웹페이지에 맵을 넣을 일이 있어, 구글맵을 적용하고, 잊지 않기 위해 글을 남겨 둡니다.
[공식문서]
Maps JavaScript API : https://developers.google.com/maps/documentation/javascript/tutorial .
[참고 사이트]
Google Maps Platform : https://cloud.google.com/maps-platform .
1. API키 받기.
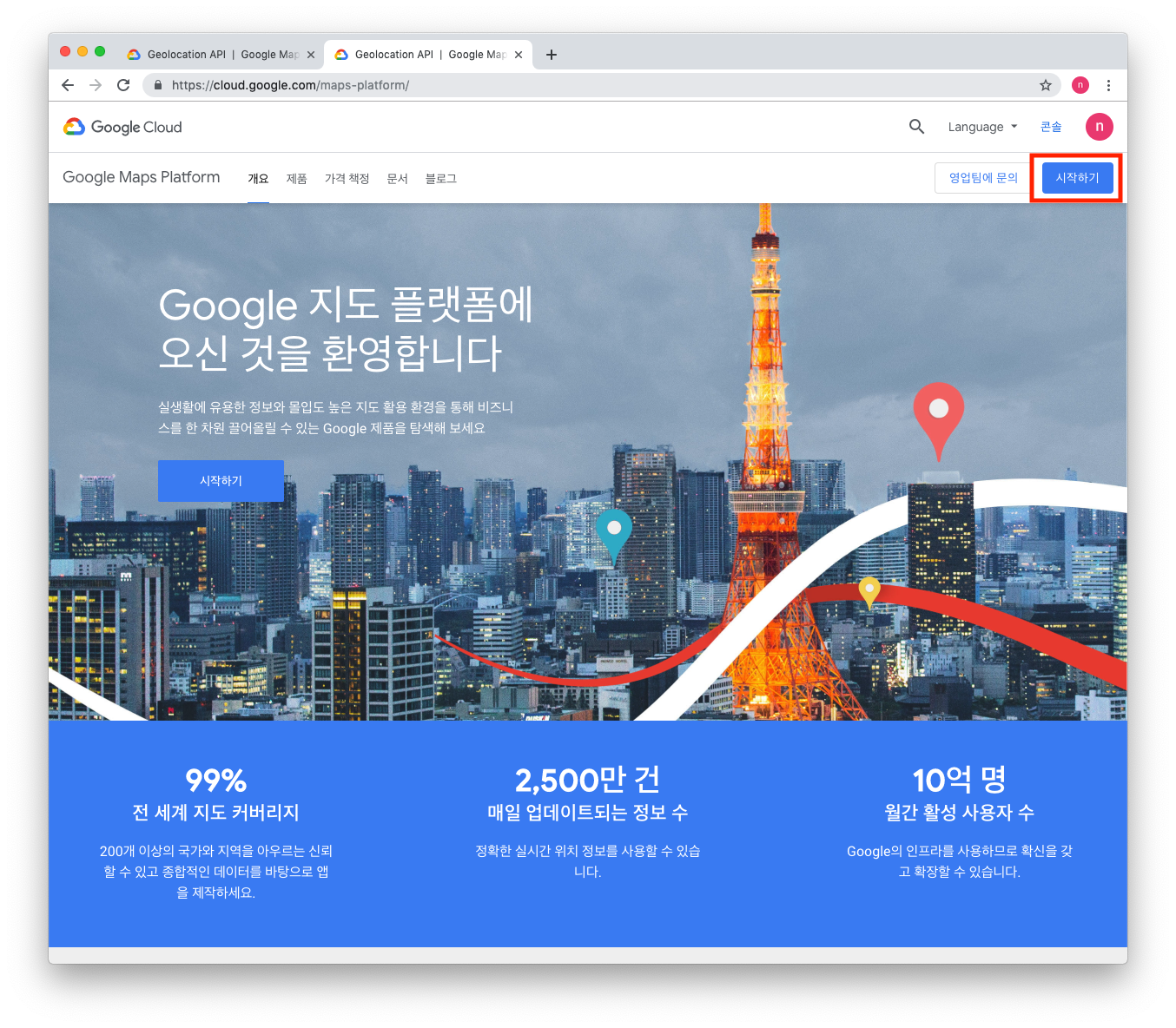
먼저 구글 지도 플랫폼으로 들어 갑니다. 그리고 오른쪽 상단의 시작하기 버튼을 눌러 줍니다.

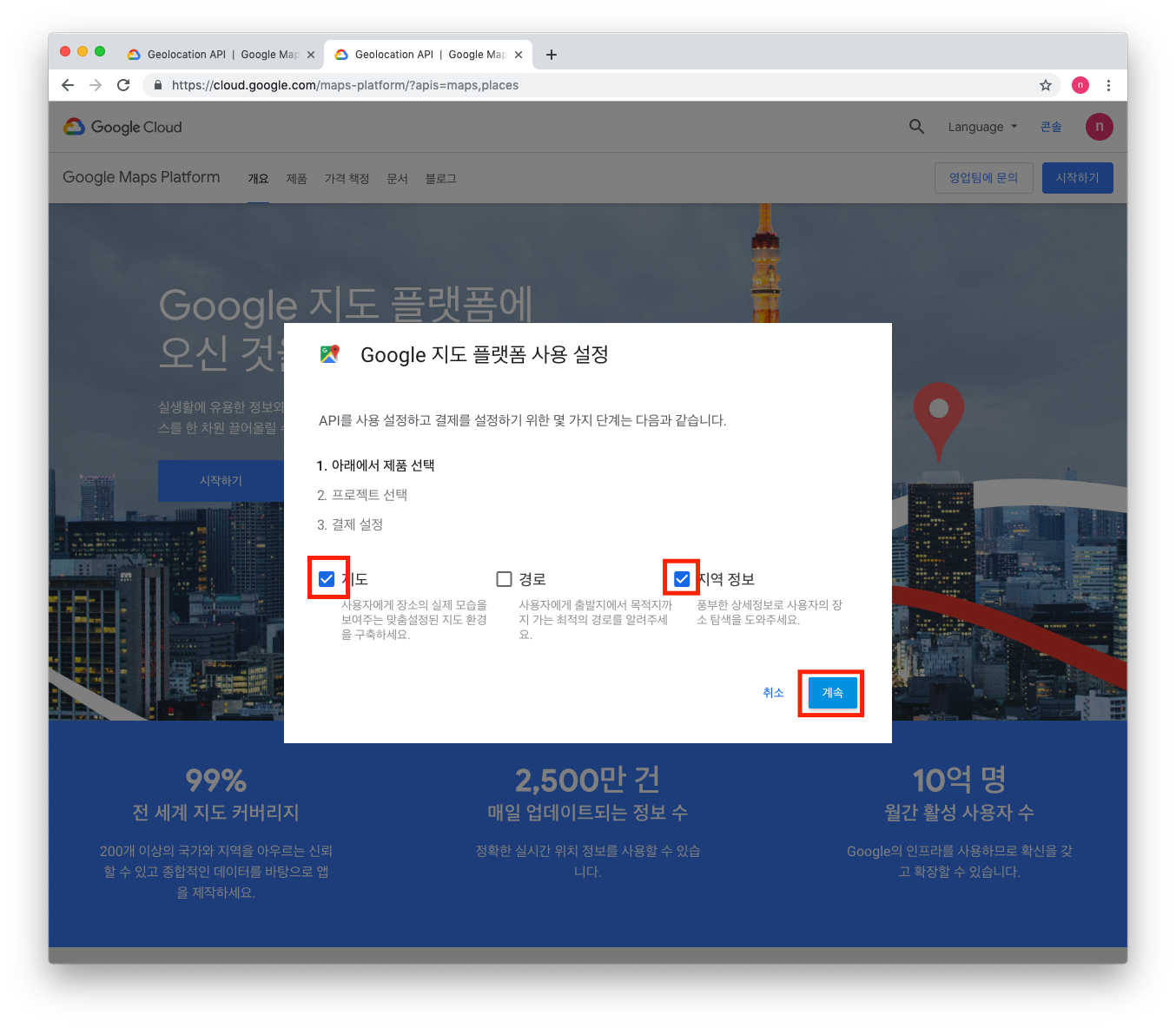
그리고 사용할 지도 플랫폼을 지정합니다. 일단 지도만 있으면 될것 같지만, 지역정보도 함께 선택해 둡니다.

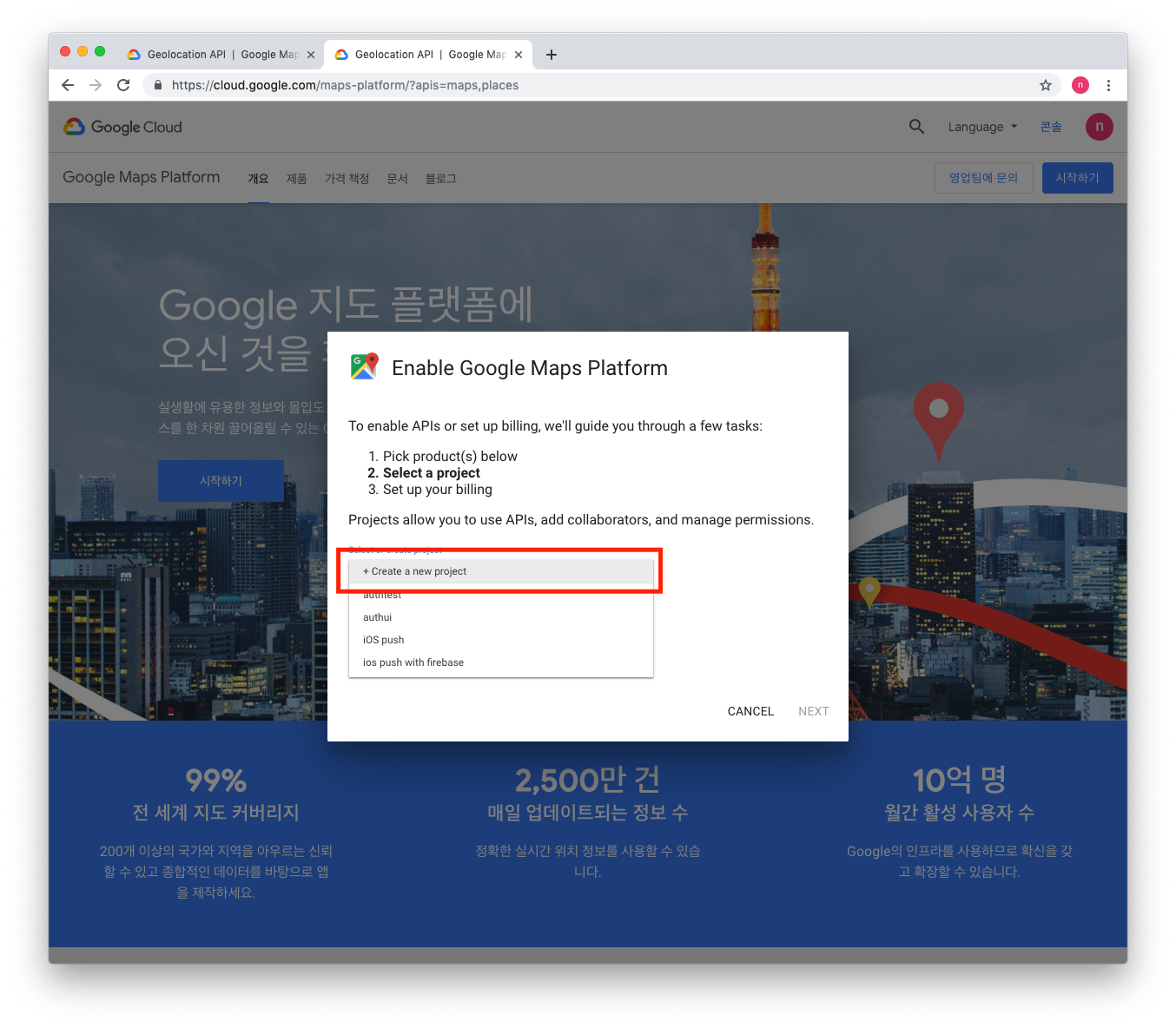
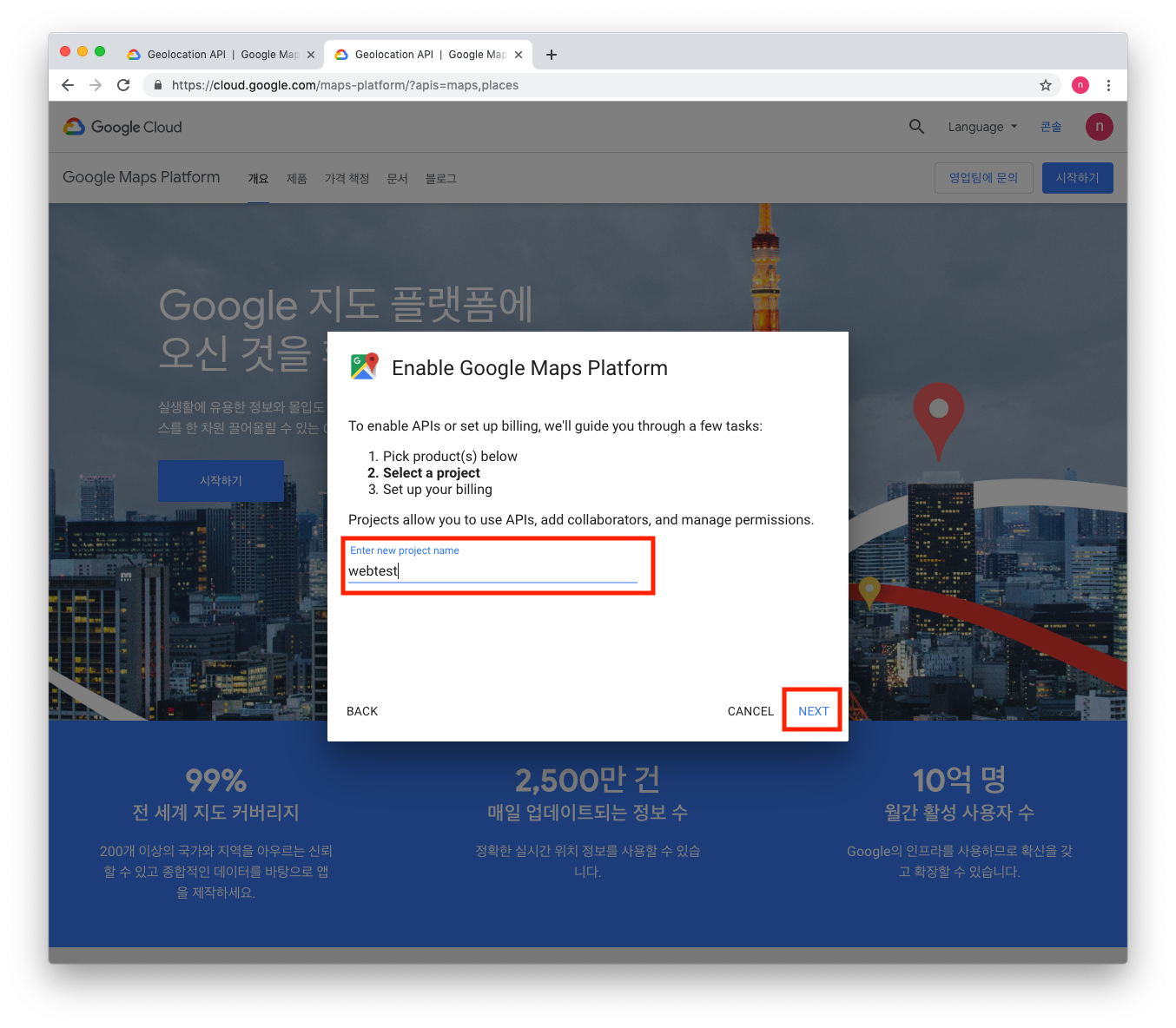
그리고 새로운 프로젝트를 생성합니다. (기존의 프로젝트도 사용해도 상관은 없습니다.)


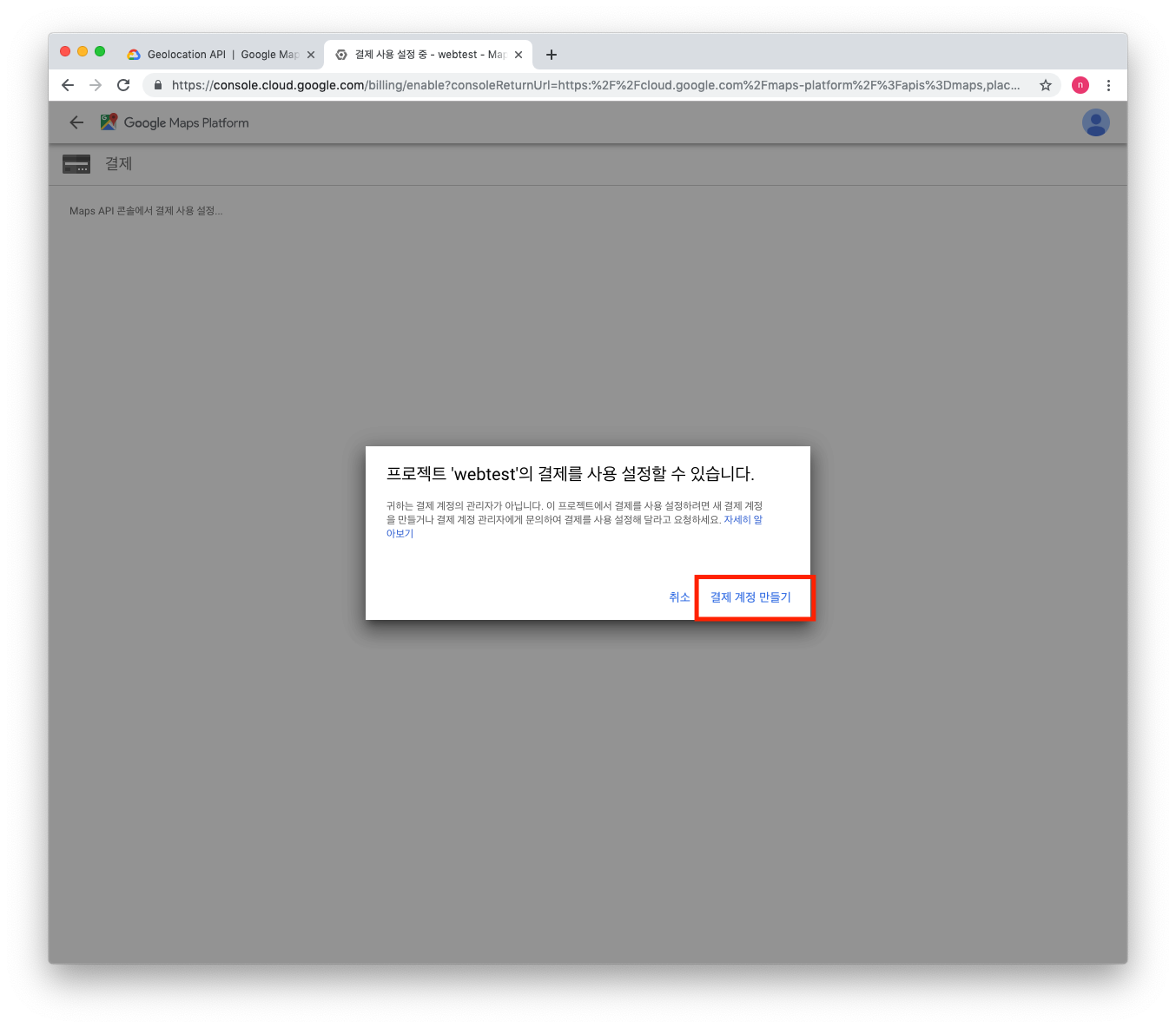
여기까지 들어 오면, 생성한 프로젝트에 결제 사용을 설정할 수 있습니다. 결제 계정을 만들어 줍니다.

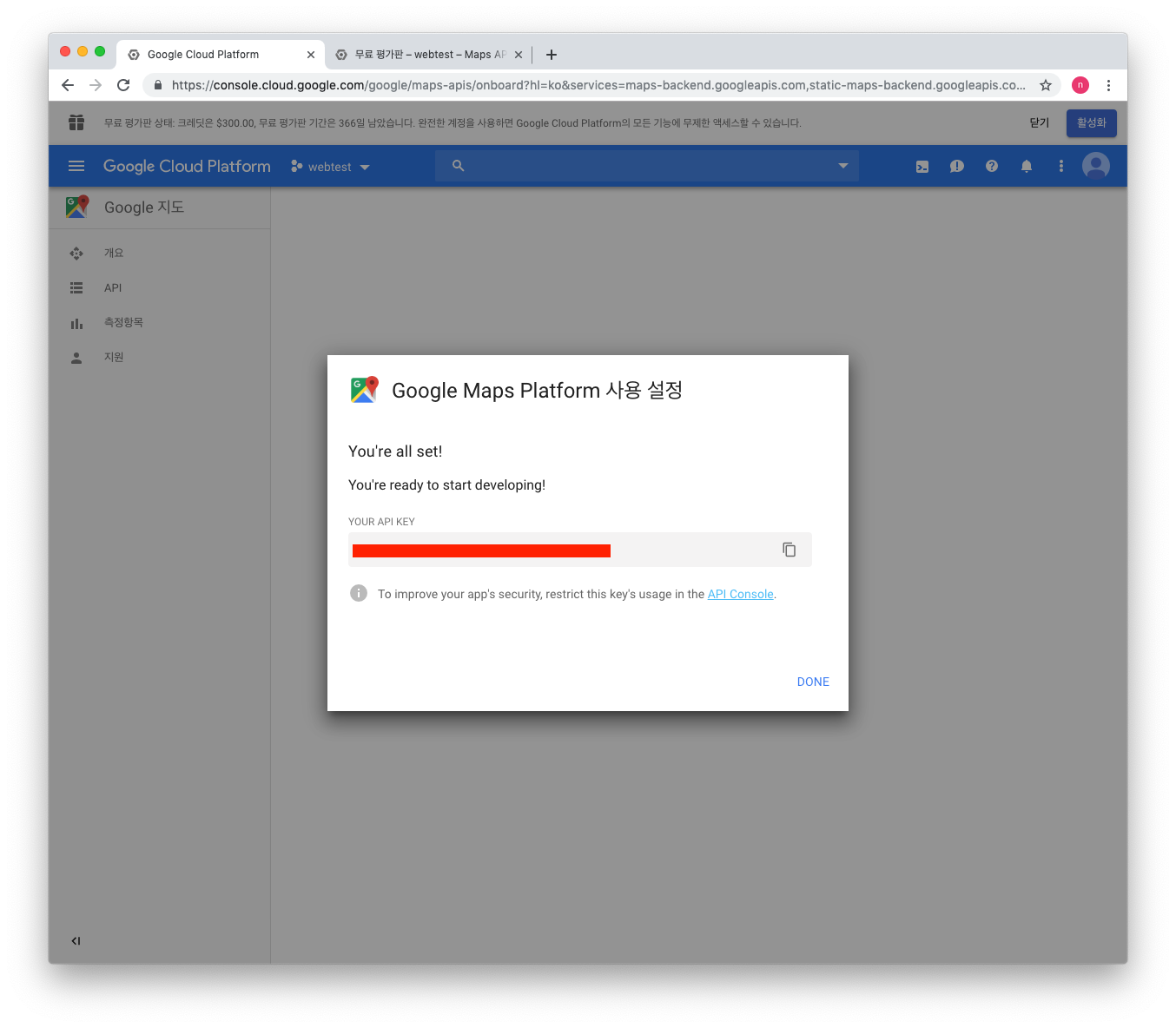
결제계정을 지정하였다면 아래와 같이 프로젝트가 설정되고, 지도 사용을 위한 API 키가 나옵니다.

2. 소스 작성.
소스 작성은 공식 문서 Maps JavaScript API 에 있는 코드를 그대로 복사해 사용하면 됩니다.api키만 바꾸시면됩니다.
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
</body>
</html>
'솔루션 > google Maps Platform' 카테고리의 다른 글
| 구글 맵 클릭 위치 위경도 좌표 확인, 그리고, 주소도 확인 (1) | 2019.06.16 |
|---|
