구글 맵만 표시하고, 사용자가 원하는 위치를 확인하려면, 터치 좌표를 확인하는 것이 필 수 인데요. 그것을 사용하려면, 구글 맵 공식 문서의 events 페이지를 보면 됩니다. 설명과 시각적인 표시가 잘되어 배우기 쉽지만, 모든 이벤트가 들어 있어 필요한 부분만 골라써야 합니다. 어렵지는 않습니다. 일단 구글 맵 표시 부분을 먼저 보시고 숙지하시는 것이 좋을 것 같습니다. 그래야, 필요한 코드가 어떤 것인지 쉽게 확인할 수 있습니다.
[공식문서]
Google Mpas Platform Map > javascript Overview : https://developers.google.com/maps/documentation/javascript/tutorial .
Google Mpas Platform Map > javascript Events : https://developers.google.com/maps/documentation/javascript/events .
Google Mpas Platform Map > javascript Reverse Geocoding : https://developers.google.com/maps/documentation/javascript/examples/geocoding-reverse .
[선행작업]
구글 지도 표시 : https://nicgoon.tistory.com/240 .
1. 사용 이벤트들 확인하기.
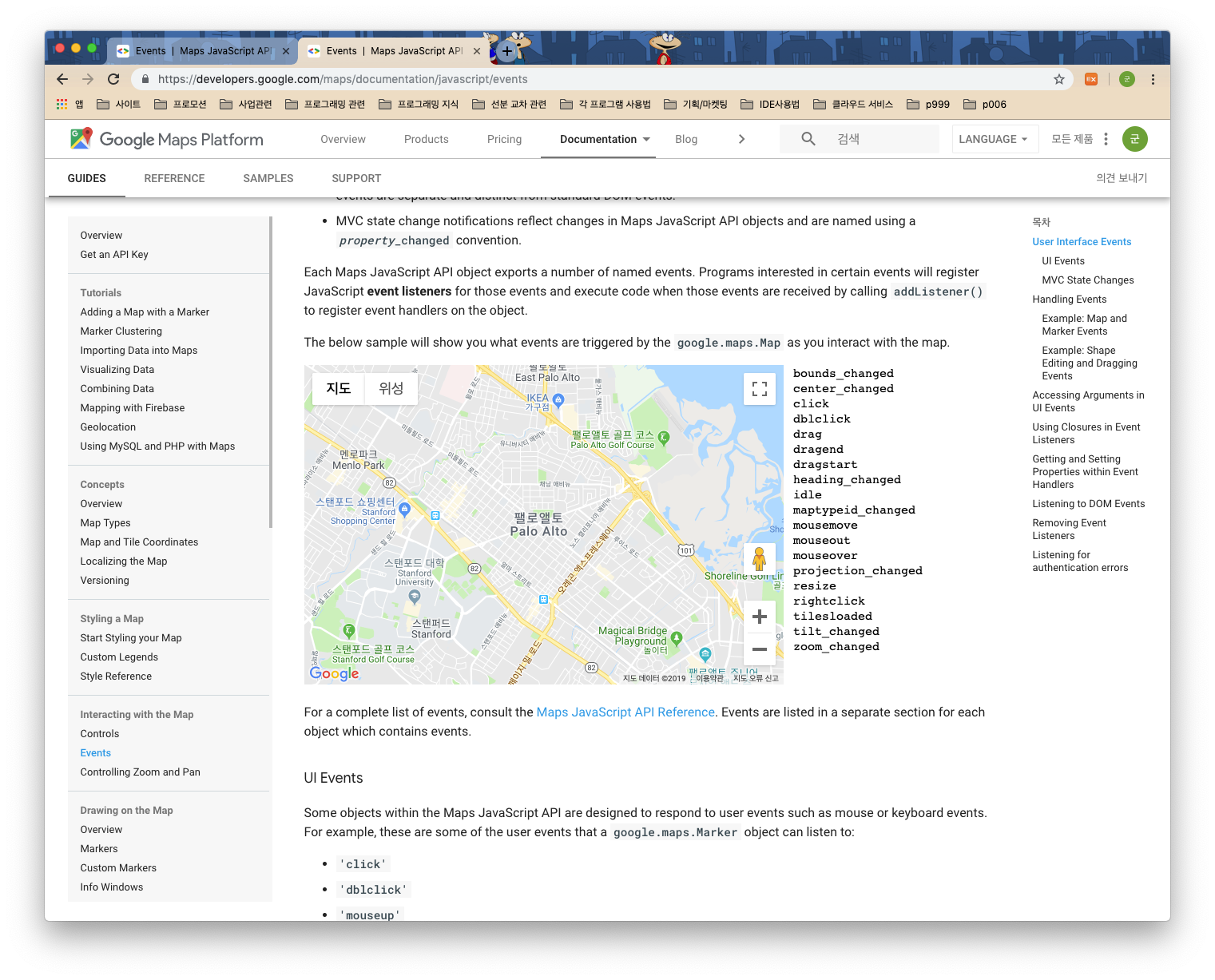
Event 공식 문서를 보면, 발생하는 이벤트를 시각적으로 표시해 주는 뷰가 하나 있습니다. 여기서 확인해 원하는 이벤트를 받아 주면 되겠습니다.

2. 클릭 이벤트 적용.
클릭 이벤트 리스너를 사용하면 됩니다. 처음 맵이 생성되면 콜백을 받는 메소드가 있습니다. 공식문서에는 initMap() 메소드인데, api키와 함께 지정할 수 있는데, 굳이 바꿀필요가 없어 대체로 저 이름으로 되어 있을 것 입니다. 이 속에 아래와 같이 이벤트를 걸어 주면됩니다.
map.addListener('click', function(e) {
// 여기에 맵의 클릭 이벤트를 넣어 줍니다.
});
위경도 좌표는 다음 과 같이 볼 수 있습니다.
map.addListener('click', function(e) {
console.log( e.latLng );
});
3. 받은 위경도 좌표를 우리가 인식할 수 있는 주소로 변환하기.
가이드를 이용해 만들 수 있고, 구글에서는 이 상황에 대비해 샘플로 공개 해 두었습니다. 위에 걸어 놓은 공식 문서 Google Mpas Platform Map > javascript Reverse Geocoding 의 내용을 보시면 되겠습니다.
먼저 geo 코드를 가지고 옵니다.
var geocoder = new google.maps.Geocoder;
그리고, 받은 위경도 좌표를 다음과 같이 요청할 수 있는 데이터로 변경합니다.
var latlng = {
lat: e.latLng.lat(),
lng: e.latLng.lng()
};
그리고, 주소는 다음과 같이 확이할 수 있습니다.
geocoder.geocode({'location': latlng}, function(results, status) {
if( status === "OK" )
{
// console.log( results );
alert( JSON.stringify( results ) );
}else{
alert("주소를 못 가지고 왔습니다. 사람 사는 곳이 아닌 것 같습니다.");
}
});
4 전체 코드 보기.
전체 코드는 모두 초기 콜백 메소드인 initMap() 속에 다 넣을 수 있었고, 이 메소드만 보여 드립니다. 크게 어려움 없이 동작할 것 입니다.
<script>
var map;
function initMap() {
// 맵의 초기 위치 지정.
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
// 각 값들을 가지고 옵니다.
var geocoder = new google.maps.Geocoder;
// 클릭한 위치 확인.
map.addListener('click', function(e) {
// alert(e.latLng.lat());
console.log( e );
// 위경도 좌표를 요창할 객체를 만들어 줍니다.
var latlng = {
lat: e.latLng.lat(),
lng: e.latLng.lng()
};
console.log( latlng );
geocoder.geocode({'location': latlng}, function(results, status) {
if( status === "OK" )
{
// console.log( results );
alert( JSON.stringify( results ) );
}else{
alert("주소를 못 가지고 왔습니다. 사람 사는 곳이 아닌 것 같습니다.");
}
});
});
// 클릭한 좌표를 주소 형태로 변환.
}
</script>
'솔루션 > google Maps Platform' 카테고리의 다른 글
| 구글 맵 표시 ( javascript 이용) (0) | 2019.06.16 |
|---|