웹뷰는 여러가지 이유로 사용되지만, 최근에는 웹앱을 제작하기 위해 많이 사용하게 되는 것 같다.
나도 웹앱을 만들기 위해 웹뷰를 사용할 일이 있어 관련 문서를 찾아 보았는데, 예전보다 많은 부분이 편리해진것 같다.
1. 참고문서.
안드로이드 웹뷰 띄우기https://pizzaplanet.tistory.com/entry/%EC%95%88%EB%93%9C%EB%A1%9C%EC%9D%B4%EB%93%9C-%EC%9B%B9%EB%B7%B0-%EB%9D%84%EC%9A%B0%EA%B8%B0
clearTextTrafficPermitted 속성 (웹접속 권한 관련). : https://nobase-dev.tistory.com/81
웹뷰 클라이언트 (WebViewClient) - 아래 문서 중 어느 것이 나 봐도 좋다.
https://baeksupervisor.tistory.com/103
https://blog.naver.com/jolangma/150106605897
웹크롬 클라이언트(.WebChromeClient )로 각종 웹뷰 콜백 받기.
http://ankyu.entersoft.kr/Lecture/android/webview_03.asp .
웹뷰에서, window.localStorage 사용하기.
http://charlie0301.blogspot.com/2015/09/windowlocalstorage-android-webview.html .
2. 프로젝트를 생성.
우리는 웹앱을 위한 웹뷰를 사용할 것 이므로, Basic Activity를 사용해, 프로젝트를 생성합니다.
3. ui 편집.
웹앱을 만들 것이므로, 전체 화면에 webview가 꽉찬 형태의 ui가 필요합니다. 그래서 레이아웃의 수정이 필요한데, content_main.xml 파일을 열어 약간의 수정을 해 보도록 하자.
먼저 <TextView
~~~~~~~~
~~~~~~~~ />
부분을 지우자. 그리고 이부분을 웹뷰로 대체 하도록 하자.
<WebView
android:id="@+id/activity_main_webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="0dp"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp" />
MainActivity.java 파일에서 툴바 관련 소스를 2개 정도 주석 처리 합니다. (툴바를 호출하는 구문임)
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolBar);
4. 권한 부여.
웹뷰로 인터넷에 접속하려면, 권한을 줘야 하는데, 이 것은 activity_main.xml 파일을 수정함으로써 가능하다.
<application>~~</application> 바로 아래, 아래와 같이 퍼미션을 주어 인터넷 권한 부여를 하도록 하자. 예전에는 인터넷 권한만 필요했던것 같은데, 지금은 몇가지 권한이 더 요구된다, 이 글을 보시는 분들은 구 버전을 사용해 모든 권한이 필요 없을 수 있으므로, 하나씩 단계별로 권한을 적용해 보도록 하자.
<!-- 인터넷 권한 부여 (net::ERR_CACHE_MISS) -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 코드상 텍스트를 입력해 접속 가능한 url 입력 가능하게 하기. (net::ERR_CLEARTEXT_NOT_PERMITTED) -->
<manifest ...>
...
<application
...
android:usesCleartextTraffic="true"
이 상황에서 에뮬레이터를 동작해 보면 크게 무리없이 동작을 한다는 것을 알 수 있다.

5. 웹페이지 연결.
MainActivity.java 파일을 열어, 아래와 같이 수정합니다.
웹뷰 컨트롤을 저장할 변수 선언 (MainActivity 클래스).
WebView wv;
onCreate 메소드 속 리턴 바로 위에 아래와 같이 추가하자.
// 웹뷰 컨트롤러를 가지고 옵니다.
wv=(WebView)findViewById(R.id.activity_main_webview);
// 웹뷰에 데이터가 로드 될 수 있도록 합니다.
wv.loadUrl("http://naver.com");
*이렇게 한뒤 안드로이드를 실행해 보면, 브라우저에서 창을 띄우게 된다. 그래서 웹뷰 클라이언트를 이용해 웹부안에서 페이지가 표시되도록 웹뷰 클라이언트 객체를 사용해야 한다. 다음 단원을 참고해 웹뷰 클라이언트를 셋팅하도록 하자.
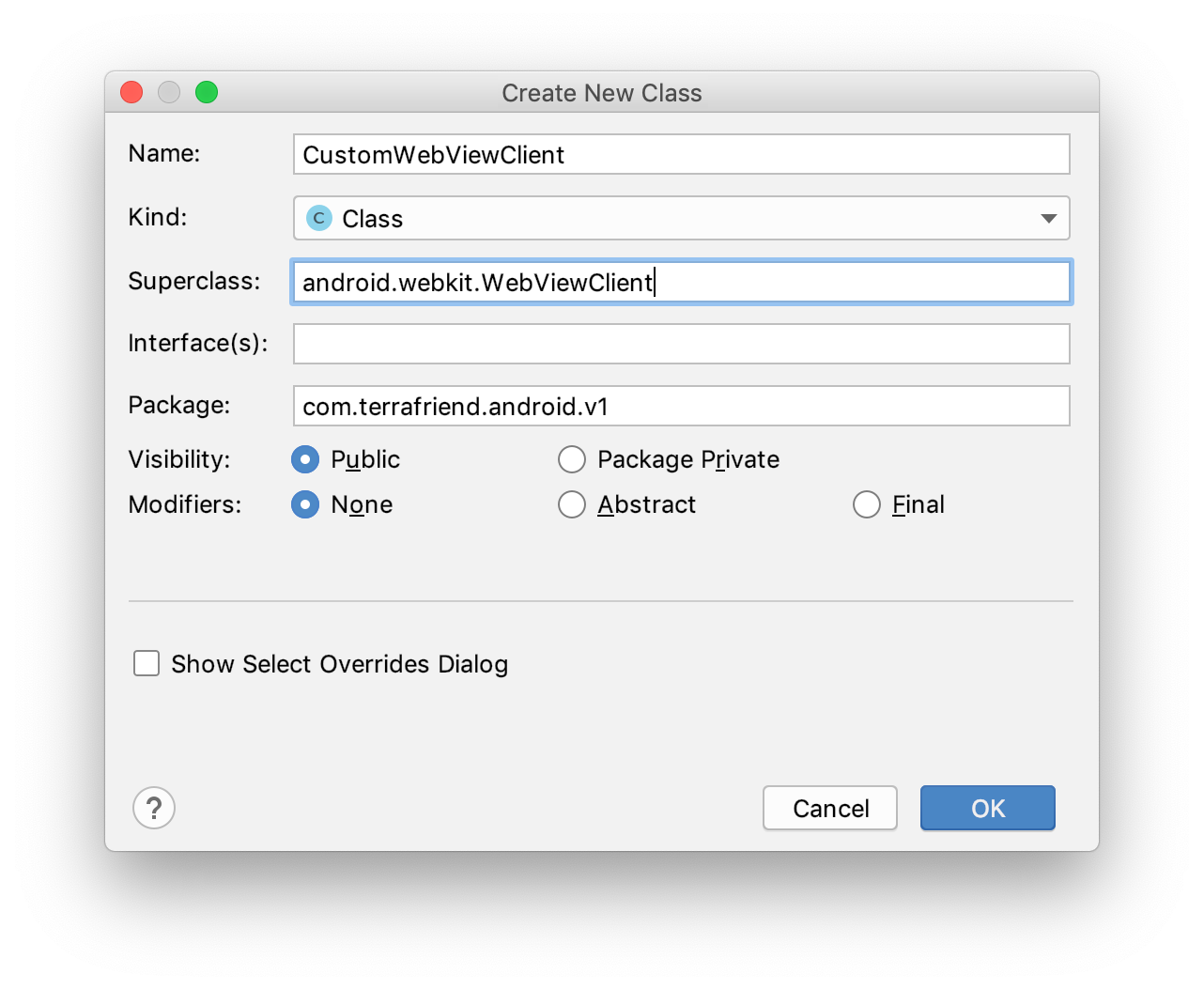
6. 웹뷰 클라이언트 클래스 생성.
MainActivity.java 파일이 있는 패키지에, WebViewClient 클래스를 상속한 클래스를 만들어 추가하도록 합니다.

그리고, 몇줄을 Activity에 몇 줄의 설정을 더 추가합니다. 붉은 색이 추가된 것들
// 웹뷰 컨트롤러를 가지고 옵니다.
wv=(WebView)findViewById(R.id.activity_main_webview);
// 웹뷰에 자바 스크립트를 사용할 수 있게 허용.
wv.getSettings().setJavaScriptEnabled(true);
// 각종 알림 및 요청을 받게되는 WebViewClient를 설정합니다. (직접만든 웹뷰 클라이언트를 상속한 클래스 설정)
wv.setWebViewClient(new CustomWebViewClient());
// 웹뷰에 첫 주소를 연결하도록 합니다.
wv.loadUrl("http://naver.com");
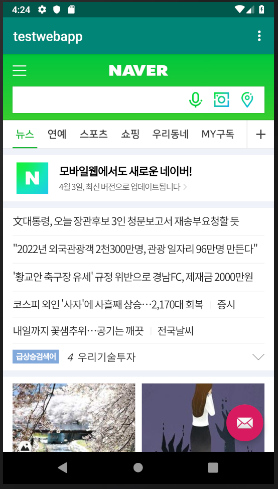
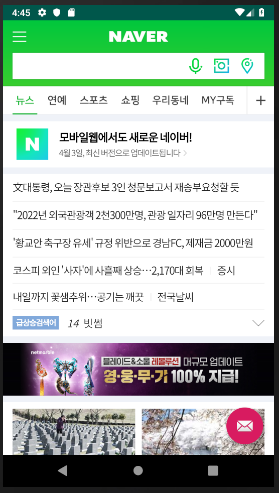
* 여기까지 하고 웹뷰를 실행해 보면, 아래와 같이 페이지가 호출됩니다.

7. 툴바 제거.
우리가 원하는 것은 전체 화면의 웹뷰 입니다. 그래야, 웹으로 전체를 다 꾸밀 수 있고, iOS에서 역시 웹소스를 그대로 사용할 수 있습니다. 그럼 툴바를 제거해 보도록 하겠습니다.
1) activity_main.xml 파일 속, andrioid.support.design.widget.AppBarLayout 태그를 <!-- --> 를 이용해 주석 처리해 주도록 합니다.
2) MainActivity 파일 속, 앱바 및 툴바 관련 코드를 모두 주석 처리를 해 줍니다.
Toolbar toolbar = findViewByID(R.id.toolbar);
setSupportActionBar(toolbar);

8. 플로팅 액션 버튼 제거.
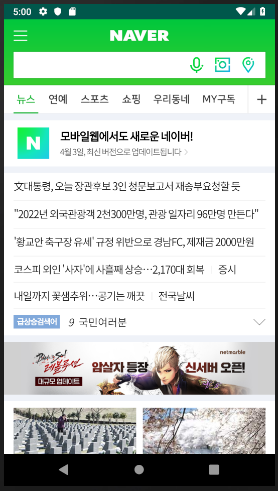
여기까지 작업된 화면을 보면, 전체적으로 괜찮지만, 오른쪽 하단에, 플로팅 액션 버튼이 있다. 물론 사용을 하면 편하지만, 나는 웹앱을 만들 목적 이므로, iOS와 함께 사용하려면, 웹으로 다 구현해야 한다. (그래야, iOS에서도 같은 표시가 될 것 이므로).
activity_main.xml 파일속 <android.support.design.widget.FloatingActionButton> 태그를 지워 줍니다.
그리고, 아래의 플로팅 액션 버튼 관련 코드를 주석 처리 해 주도록 합니다.
FloatingActionButton fab = findViewById(R.id.fab);
fab.setOnClickListener((view)->{
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
. setAction("Action", null).show();
});

여기까지 되었다면, 웹앱을 작업하는 데 무난 할 것 이다.
9. 추가.
각종 콜백을 받으려면, 웹뷰 크롬을 설정해 주어야 합니다. 지금은 예시로 아래 처럼 해 두지만, WebChromeClient를 상속한 서브클래스를 만들어 두면, 웹뷰의 다운로드 프로그래스등의 이벤트를 받을 수 있습니다. (상단의 웹크롬 클라이언트(.WebChromeClient )로 각종 웹뷰 콜백 받기 문서참조). 그리고 WebChromeClient를 설정해 주지 않는다면, Alert이 뜨지 않습니다. 참고해 주세요.
wv.setWebViewClient(new CustomWebViewClient());
wv.setWebChromeClient( new WebChromeClient());
10 추가, 웹뷰에서 window.localStorage 사용하기.
당연한 이야기 겠지만, 파일 읽고 쓰는 퍼미션이 있어야 할 것 이다.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"></uses-permission>
그리고 아래는 안드로이드에 추가해야할 소스
WebSettings settings = webview.getSettings();
settings.setJavaScriptEnabled(true);
settings.setDomStorageEnabled(true);
settings.setDatabaseEnabled(true);
File dir = getCacheDir();
if (!dir.exists()) {
dir.mkdirs();
}
settings.setAppCachePath(dir.getPath());
settings.setAppCacheEnabled(true);
* 혼동하지 말 것.
안드로이드 에뮬레이터 에서 http://localhost 로 주소를 주면, 당연히 오류가 난다. 가상이지만, 하나의 피씨로 ip를 할당 받아 사용한다. 그러므로, http://localhost 해 봐야 연결되지 않는다. 당연한 이야기 같지만, 잘 혼동하므로, 주의 하자.
아래는 각 운영 체제별 커맨드 명령.
MAC : ifconfig
Windows : ipconfig
미묘(?)한 차이가 있으므로, 잘 구분해서 IP 를 확인하도록 하자.
'Android' 카테고리의 다른 글
| android 베타 버전으로 앱 등록하기 (3) | 2019.04.08 |
|---|---|
| android 출시용 apk 파일 만들기 (0) | 2019.04.08 |
| 안드로이드 상단 알림. (android head up) (0) | 2019.04.07 |
| FCM Push notification (android) (0) | 2019.04.06 |
| android webview, javascript 통신 (1) | 2019.04.03 |