php를 이용해 FCM으로 메시지를 보내기 위한 참고 문서 입니다.
[공식문서]
보내기 요청승인 : https://firebase.google.com/docs/cloud-messaging/auth-server?authuser=0 .
[참고문서]
php 문서 : https://link2me.tistory.com/1358 .
1. php 서버키 확인.
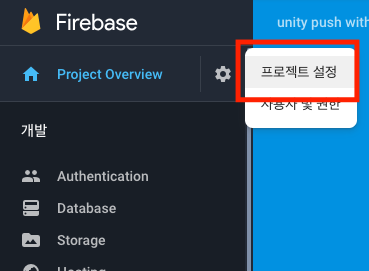
프로젝트에서, 톱니 바퀴 버튼을 눌러 프로젝트 설정 버튼을 눌러 주도록 합니다.

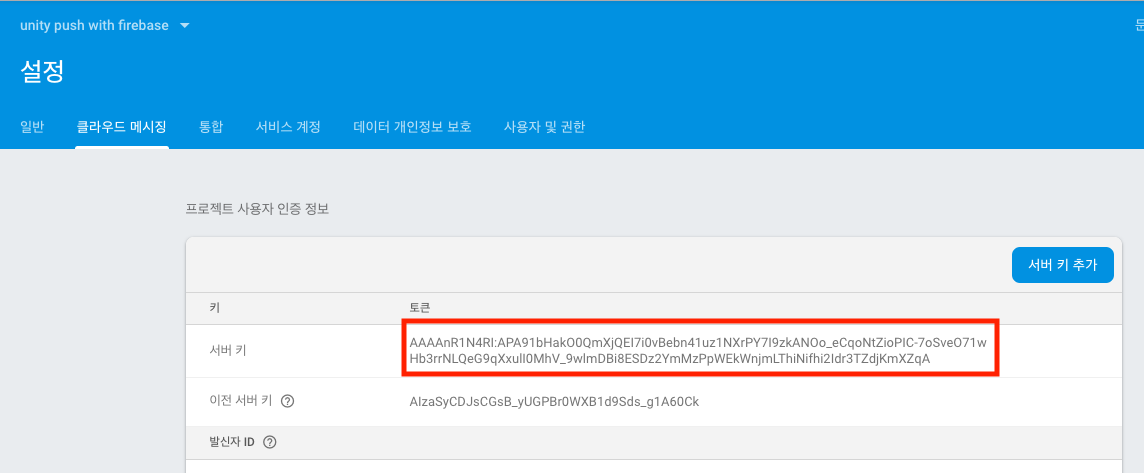
설정페이지에서 클라우드 메시징 탭을 눌러 서버키를 확인합니다.

그다음 안드로이드 앱에서 조사된 키값을 조사해 둡니다.
2. 보내기 요청하기.
공식 문서에 보내기 요청 승인 부분의 HTTP v1 보내기 요청 승인 부분이 있습니다. 이 부분을 확인하시면 됩니다.
그리고 메시지를 작성할 때는 여러 플랫폼의 메시지 맞춤설정을 꼭 확인해서 보내주세요. 헤더만 맞고 어떤 데이터를 보내든지 푸쉬는 성공으로 인식합니다. 그래서 앱이 갑자기 다운될 수 있습니다. php는 REST 부분을 보면됩니다.
애플과 안드로이드 공용으로 보내려면, 아래 형식에 맞춰 주면됩니다.
{
"message":{
"topic":"industry-tech",
"notification":{
"title": "$GOOG" up 1.43% on the day",
"body":"GOOG gained 11.80 points to close at 835.67, up 1.43% on the day."
},
"android":{
"ttl":"3600s",
"notification"{
"icon:stock_ticker_update"
"color:#f45342"
}
},
"apns": {
"payload": {
"aps": {
"badge": "42"
}
}
},
"webpush":{
"headers":{
"TTL":"86400"
}
}
}
}아래는 푸쉬를 보내기 위한 클래스 입니다.
class c_app
{
// 입력받은 값들을 저장해 주도록 합니다.
public $serverKey;
public $title;
public $body;
public $userToken;
function __construct( $_serverKey, $_title, $_body, $_userToken )
{
// 입력 받은 값들을 저장해 주도록 합니다.
$this->serverKey = $_serverKey;
$this->title = $_title;
$this->body = $_body;
// 토크을 저장합니다.
$this->userToken = $_userToken;
// 토큰이 배열이 아닌 하나라면, 배열로 감싸줍니다.
if( is_array( $this->userToken ) )
{
$this->userToken = array( $_userToken );
}
}
function get_message()
{
// 하나의 데이터를 만들어 주도록 합니다.
$messageArray['notification'] = array();
$messageArray['notification']['title'] = $this->title;
$messageArray['notification']['body'] = $this->body;
$messageArray['registration_ids'] = [$this->userToken];
return json_encode( $messageArray ) ;
}
function send()
{
$sendQuery = $this->get_message( );
// 보낼 데이터를 만들어 주기 위한 기본값을 설정합니다.
$endline = "\r\n";
$req = "";
// 구글에서 요청한 필수 헤더를 추가합니다.
$req = "POST /fcm/send HTTP/1.1" . $endline
. "Host: fcm.googleapis.com" . $endline
. "Content-Type: application/json" . $endline
. "Authorization: key={$this->serverKey}" . $endline
;
// POST 데이터를 보내기 위한 기본 헤더를 추가힙니다.
$req .= "Content-Length: " . strlen($sendQuery) . $endline
. "Connection: Close" . $endline
;
// 헤더의 끝을 표시하는 빈 문자열을 설정합니다.
$req .= $endline;
// 내용을 추가해 보내어 줍니다.
$req .= $sendQuery;
;
// 해당 구글 서버와 연결을 시도합니다.
$fsock = @fsockopen( "ssl://fcm.googleapis.com", 443 );
// 구글 서버에 접속 실패한 경우.
if( !$fsock )
{
echo "구글 서버에 접속 실패하였습니다.!";
return;
}
// 데이터 보내기를 합니다.
fwrite( $fsock, $req );
// 데이터 받기를 위해 필요한 값들을 선언합니다.
$headPassed = false;
$TokenJson = "";
// 데이터 받기가 완료될 때 까지 대기하면 데이터를 받아 출력합니다.
while( !feof($fsock) )
{
// 한 줄 라인을 가지고 옵니다.
$line = fgets($fsock, 128);
// 아직 헤더는 아니지만, 헤더의 끝을 만난 경우, 헤더가 끝났음을 마킹하고, 종료합니다.
if( $line == "\r\n" && !$headPassed )
{
$headPassed = true;
continue;
}
// 헤더가 아닌 경우만, 값을 출력하도록 합니다.
if( $headPassed )
{
$TokenJson .= $line;
}
}
// 연결을 닫아 주도록 합니다.
fclose( $fsock );
// 받은 결과를 반환해 주도록 합니다.
return $TokenJson;
}
}
'PHP' 카테고리의 다른 글
| 맥에서 php 활성화 (0) | 2020.06.11 |
|---|---|
| 맥에서 php 활성화 및 컴포저 설치 (0) | 2019.08.16 |
| PHP Facebook OAuth 2.0 Login (fsocketopen 이용) (0) | 2019.06.17 |
| PHP Twitter OAuth 2.0 Login (socket 이용) (0) | 2019.04.18 |
| PHP Google OAuth 2.0 Login(fsockopen 이용) (3) | 2019.04.16 |