고객의 요청으로 aws, EC2 node.js 웹 서버를 구축하게 되었습니다. 그래서 파일을 업로드할 ftp 서버를 하게되어, ftp 설치를 하는 김에 같이 하게 되었습니다.
[참고문서]
VSFTPD 설치방법 : https://linuxize.com/post/how-to-setup-ftp-server-with-vsftpd-on-ubuntu-18-04/ .
1. FTP 설치.
- 먼저 우분투에 접속하기 위해 ssh를 켭니다. 그리고, 키 페어를 이용해 로그인합니다. (키페어 관련은 따로 다루지 않습니다.).
$ ssh <키페어파일 위치> <EC2 서버 주소>
- apt를 이용해 설치하기전 apt를 업데이트해 주는 것이 좋습니다.
sudo apt update
- 간단히 apt를 이용해 vsftp를 설치하겠습니다. 아래와 같이 명령을 통해, apt를 설치해 주도록 합니다.
$ sudo apt install vsftpd
- 그럼 약 10초 정도면 설치가 끝이 납니다. 그리고, vsftpd를 이용해 ftp 상태를 확인합니다.
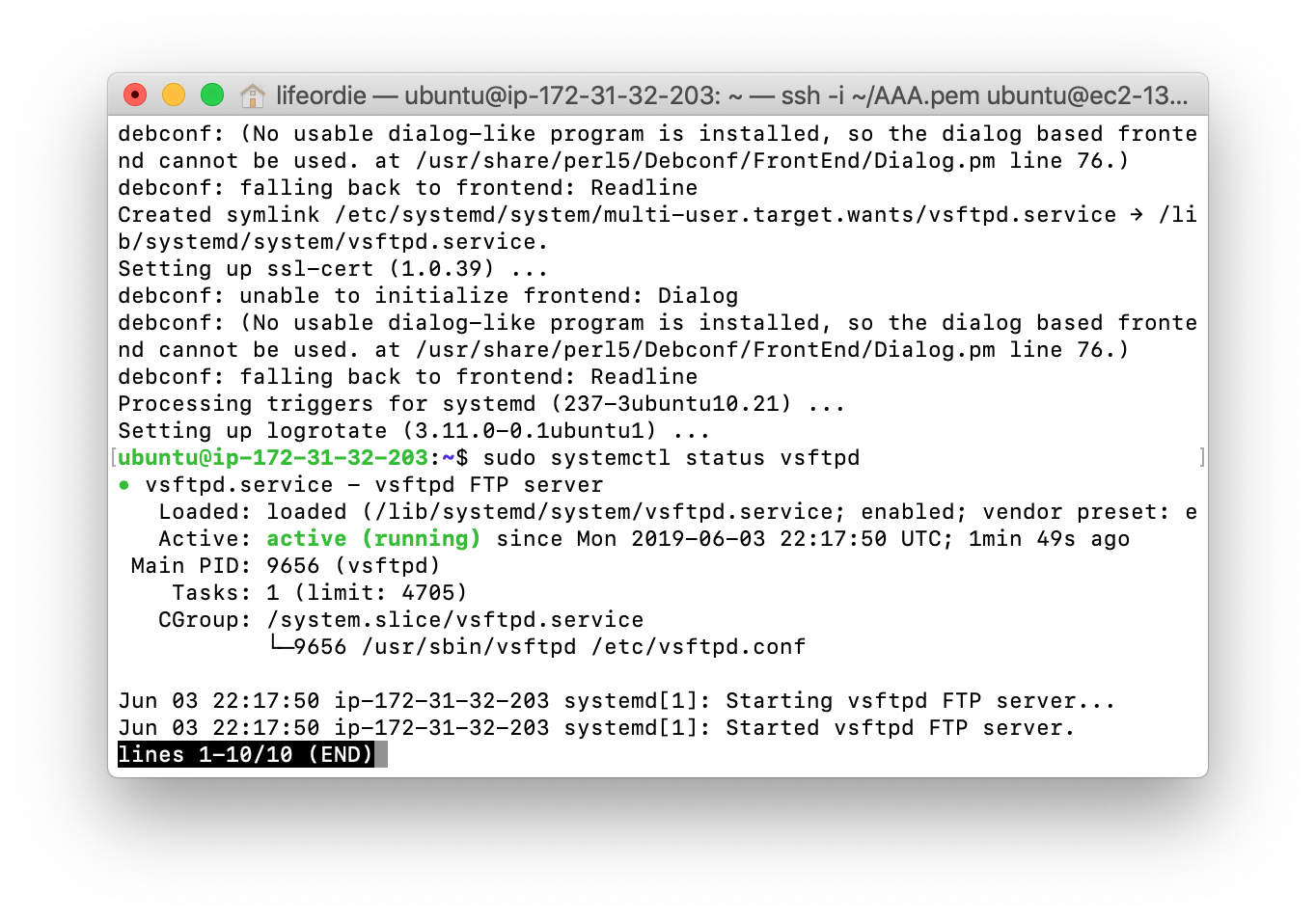
$ sudo systemctl status vsftpd명령을 치면 아래와 같이 설치된 위치와 현재 상태등을 확인할 수 있습니다.

- 부팅시 자동으로 시작되게 하려면, 아래와 같이 명령합니다.
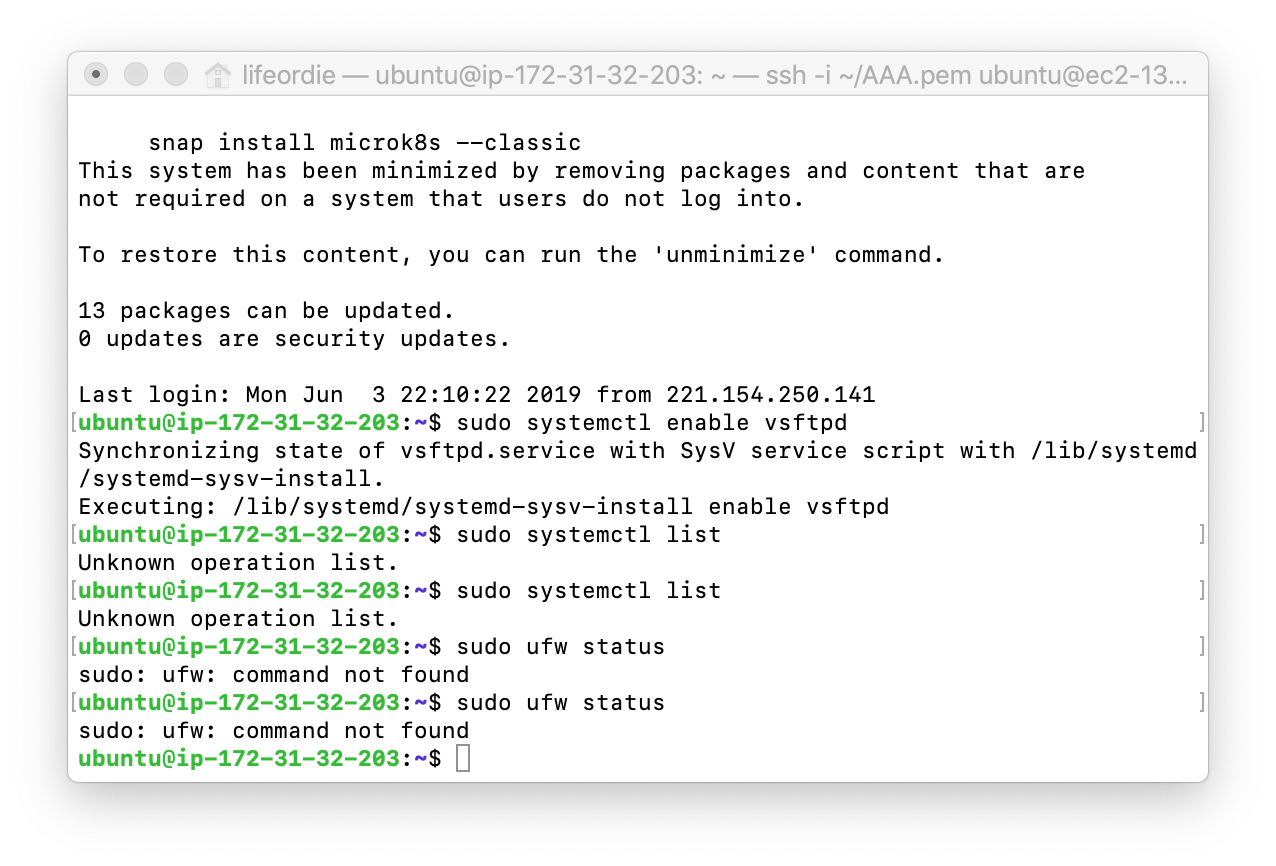
$ sudo systemctl enable vsftpd
그리고 방화벽을 확인해 FTP 트래픽이 허용되어 있는지 확인합니다.
$ sudo ufw status저는 UFW를 따로 설치하지 않아 다음과 같이 표시되었습니다.

2. AWS 보안 그룹 업데이트.
단독으로 리눅스를 쓰게 되면, UFW를 이용해, 방화벽을 설치해 사용하면 되고, 저처럼 아마존이나, AZURE를 사용하게 되면, 보안 그룹을 업데이트해야 합니다. (기본적으로 모든 포트가 막혀 있습니다.).
저는 AWS를 사용해 업데이트를 하겠습니다. 제 경험상 애저또한 설정이 크게 다르지 않습니다.
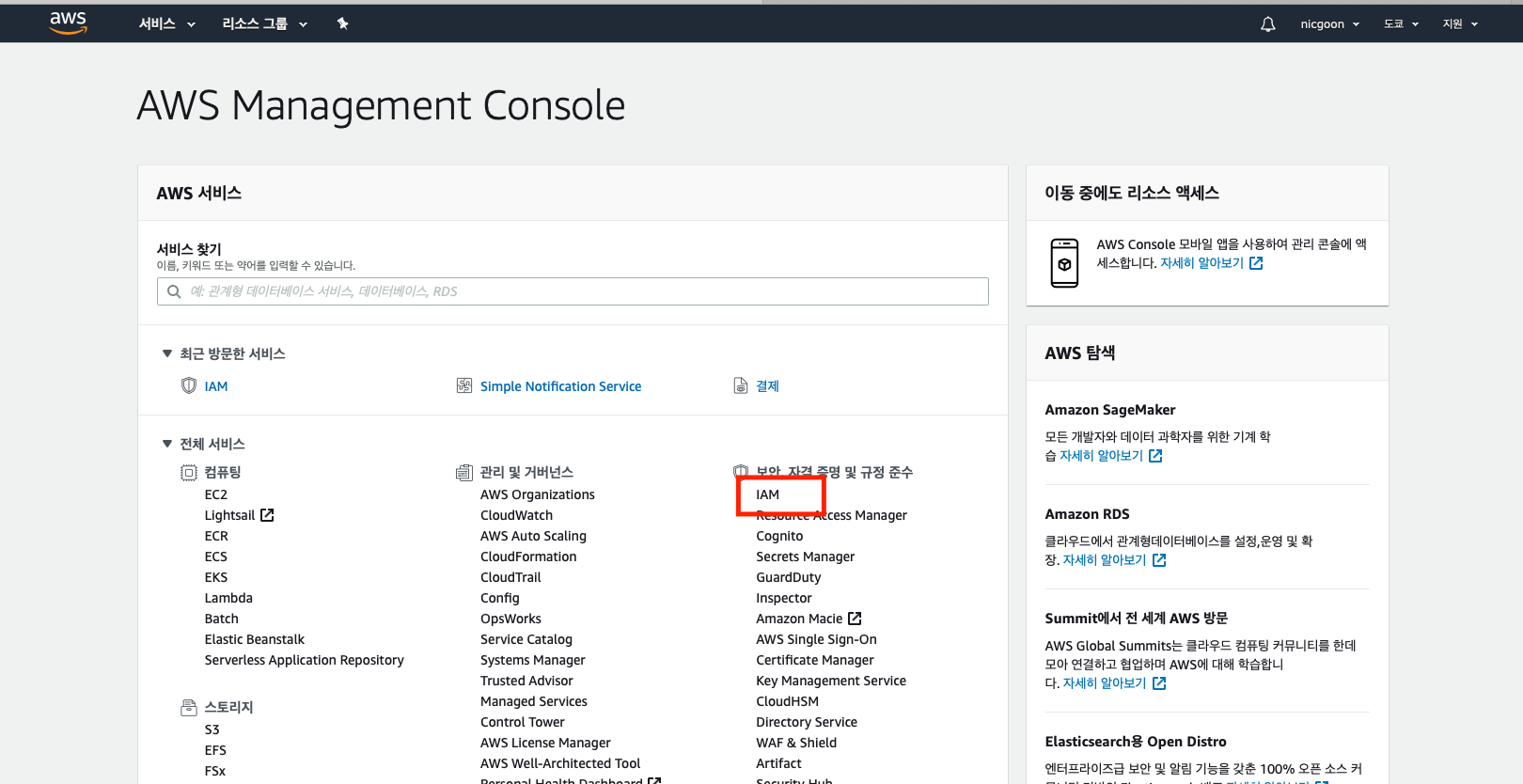
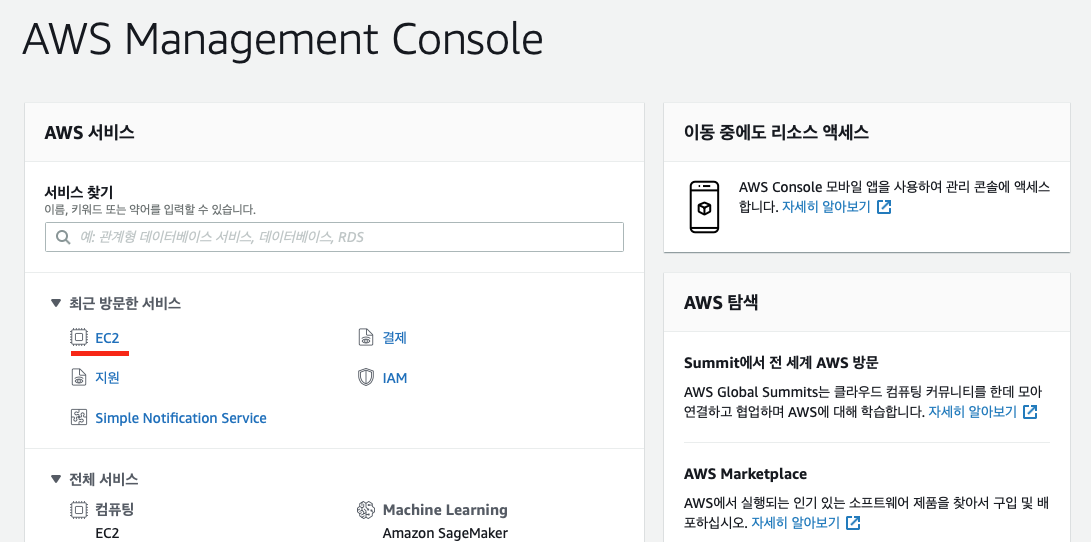
- 콘솔에 접속 후 EC2 서비스를 눌러 줍니다.

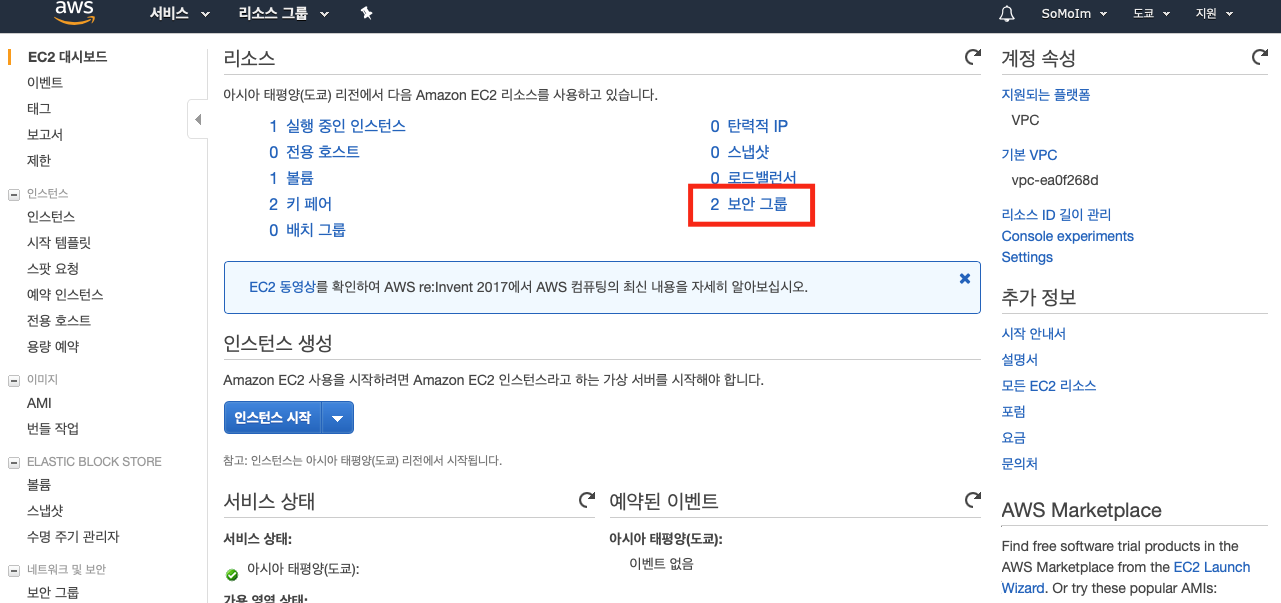
- 리소스화면이 나타나면, 보안그룹을 선택해 줍니다.

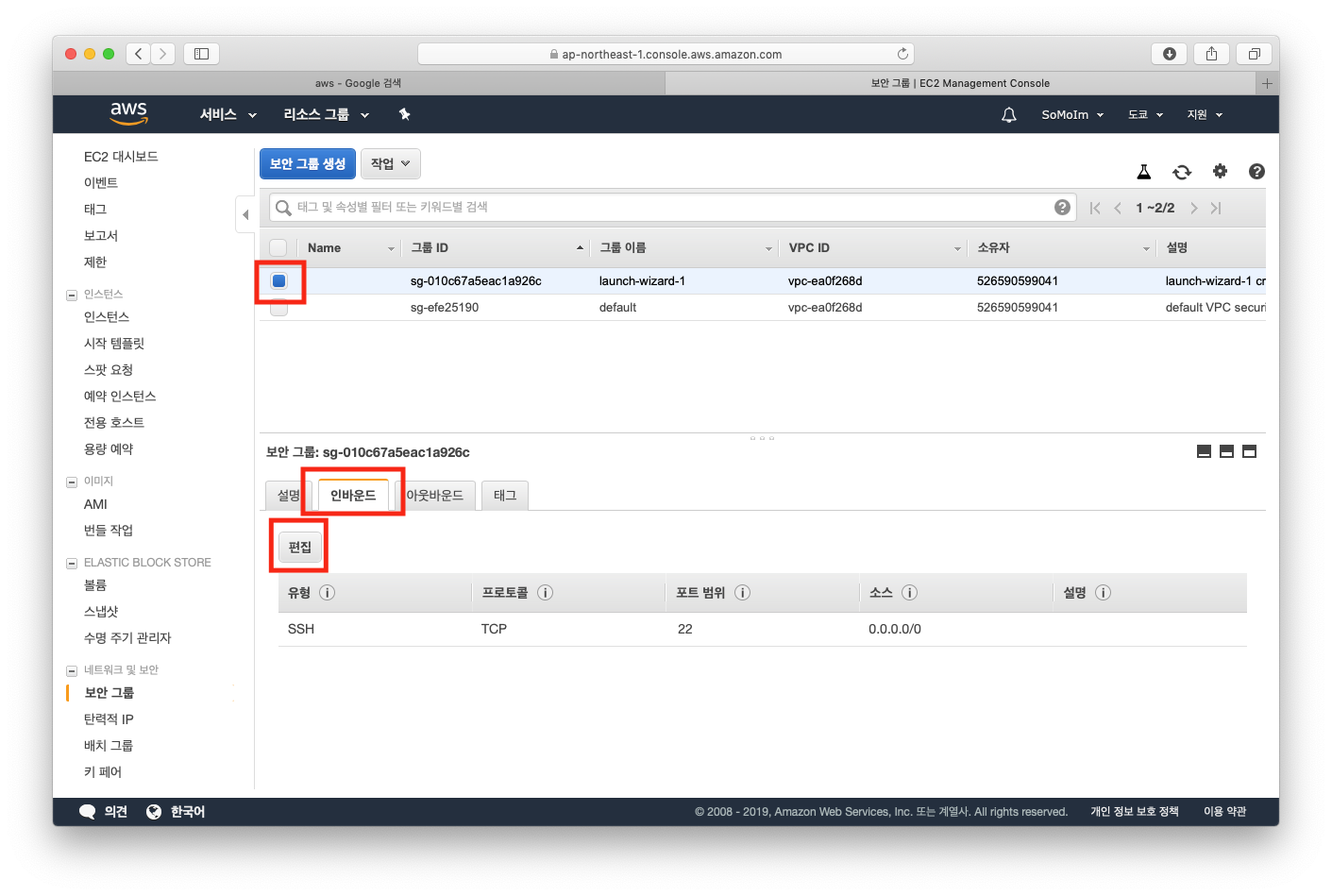
- FTP를 설치한 인스턴스의 보안 그룹을 선택하고, 작업 버튼을 눌러 인바운드 규칙 탭을 누르고, 편집 버튼을 눌러 줍니다.

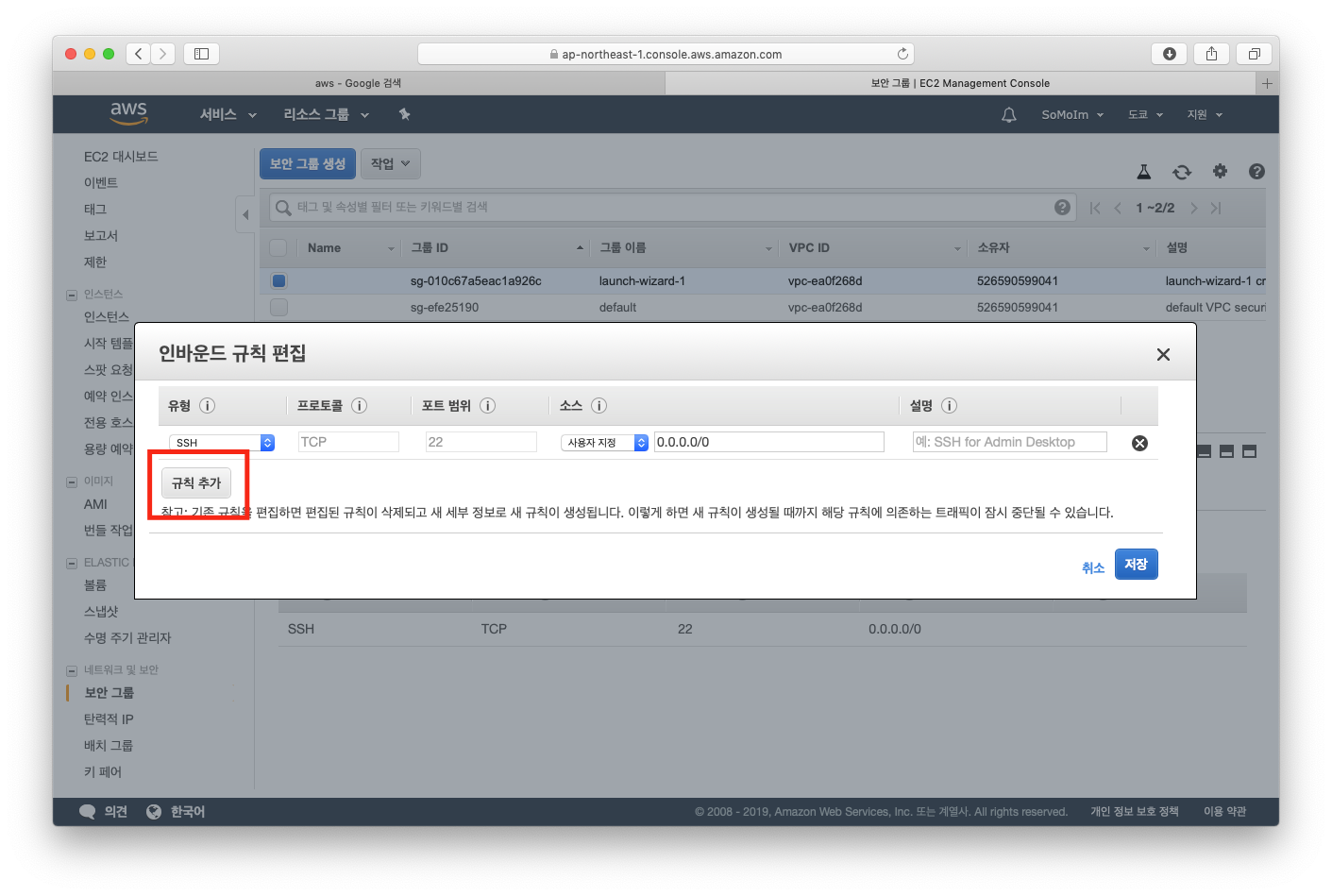
- 인바운드 규칙 창이 나타나면, 규칙 추가 버튼을 눌러 줍니다.

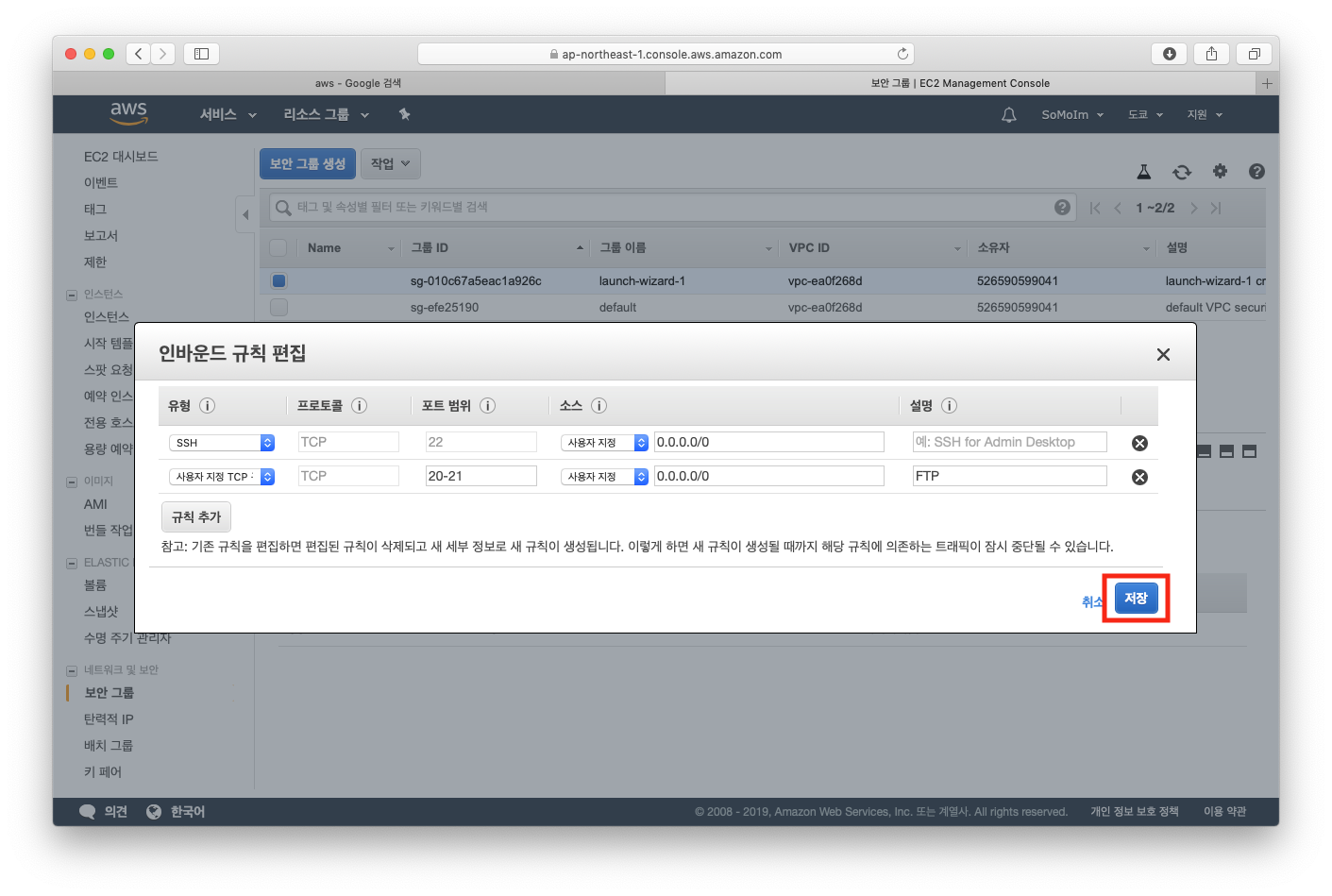
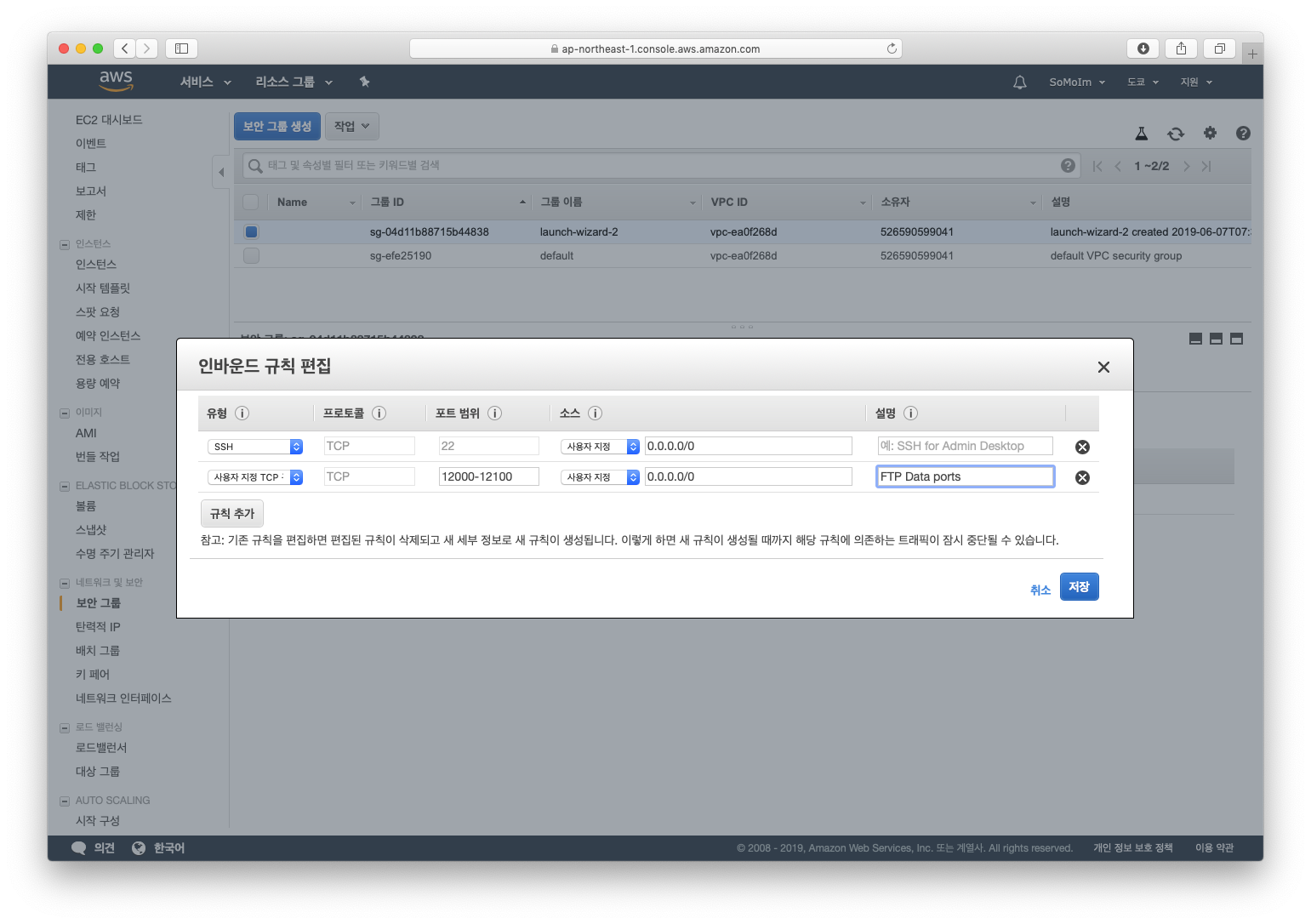
- 새로운 규칙입력 필드가 추가되면, 유형은 [사용자 지정 TCP], 포트범위는 [20-21], 소스는 어디서나 접속이 가능하도록 [0.0.0.0/0], 설명은 [FTP]를 입력하고 저장버튼을 눌러 줍니다.

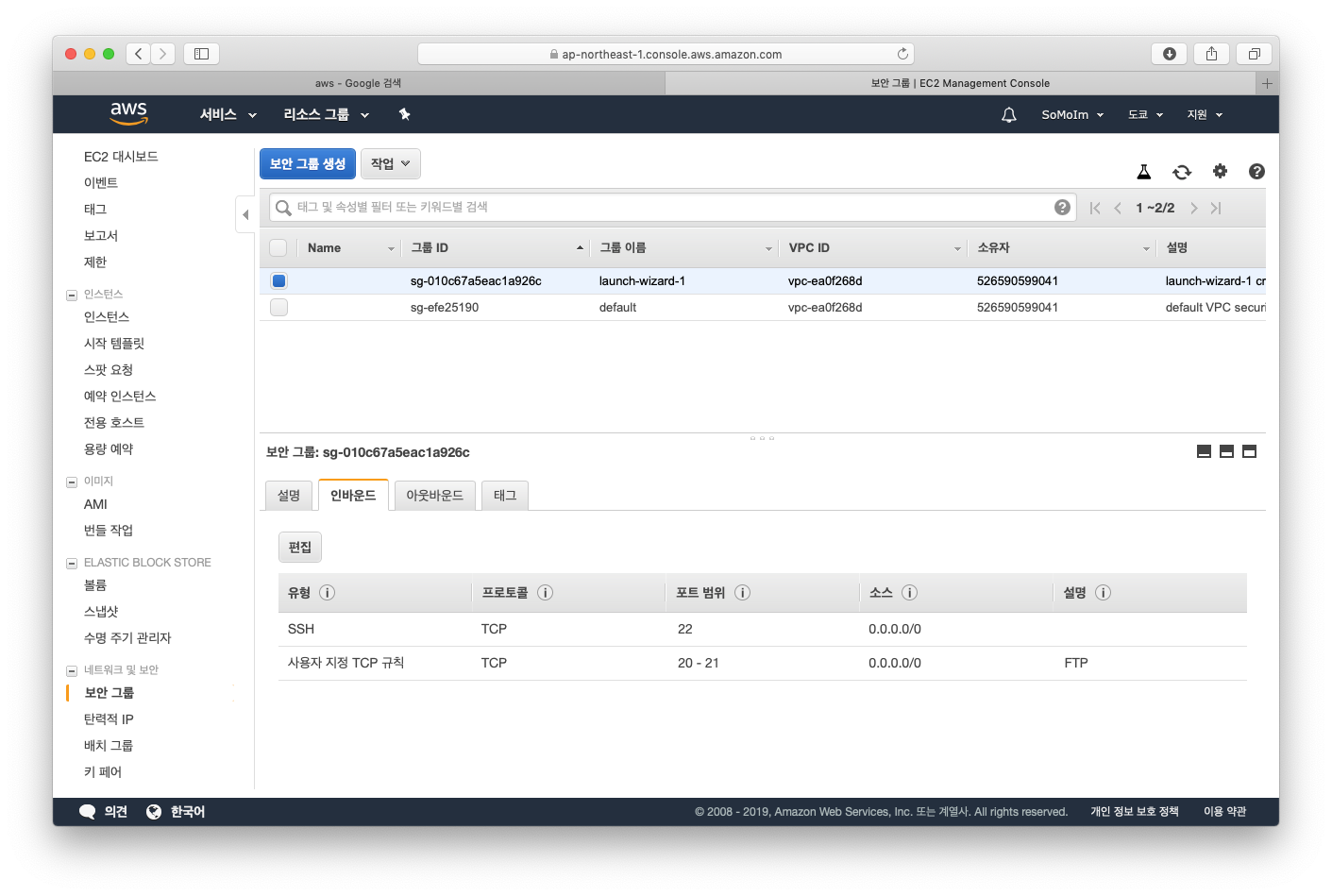
- 그럼 아래와 같이 인바운드 규칙이 추가되었습니다.

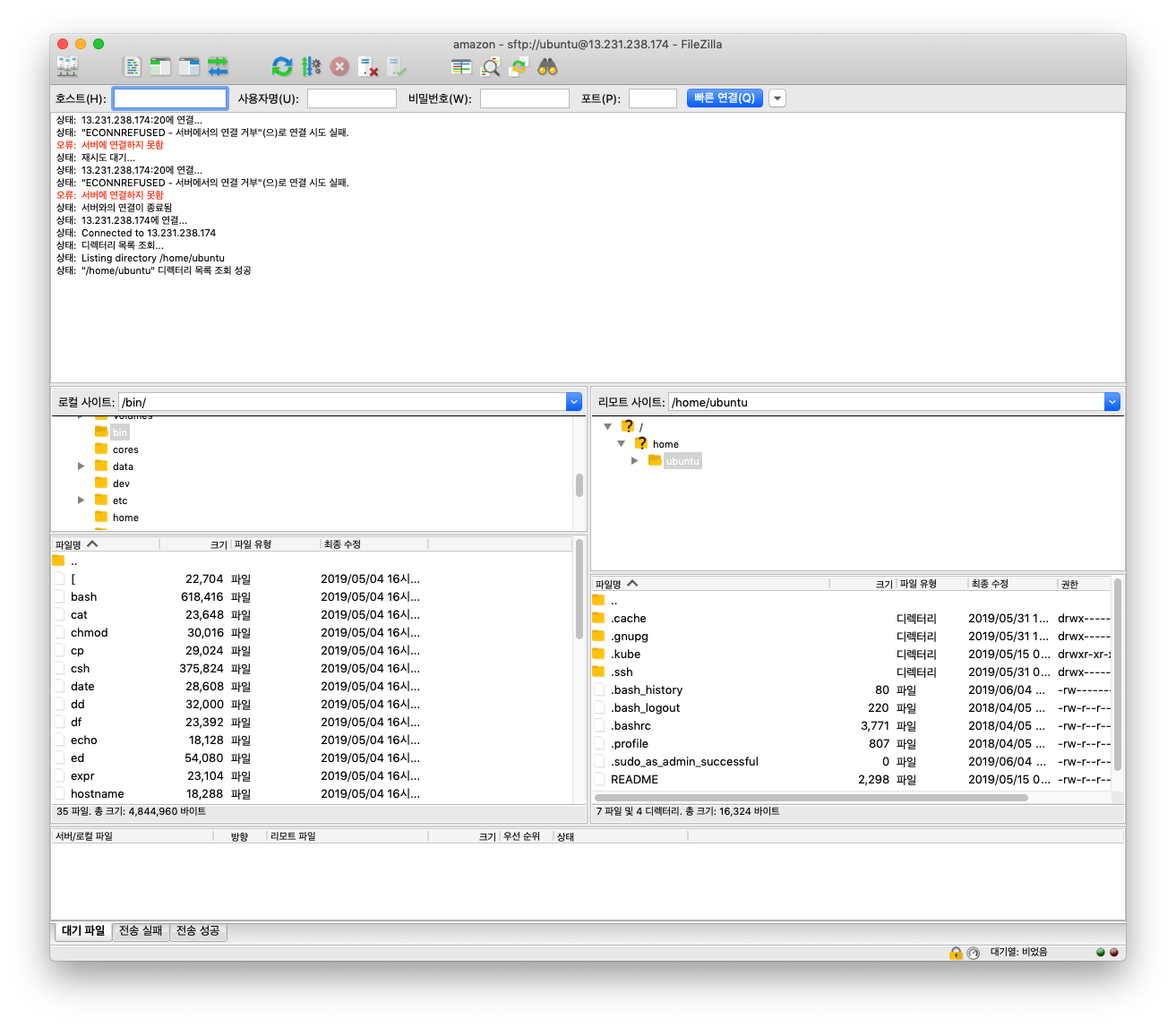
- 그리고 나서 파일 질라를 통해 접속해 보면 접속이 매우 잘 됨을 확인할 수 있습니다.


3. 전통적인 id-password 방식 로그인을 위한 계정 추가 및 설정.
위와 같이 키-페어 방식을 사용해 접속을 하면 여러모로 편리하지만, ftp를 지원하는 많은 프로그램 툴들( ATOM VS-CODE 등 )은 위와 같은 방식으로 접속할 수 없거나, 접속되어도 제약이 발생할 수 있습니다. 그래서, 전통적인 id-pass 방식을 통한 접속도 가능하도록 설정해 둘 필요가 있습니다.
- 파일을 주고 받을 때 사용할 포트 열기.
id-password 방식은 데이터를 주고 받을 포트를 따로 열어야할 필요가 있습니다. 앞서 열어둔 22번 포트는 로그인등 명령을 주고 받을 때만 사용합니다. 저는 AWS 사용해 이것으로 설명을 하지만, 여러분들은 상황에 맞게 방화벽등의 포트를 열어 두시면되겠습니다.
다시 보안 그룹으로 돌아와 포트를 열어 둡니다.

- 유저 추가.
아래와 같이 명령어를 입력하면, 유저가 추가되고, /home 폴더 아래 해당 유저를 위한 폴더가 추가됩니다.
$ sudo adduser ftpuser
- ftp 폴더 생성.
상위 폴더에서도 사용이 가능하지만, 아마존에서는 ftp를 위한 폴더를 생성하고 그곳에 사용하도록 권하고 있었습니다. 먼저 ftp만 사용할 폴더를 생성합니다.
$ sudo mkdir /home/ftpuser/ftp
그리고, 해당 폴더는 누구나 접근 가능하도록 (아마 아파치 웹과 같이 사용할 경우가 많으므로, 아마존에서는 이렇게 셋팅하도록 하는 것 같습니다.) 소유자를 바꿔줍니다.
$ sudo chown nobody:nobody /home/ftpuser/ftp
이 ftp 폴더는 모두가 읽기와 실행만 가능하도록 변경합니다.
$ sudo chmod a-w /home/ftpuser/ftp
- ftp 파일 업로드 폴더.
이제 해당 유저를 위한 파일 업로드 폴더를 생성해 줍니다.
$ sudo mkdir /home/ftpuser/ftp/files
소유자는 해당 유저로 설정해 줍니다.
$ sudo chown ftpuser:ftpuser /home/ftpuser/ftp/files
4. vim 패키지 추가.
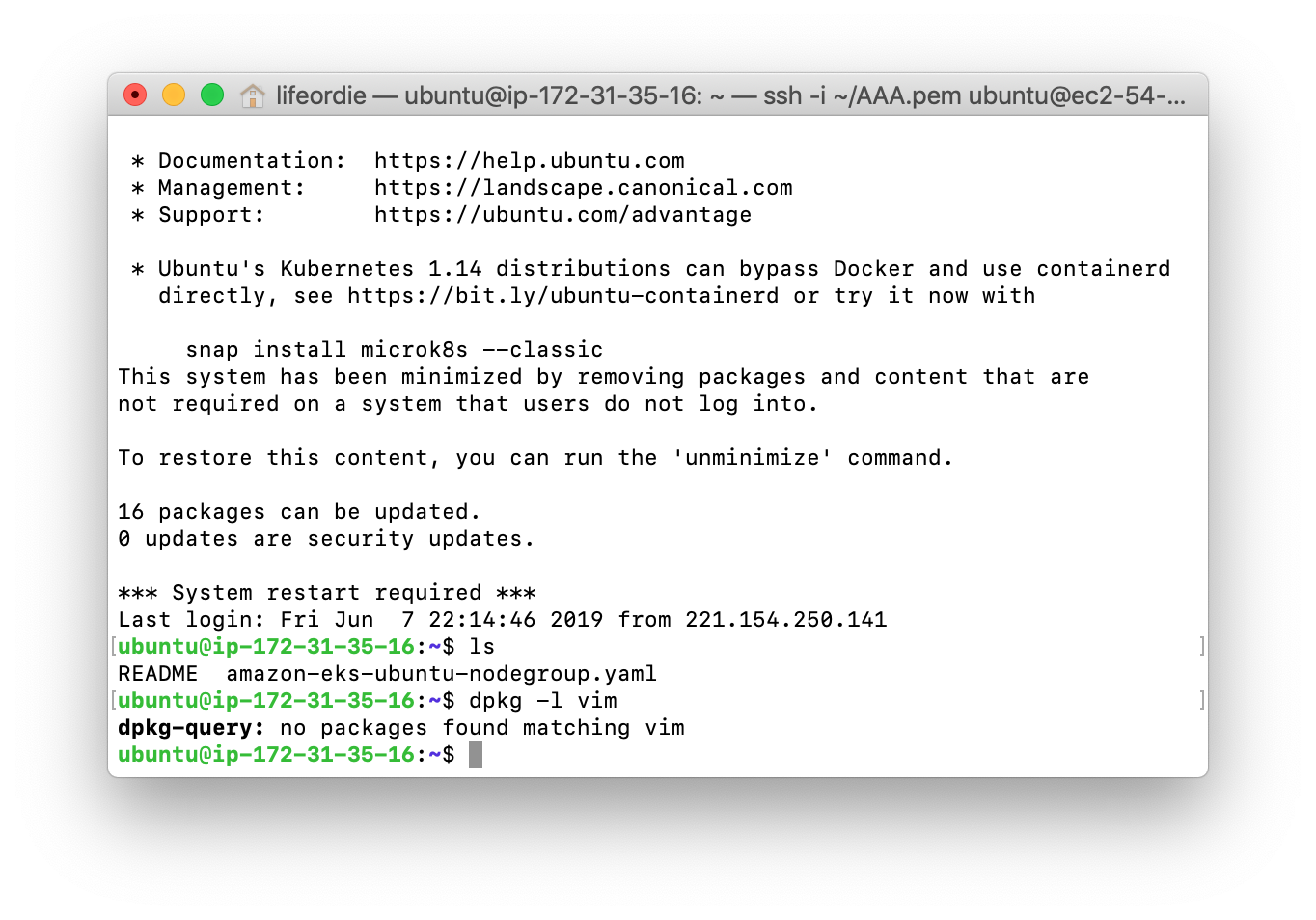
이제 FTP를 설정할 텐데, 이 작업에 사용할 vi 툴이 필요합니다. 기본적으로 설치되어 있지만, 가끔 설치되어 있지 않을 수 있습니다. 아래와 같이 입력해 vim 패키지가 설치되어 있는지 확인합니다.
$ dpkg -l vim
설치되어 있지 않다면, 아래와 같이 표시됩니다.

아래 명령을 통해 패키지를 설치합니다.
$ sudo apt install vim
5. ftp 콘피그.
/etc/vsftpd.conf 파일에 vsFtp 설정이 들어 있습니다. 조금전 설치한 vi라는 툴을 이용해 이 파일을 설정하겠습니다. 아래 명령을 통해 vi 로 /etc/vsftpd.conf 파일을 읽어 드립니다.
sudo vi /etc/vsftpd.conf
- 누구나 FTP를 사용할 수 있는 설정을 no로 하고, 현재 리눅스 로컬 유저의 로그인 방식을 허용 합니다.
설치 후 기본적으로 아래와 같이 되어 있기 때문에, 그렇게 되어 있는가 만 확인하면 됩니다.
local_enable=YES
anonymous_enable=NO
- 파일을 업로드 설정.
파일을 업로드할 수 있도록. 다음 문장의 주석 (#)을 제거해 아래와 같은 상태가 될 수 있도록 합니다.
write_enable=YES
- 일반 유저가 자신이 권한을 가진 폴더외에는 경로 트리를 보지 못하게 설정합니다. (자신의 홈 디렉토리 부터 볼 수 있음).
chroot_local_user=YES
- 각 유저의 로컬 디렉토리를 알려 줄 수 있도록 다음과 같이 설정합니다.
user_sub_token=$USER
local_root=/home/$USER/ftp
- 패시브 모드를 위한 설정을 해 줍니다.
pasv_min_port=12000
pasv_max_port=12100
userlist_enable=YES
userlist_file=/etc/vsftpd.userlist
userlist_deny=NO
- [esc]키를 눌러서 아래와 같이 명령하고 vi를 저장과 함께 종료합니다.
:wq
- 재시작 및 상태확인.
옵션을 적용하기 위해 재 시작해 줍니다.
$ sudo systemctl restart vsftp
그리고 동작상태를 확인해 줍니다.
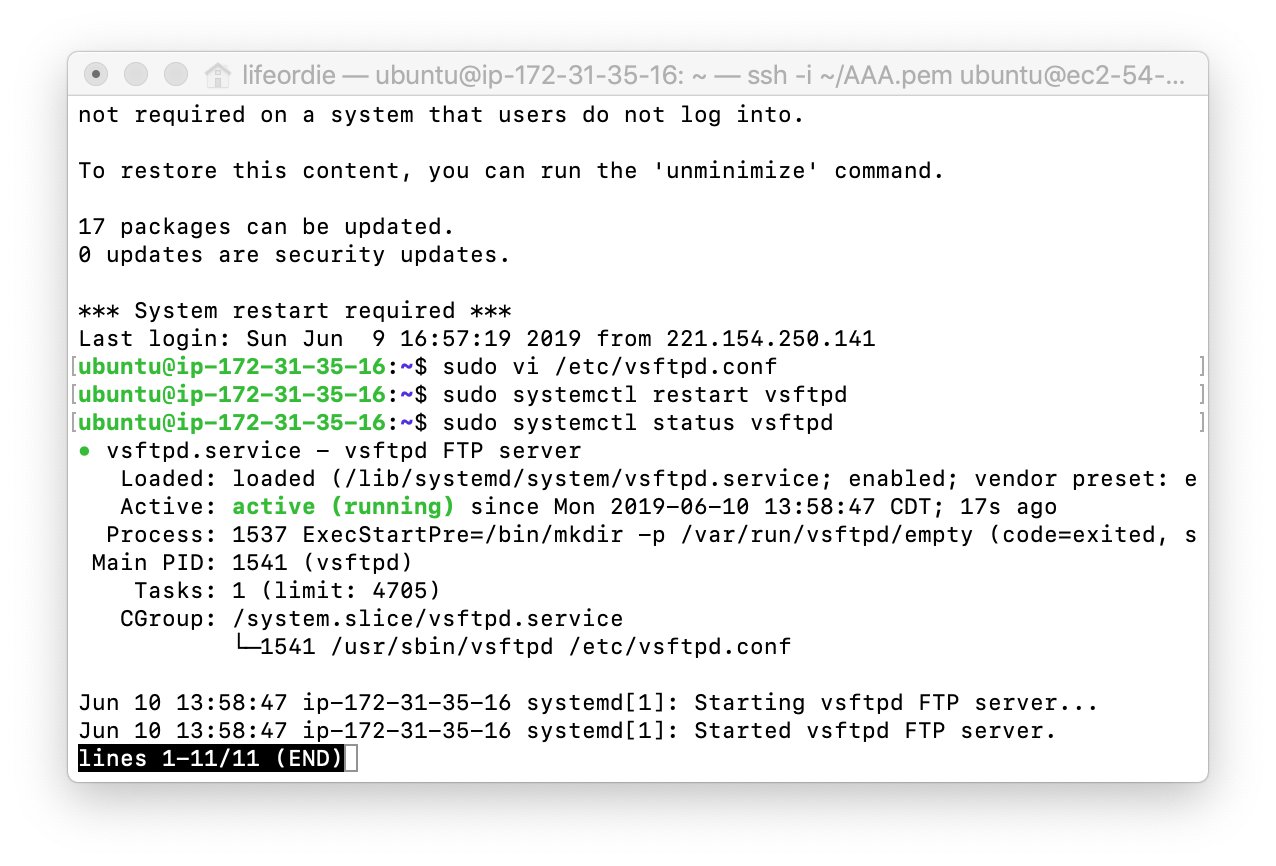
sudo systemctl status vsftpd
잘 설정되었다면 아래와 같이 나옵니다.

6. ftp 접속.
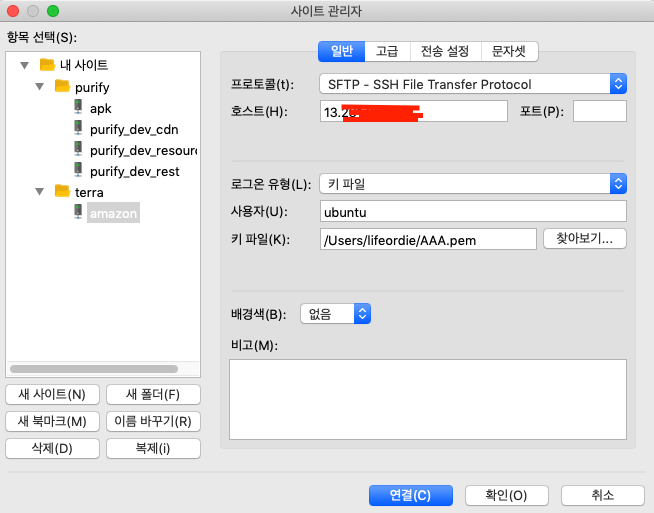
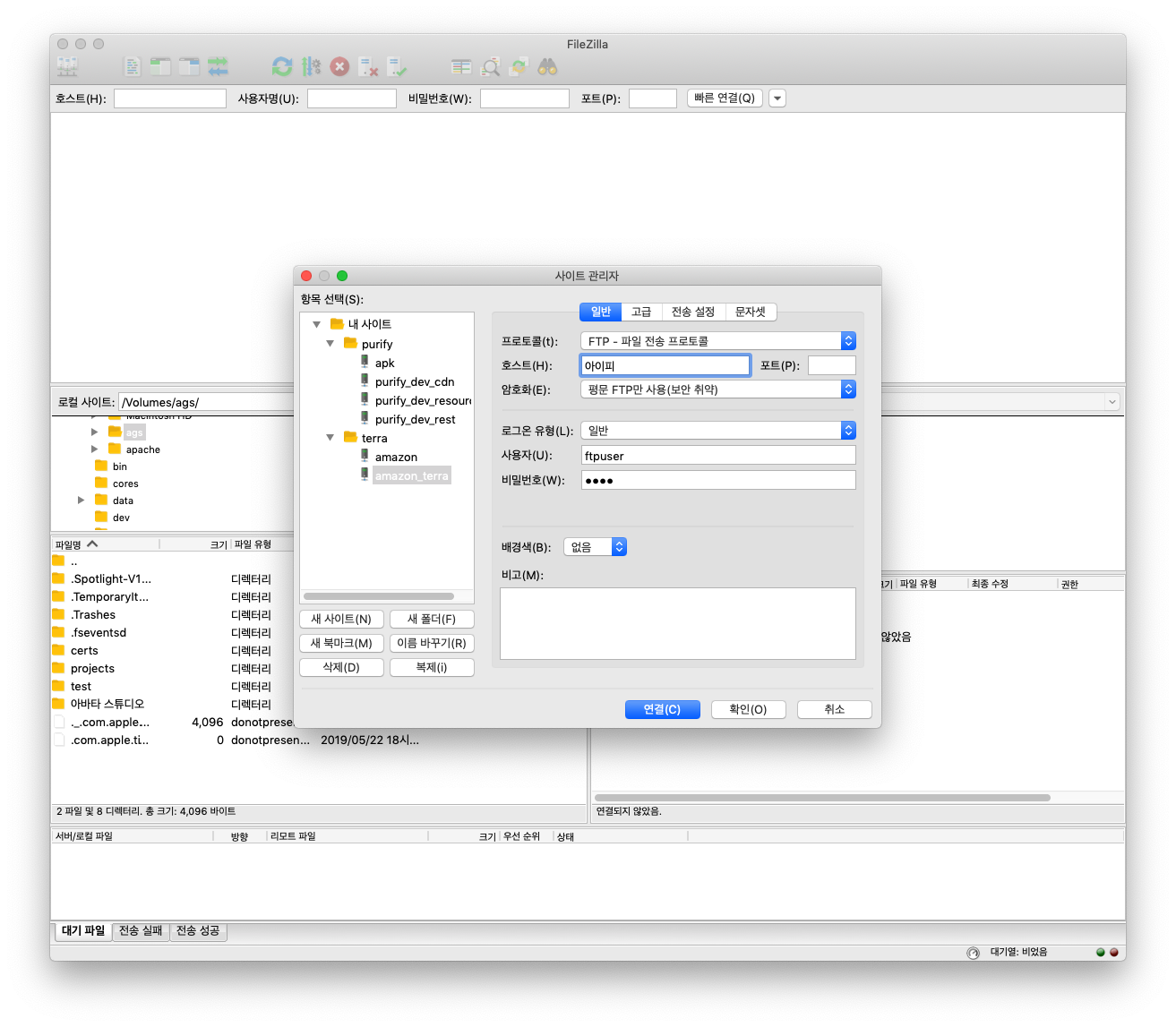
파일 질라에서 아래와 같은 요령으로 접속을 합니다.

저는 접속이 잘되었는데 여러분은 어떤가요?
'Ubuntu > Ubuntu 옛글' 카테고리의 다른 글
| MongoDB 설치 Ubuntu (0) | 2019.07.04 |
|---|---|
| 스팸메일로 처리 되지 않게 하기 (0) | 2019.06.17 |
| ubuntu sendmail 설치 (0) | 2019.06.17 |
| Postfix 설치 (ubuntu, SquirrelMail, apache, php) (0) | 2019.06.10 |