이 시점은 UIWebView가 deprecated 되는 상황이다. 하지만, 이 리뷰를 남기는 것은, 개발자 결제를 하지 않고, 개발을 하려고하니, WebKit 프레임 워크를 사용할 수 없었던 것 같다. 프로젝트 일정은 다가오고, 개발자 계정은 클라이언트님과 일정이 맞지 않아 개발을 먼저 하려고 하니, 사용해야 했다. 다분히 내 메모 용임을 밝혀 둔다.
.. 참고 자료.
https://usinuniverse.github.io/2018/06/18/uiwebview.html
1. 웹뷰 추가.
사실 webview는 코드가 네 줄에, 컨트롤에 웹뷰를 만들고, 아웃렛만 연결하면 거의 끝난다.
class ViewController: UIViewController {
@IBOutlet var wv: UIWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
let url = URL(string:"http://naver.com")
let req = URLRequest( url: url! )
wv.loadRequest(req)
}
}
2. 웹뷰에서 자바스크립트 호출하기.
이 것은 매우 간단하다. 아래 코드를 버튼이나 필요한 시점에 넣으면 실행이 된다.
self.wv.stringByEvaluatingJavaScript(from: "alert('ok?');");
3. javascript에서 웹앱(switf 코드 호출하기).
스키마를 사용해서, 앱에 데이터를 전달하는 수단으로 스키마를 사용하고 있다. 스키마는 앱간의 데이터 전송이나, 앱을 동작시키는 기능까지 하는 방법이다. 따라서 OS레벨까지 동작할 가능성이 크다. 응답도 느리고, 호출순서와 응답순서가 다를 수 있다. 호출을 순차적으로 하나씩 해야 한다.
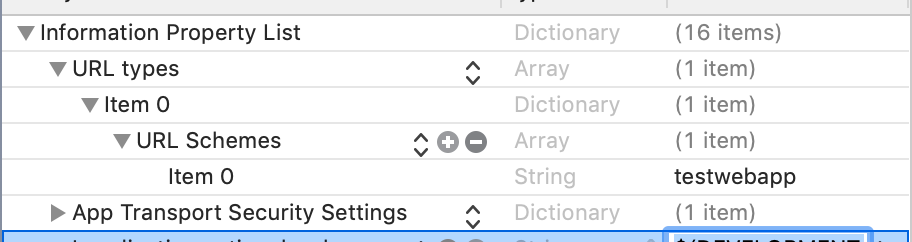
1) info.plist 에 스키마 등록
아래와 같이 URL 스키마를 등록하도록 하자. (해당 스키마로 앱이 켜지며 호출된다.).

2) 스키마를 받아 처리하는 코드.
AppDelegate 파일에 아래와 같은 메소드를 추가합니다. 이미 같은 application 메소드가 정의되어 있지만, iOS는 같은 이름이라도, 응답에 사용되는 파라메타가 틀리면 다른 메소드로 인식하기 때문에, 긴장하지 않아도 된다.
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
if url.host == "doSomething" {
print("do something")
}
return true
}
3) html에서 스키마를 불러 주는 메소드.
document.location = "testwebapp://doSomething";
* 매우 간단하다.
'iOS' 카테고리의 다른 글
| iOS Firebase Push 사용하기 (3) | 2019.04.26 |
|---|---|
| iOS in-app purchase (7) | 2019.04.14 |
| Push Notification (iOS, client) (0) | 2019.04.13 |
| 애플 앱을 기기에서, 실행하기 위한 방법 (0) | 2019.04.12 |
