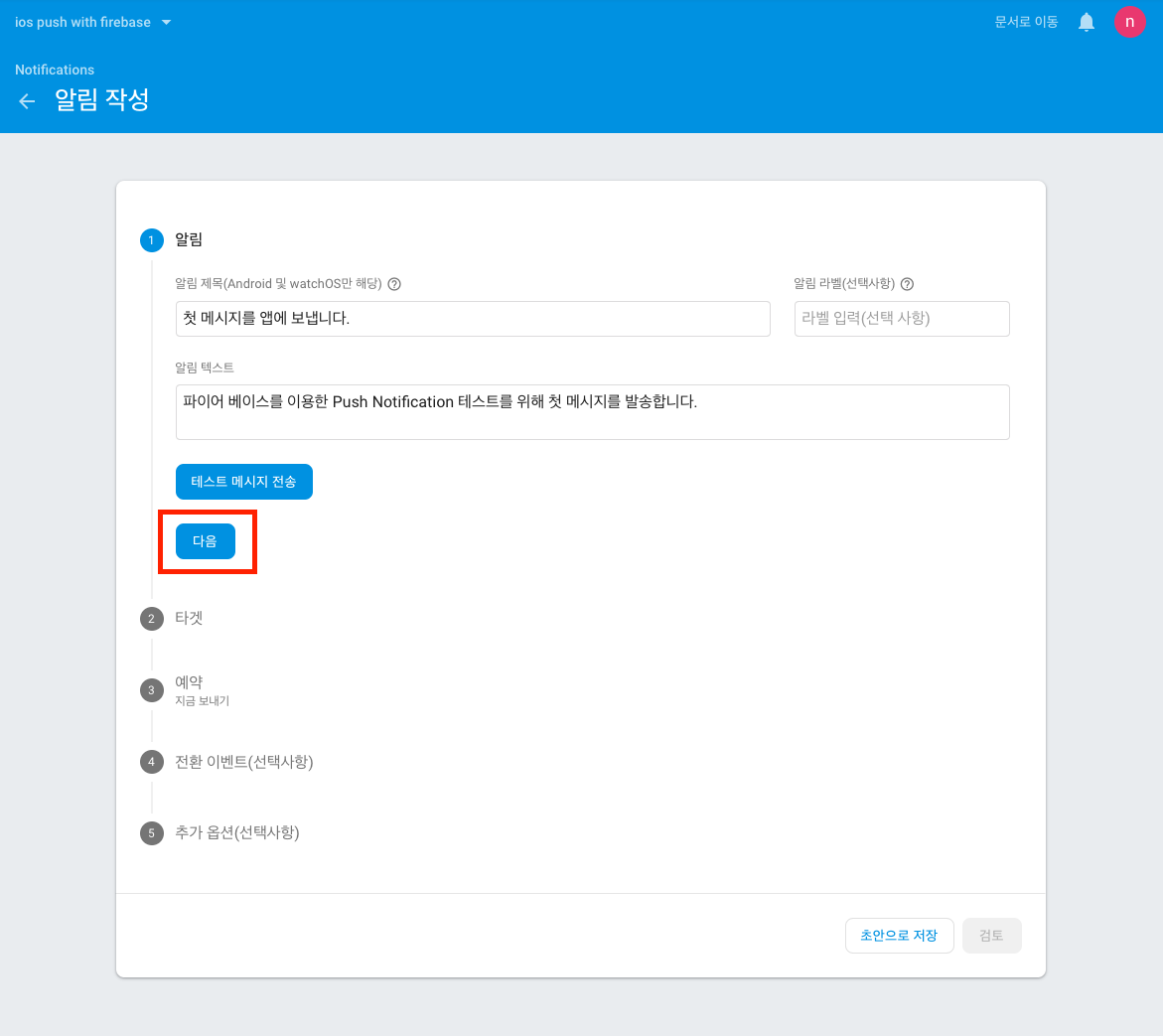
나온 알림 작성 페이지의 각 항목에 적당한 값들을 입력하고 다음 버튼을 눌러 주도록 합니다.

다음 페이지에서 안드로이드 앱을 선택해 주고, 검토 버튼을 눌러 줍니다.

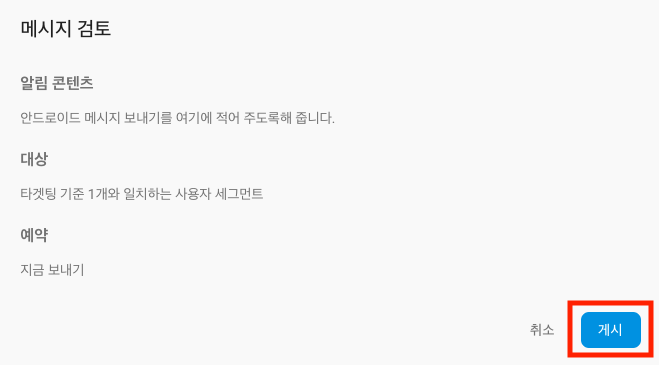
그럼 메시지 검토 창이 뜰텐데, 여기서 게시를 선택해 주도록 합니다.

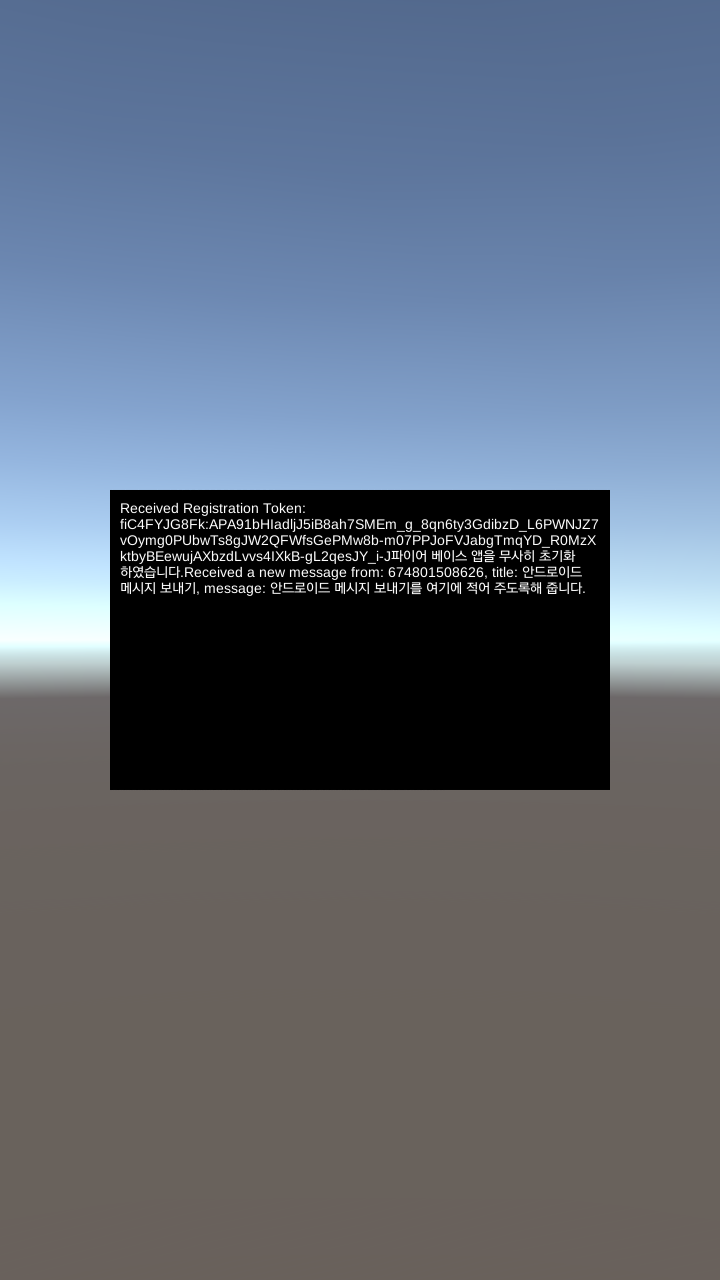
저는 아래와 같이 무사히 결과를 받았습니다.

6. iOS 메시지 보내기.
위 프로비저닝 프로파일 만들기에서, 프로 비저닝은 이미 끝내서, 준비해야 합니다.
메시지를 iOS에 발신하기 위해서는, APN 키가 필요합니다. 애플 개발자 사이트로 접속해 Certificates, Identifiers & Profiles 로 이동합니다. 여기서 왼쪽 메뉴 중 Keys > All을 선택합니다. 그리고, + 버튼을 눌줍니다.

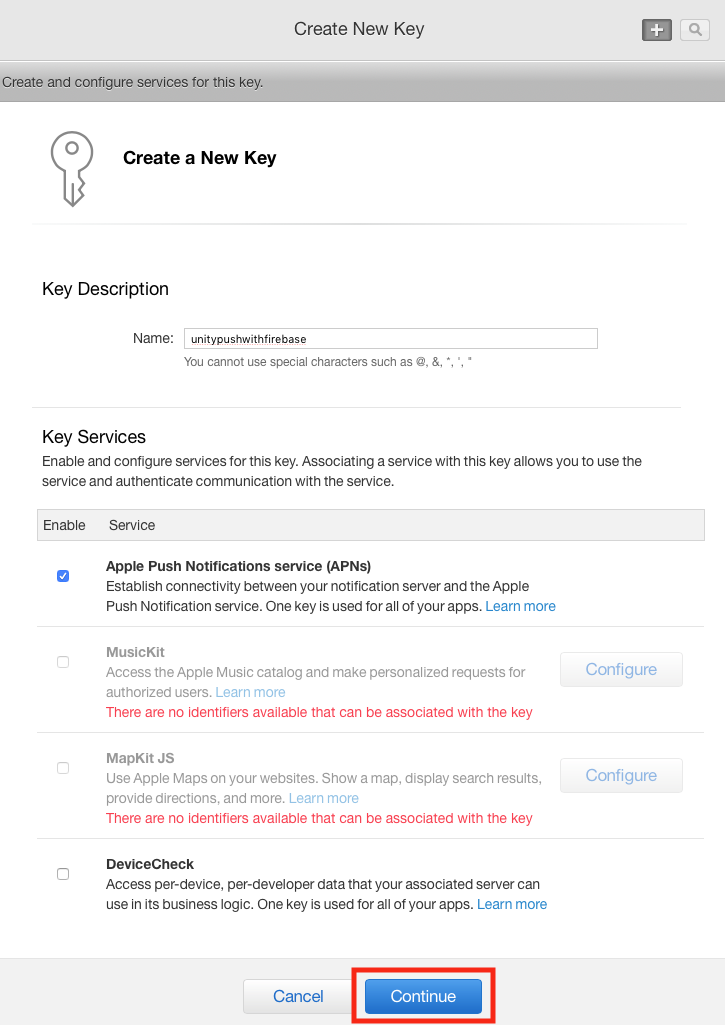
새 키 생성창에서 적당한 값들을 입력하고, Continue 버튼을 눌러 주도록 합니다.

그럼 만들것인지 다시 한 번 묻는 창이 나오는 데, Confirm을 눌러 주도록 합니다.

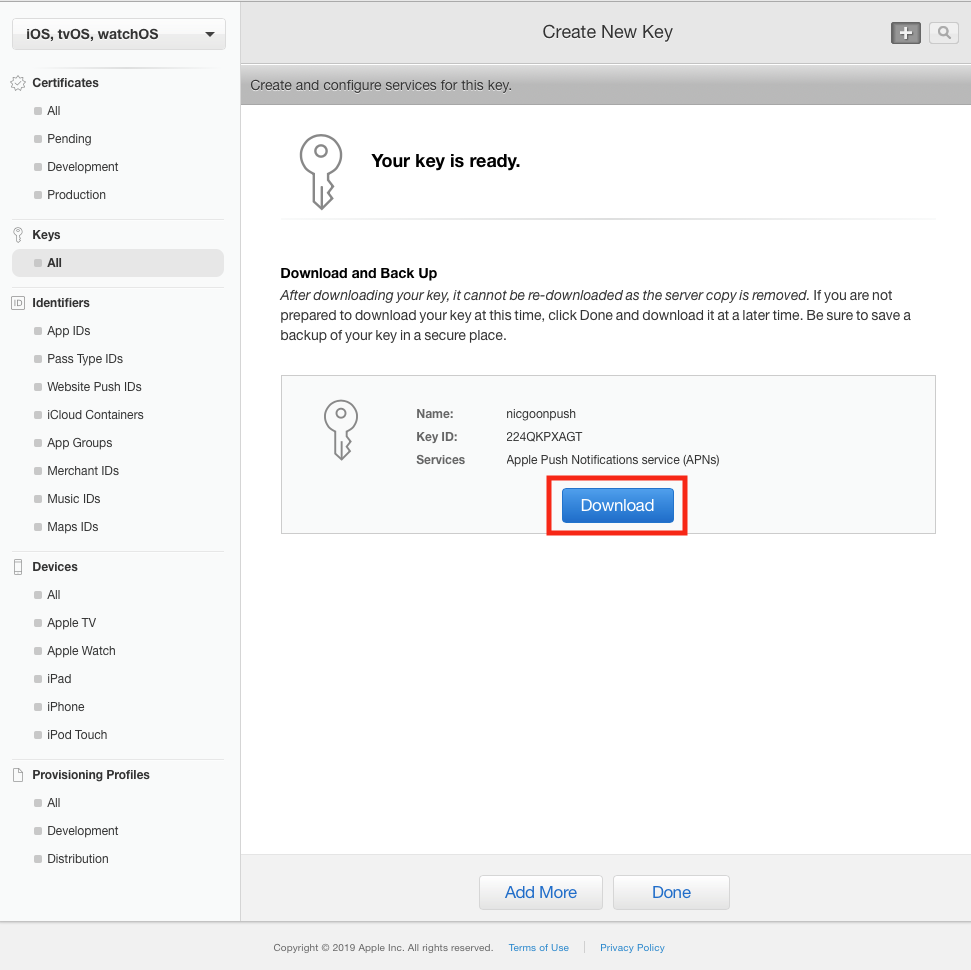
그럼 키 생성이 완료되었다는 창과 함께 키를 다운로드 받을 수 있습니다. Download 버튼을 눌러 키를 다운받습니다. 그리고, Key ID늘 잘 메모해 둡니다.
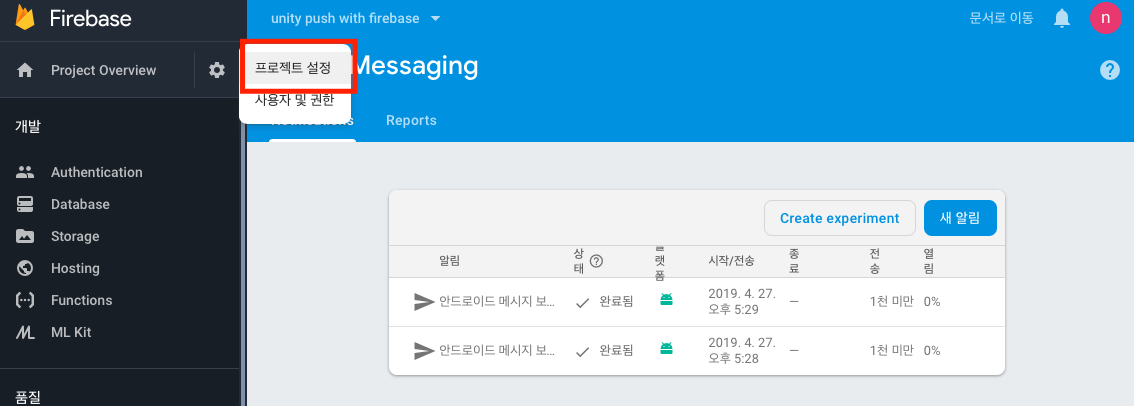
파이어 베이스 콘솔로 돌아와 콘솔창에서 톱니바퀴 버튼을 눌러 프로젝트 설정 메뉴를 선택합니다.

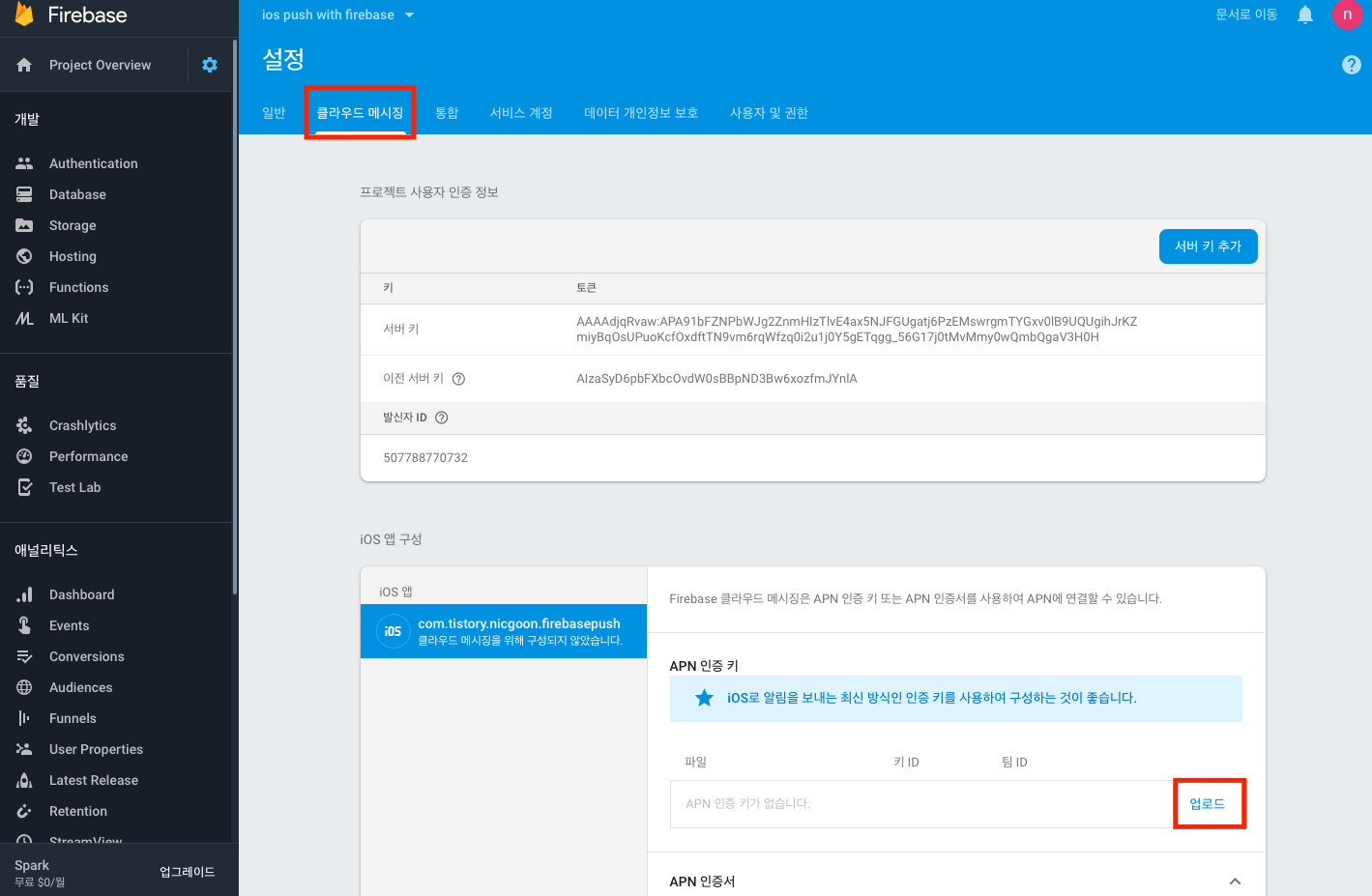
설정키에서 클라우드 메시징 탭을 선택하고, APN 인증 키의 업로드 버튼을 선택해 줍니다.

APN 인증 키 업로드 다이얼로그가 뜨면 적당한 값들을 넣고, 업로드 버튼을 눌러 주도록 합니다.

이제 유니티로 돌아와 IOS로 플랫폼을 변경합니다.

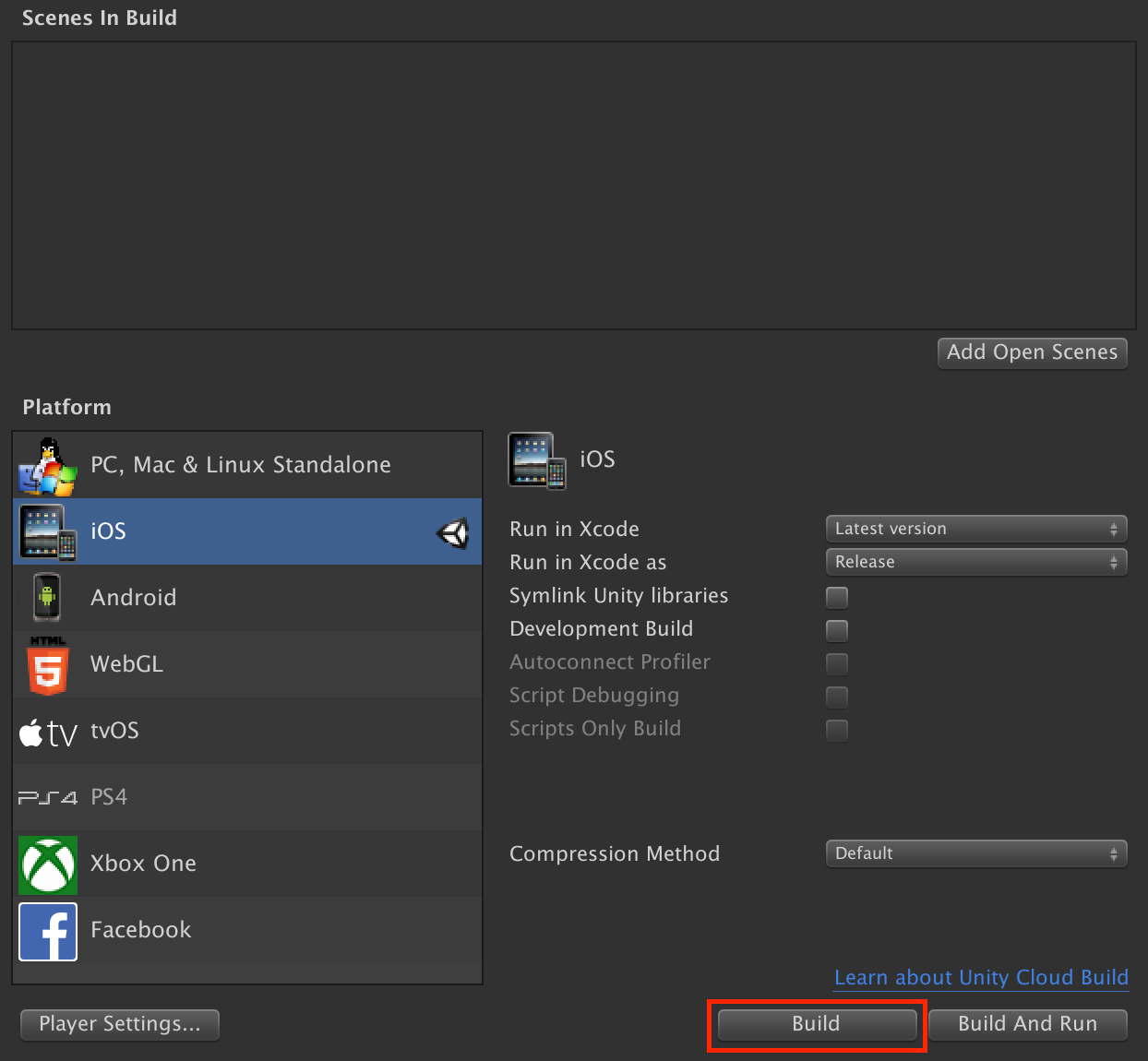
플랫폼이 변경되면, 빌드를 눌러 xcode 프로젝트를 생성합니다.

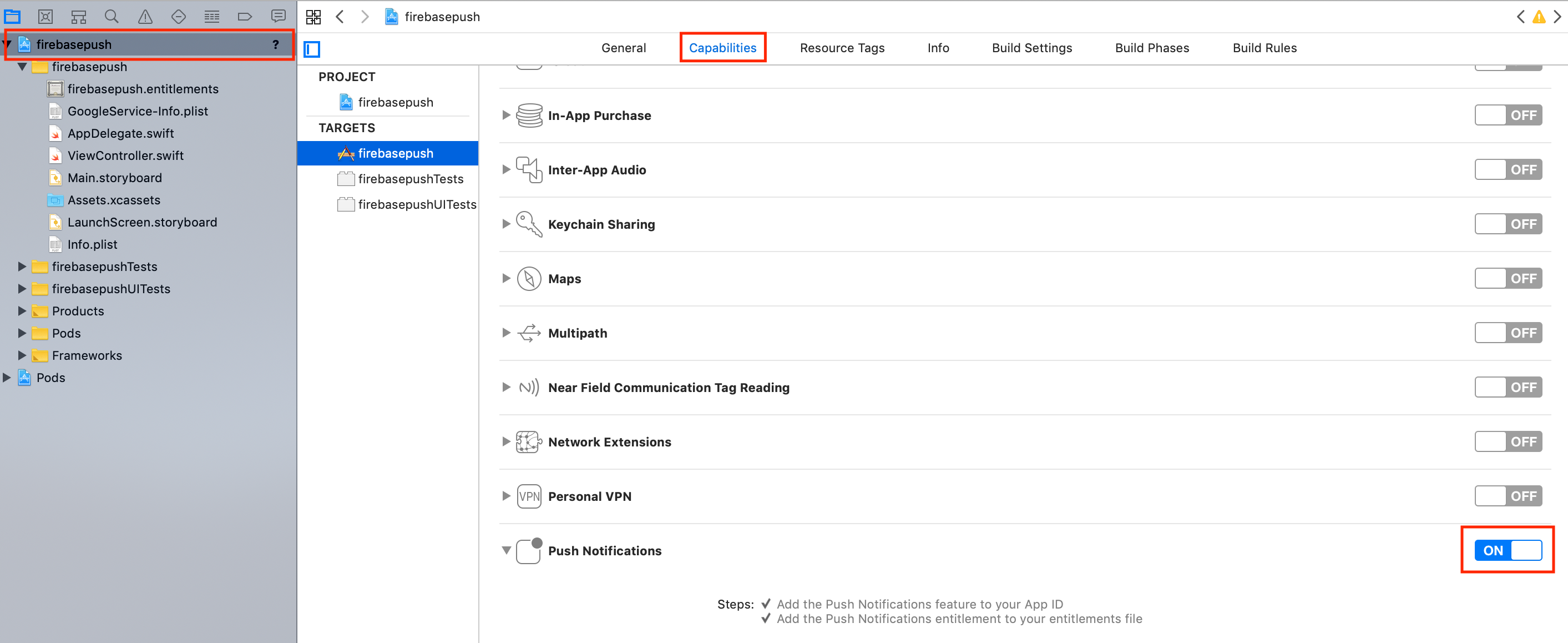
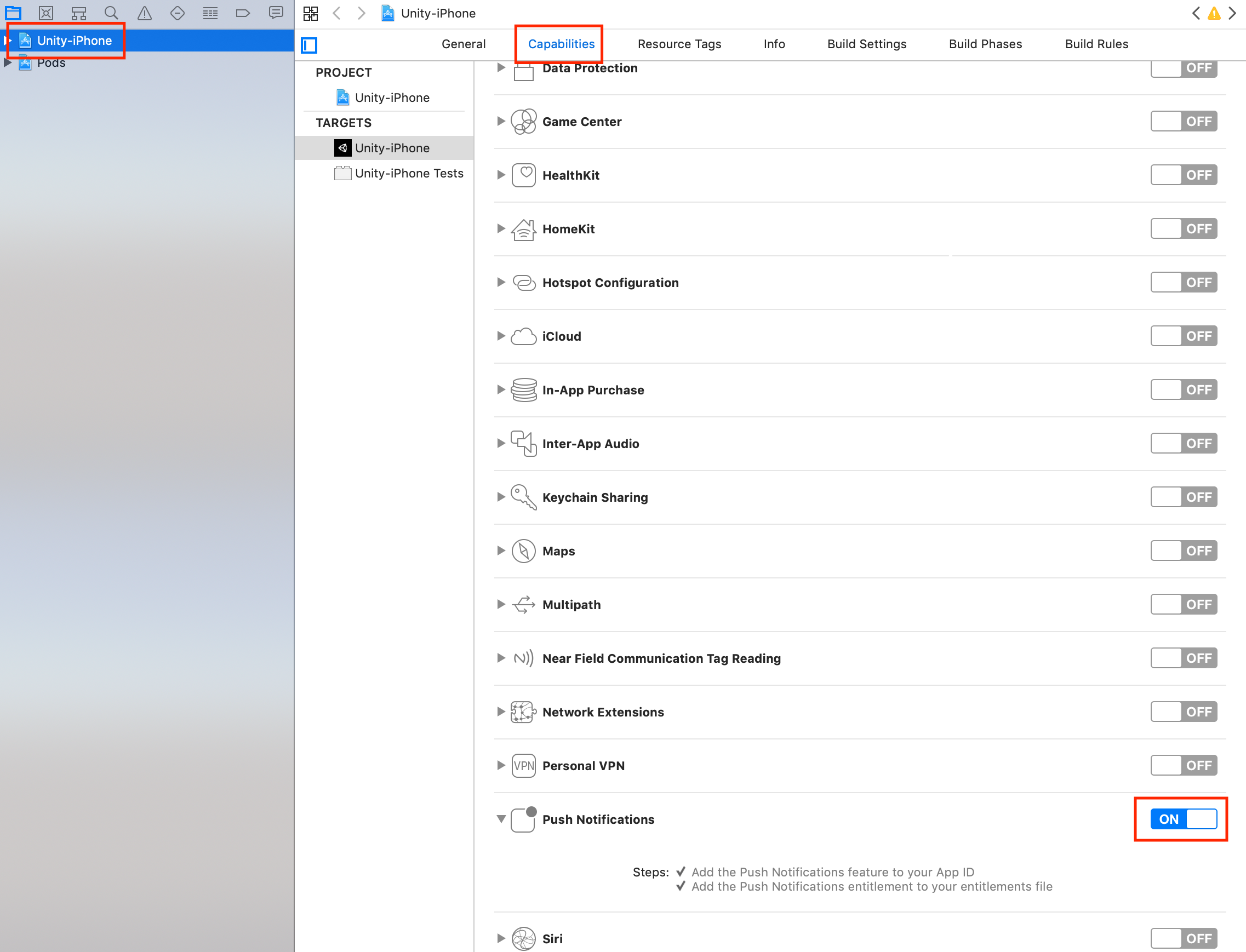
내어 보내진 프로젝트에서, push를 허용해 줍니다.

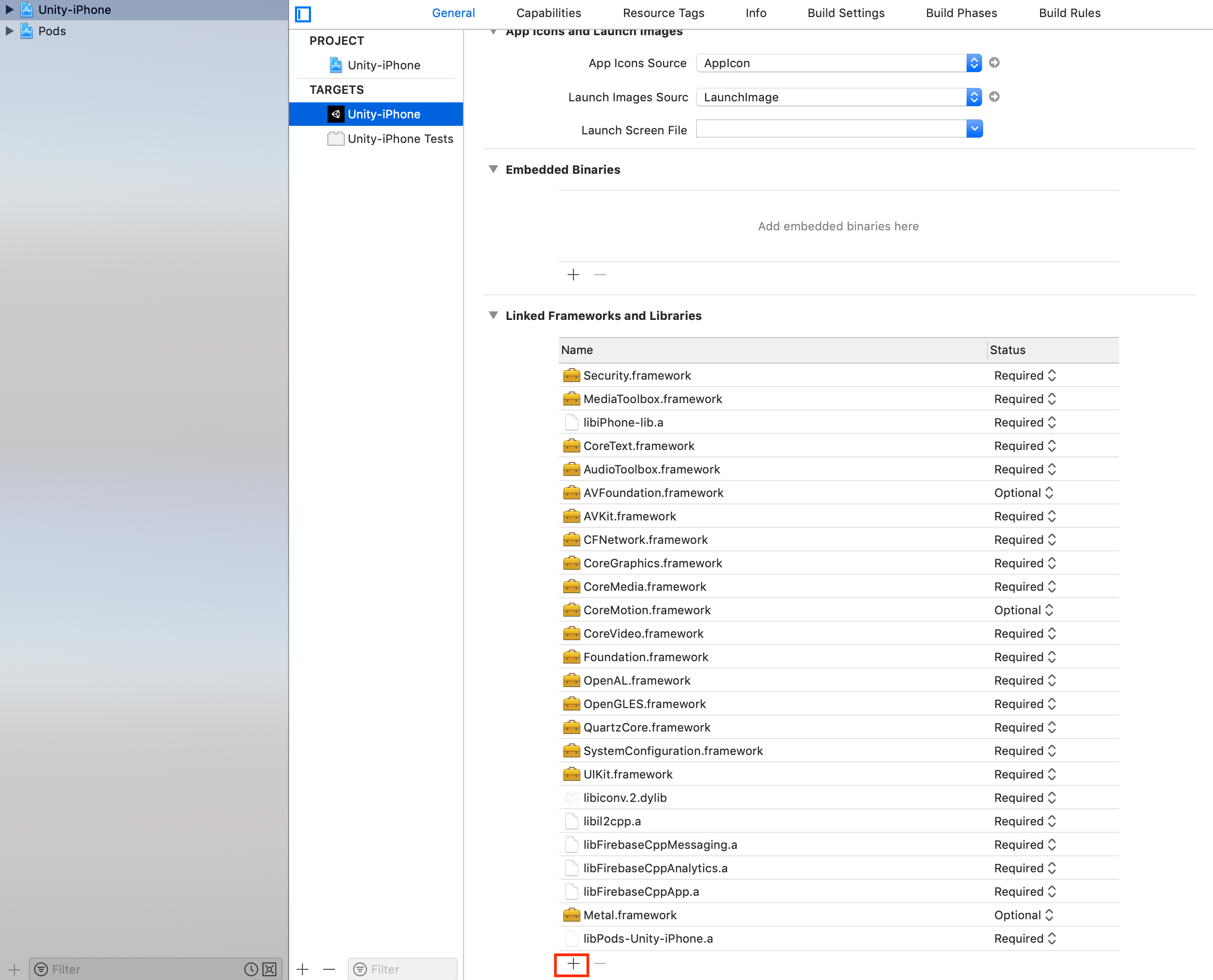
그리고, 푸쉬 관련 프레임워크를 추가합니다. 다만, 공식 문서나, 기존에는 PushKit.framework를 사용했었습니다. 하지만, 파이어베이스에서는, UserNotifications.framework를 추가하라고 합니다. 일단, 저는 UserNotifications.framework를 추가하였습니다.


이렇게 빌드를해 정상적으로 앱을 호출된다면, 다음으로 넘어 가시면 됩니다.
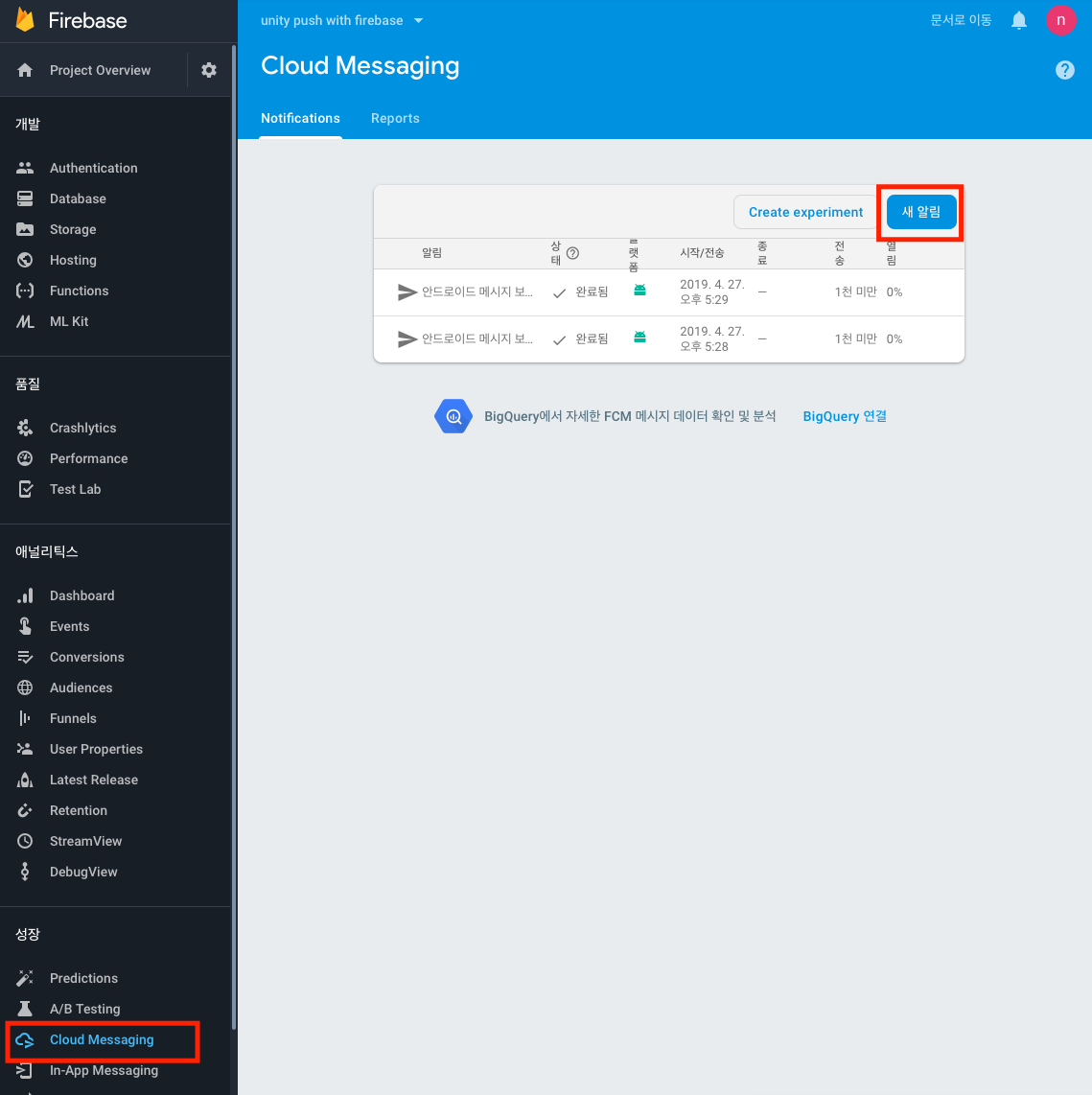
이제 파이어 베이스에서 메시지를 보내어 봅시다. 파이어베이스 콘솔에서, 왼쪽의 Cloud Messaging 를 선택해 Cloud Messaging 페이지가 호출되면, 새 알림 버튼을 눌러 주도록 합니다.

그 다음 알림 전송 페이지가 호출되면, 적당한 값들을 넣고, 다음을 눌러 줍니다.

타겟 항목이 뜨면 iOS 앱을 선택하고, 검토를 눌러 줍니다.

메시지 검토 다이얼로그가 뜨면, 게시버튼을 눌러 메시지를 보냅니다.

저는 여기까지 메시지가 잘 도착하였습니다. 안드로이드와 마찮가지로.
'유니티' 카테고리의 다른 글
| 유니티 구글 플레이 연동 (0) | 2019.04.29 |
|---|---|
| unity Tapjoy offerwall (1) | 2019.04.29 |
| 탭조이 유니티 계정생성하기 (0) | 2019.04.28 |
| adpopcorn Unity 연동 - android (0) | 2019.04.28 |
| adpopcorn Unity 연동 - 계정추가 (1/3) (0) | 2019.04.28 |