웹은 기본적으로, TCP/UDP 등의 소켓 통신을 할 수 없습니다. 그로인해, 웹 온라인 게임을 제작하는 것은 불가능했었습니다. 하지만, HTML5와 웹소켓의 등장으로, 웹에서도 게임을 제작할 수 있게 되었습니다. 이 문서는 c#으로 웹소켓을 구현하는 방법을 설명합니다.
[선행작업]
에코서버 만들기 : https://nicgoon.tistory.com/227 .
[공식문서]
Writing a WebSocket server in c# : https://developer.mozilla.org/en-US/docs/Web/API/WebSockets_API/Writing_WebSocket_server .
Writing WebSocket servers : https://developer.mozilla.org/en-US/docs/Web/API/WebSockets_API/Writing_WebSocket_servers .
웹소켓 클라이언트 공식 문서 : https://www.websocket.org/echo.html .
C# 및 Visual Studio Code 시작 : https://docs.microsoft.com/ko-kr/dotnet/core/tutorials/with-visual-studio-code .
[참고문서]
WebSocket Server in C# : https://www.codeproject.com/Articles/1063910/WebSocket-Server-in-Csharp .
TCP & UDP 참고 영상 : https://www.youtube.com/watch?v=MW91_l2dnnU&t=661s .
1. 검증된 클라이언트 사용.
서버를 만들기 전 검증된 클라이언트를 만들어 서버를 만드는 데, 잘 동작하는지 확인할 필요가 있습니다. 위의 에코서버 만들기 문서를 먼저 읽어 보시고 클라이언트에 대한 지식을 습득해 두세요.
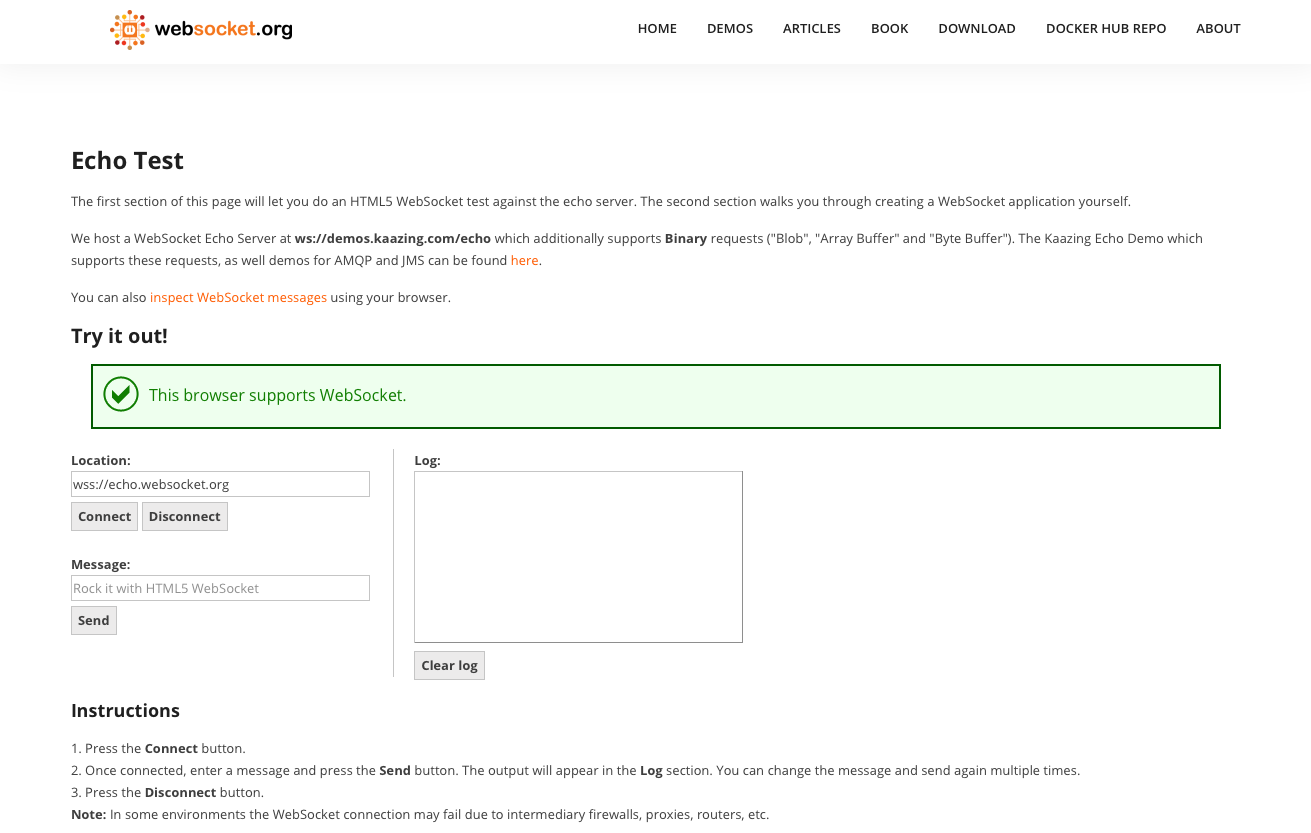
이 문서에서는 웹소켓 클라이언트 공식 문서 ( 링크 ) 에 나오는 소스를 그대로 사용하도록 하겠습니다. 링크로가 아래처럼 페이지를 띄웁니다.

스크롤을 내리면 아래에 처럼 소스가 나올 텐데 소스를 복사해 websocketclient.html 파일을 만들고, 붙여 넣습니다. 제가 이 문서를 만들 당시의 소스는 아래와 같습니다.
<!DOCTYPE html>
<meta charset="utf-8" />
<title>WebSocket Test</title>
<script language="javascript" type="text/javascript">
var wsUri = "wss://echo.websocket.org/";
var output;
function init()
{
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket()
{
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt)
{
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt)
{
writeToScreen("DISCONNECTED");
}
function onMessage(evt)
{
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data+'</span>');
websocket.close();
}
function onError(evt)
{
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message)
{
writeToScreen("SENT: " + message);
websocket.send(message);
}
function writeToScreen(message)
{
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id="output"></div>
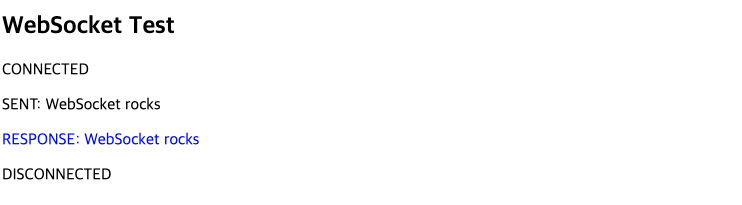
이 파일을 한 번 실행해 보면, 에코 서버로 데이터를 보내고, 응답을 받아, 출력하고, 종료하도록 되어 있습니다. 한 번실행해 보도록 합니다. 이상이 없다면 아래와 같이 실행됩니다.

서버를 만든는 동안 계속 사용해야 하므로, 창을 열어 두도록 합니다.
2. c# 프로젝트 만들기.
평소에 잘 사용하시던 IDE 에디터를 사용하시면 될 것 같습니다. Visual Studio를 쓰면 가장 좋겠지만, 저는 맥이라, Visual Studio를 사용할 수가 없습니다. 그래서 Visual Studio Code를 통해 c# 코딩을 하겠습니다. 비주얼 코드에서 c#사용법은 https://docs.microsoft.com/ko-kr/dotnet/core/tutorials/with-visual-studio-code 에서 확인할 수 있습니다. 읽는데 3분 걸리단고 되어 있네요.
C# 및 Visual Studio Code 시작 - .NET Core
Visual Studio Code를 사용하여 C#에서 첫 번째 .NET Core 애플리케이션을 만들고 디버그하는 방법을 알아봅니다.
docs.microsoft.com
먼저 웹소켓 프로젝트를 관리할 디렉토리를 만들어 두도록 합니다.

그리고 비주얼 스튜디오를 열어, 위에서 생성해둔 폴더를 지정합니다.

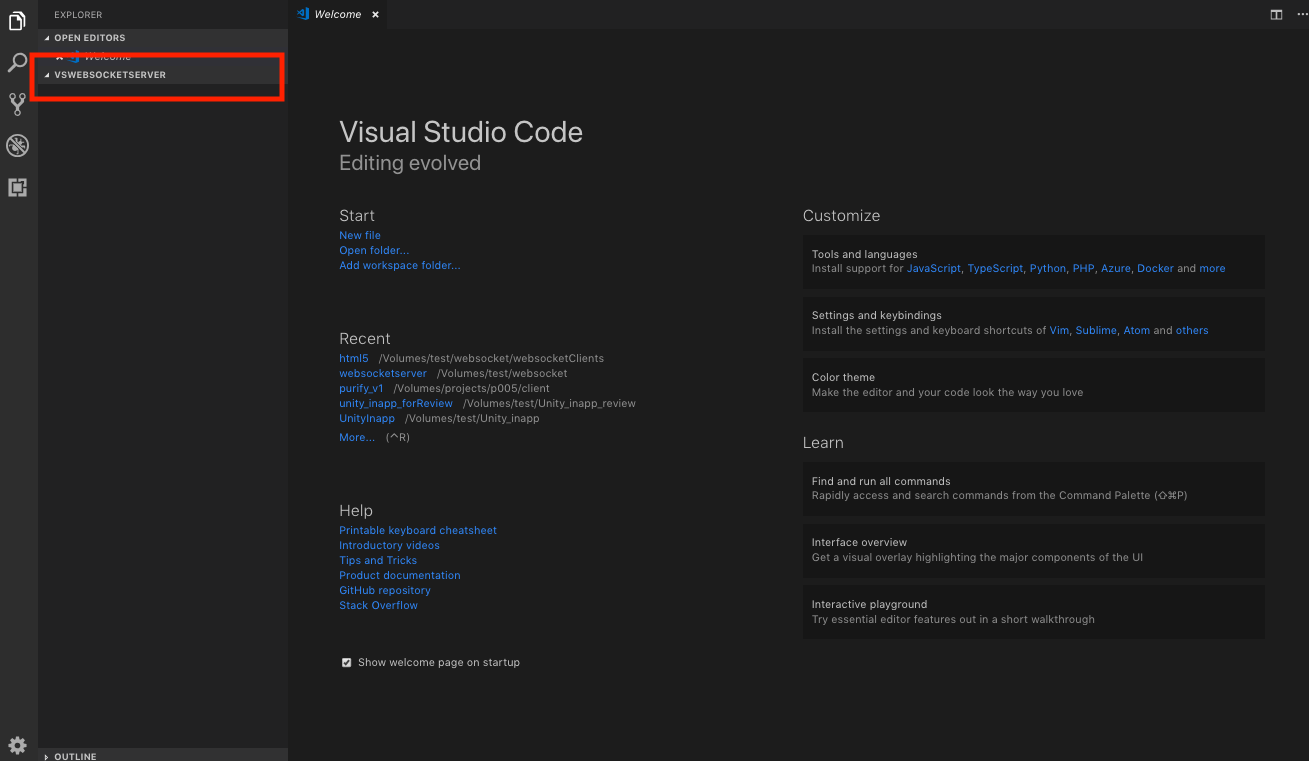
그럼 아래와 같이 해당 폴더가 선택된 것을 확인할 수 있습니다.

그리고 주 메뉴에서, 터미널을 열어 줍니다. 맥 미리 보기지만, 공식 문서를 보니 메뉴가 같은 위치에 있습니다. (즉, 윈도우도 같은 위치에 있습니다.)

그럼 아래와 같이 화면 하단에 터미널이 나타 납니다. 저는 맥이라, 저렇게 경로가 나타나지만, 윈도우는 또 윈도우 경로가 표시됩니다.

터미널에 아래와 같이 doetnet new consol 을 입력합니다. 그럼 아래와 같이 프로젝트가 생성됩니다.
doetnet new consol
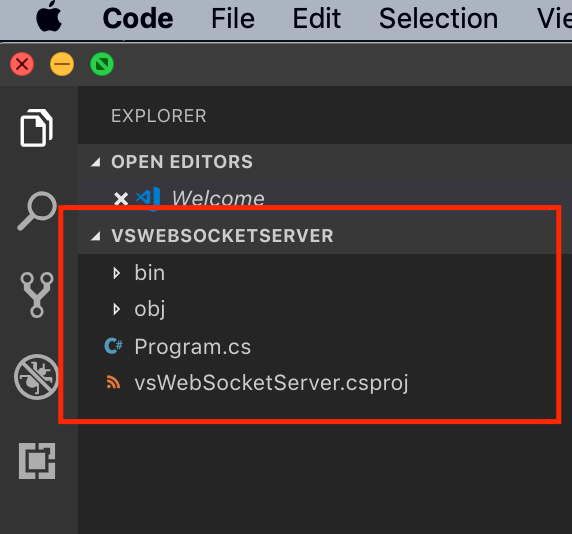
이렇게 정상적으로 되었다면, c# 프로젝트가 생성된 것을 확인할 수 있습니다.

터미널에서 동작하는 콘솔 프로그램의 프로젝트가 생성된 것인데, 프로젝트의 처음 시작 부분은 Program.cs 파일의 Main 메소드 입니다. 왼쪽의 Program.cs 파일을 눌러 파일의 내용을 확인해 보면 다음과 같습니다.

이제 프로젝트가 잘 생성되었는지 확인할 차례인데, 터미널 내용을 먼저 지워 줍니다. (여기서는 새 터미널을 열었습니다.)

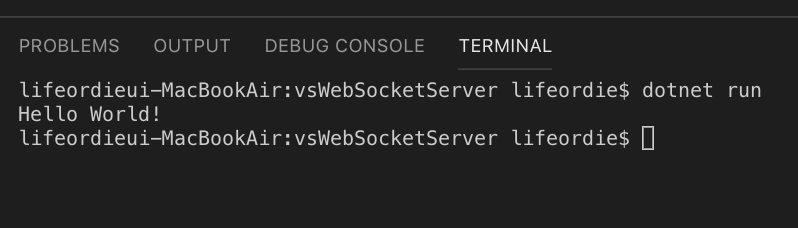
터미널에 dotnet run 을 입력하면, 로그가 실행되고 종료합니다. (컴파일 시간이 조금 걸릴 수 있습니다.).
dotnet run
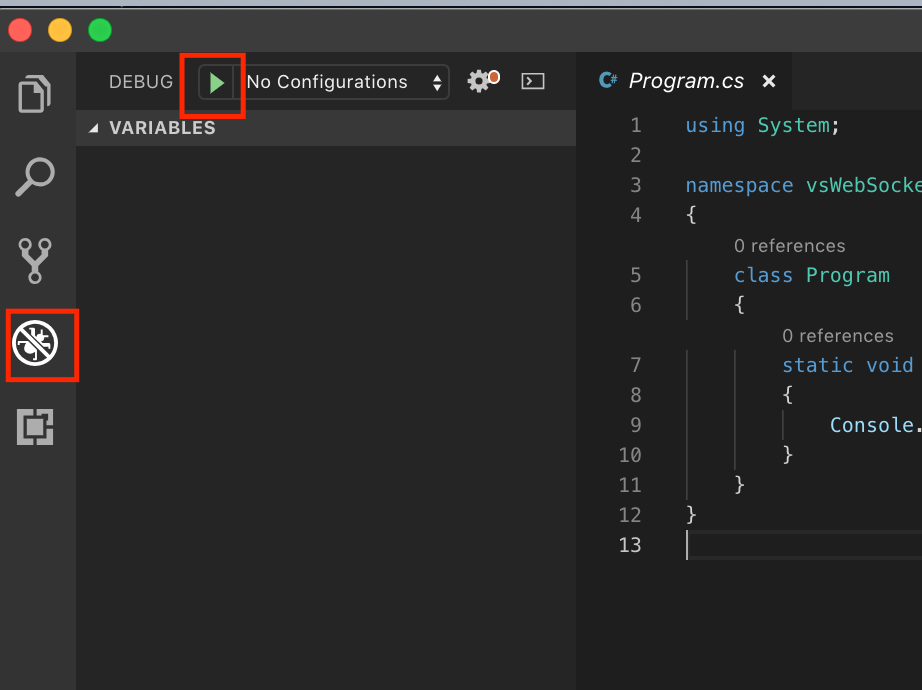
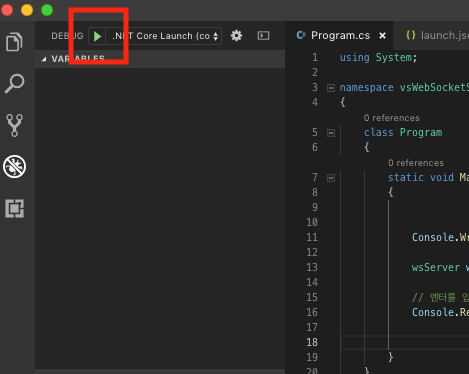
디버깅을 위해서는, 디버그 > 시작 을 눌러 주면됩니다.

처음에는 디버그 구성이 되어있지 않아, 구성을 위해 개발환경을 묻는데, .net core 를 눌러 줍니다.
그리고 다시 디버그 시작을 눌러 주면 아래와 같이 DEBUG CONSOLE 에 로그가 표시되는 것을 확인할 수 있습니다.

3. ReadLine 이용 바로 종료되지 않게 하기.
위에서 실행을 해 보면, 콘솔앱이 시작되자 마자 바로 종료되는 것을 확인할 수 있을 것 입니다. 우리는 클라이언트의 응답을 기다리기 위해, 계속 대기 상태로 들어가야하는데, 이렇게 되어 있다면, 대기가 되기 전 메인 쓰레드가 종료되어 바로 종료되거나, 좀비 프로세스가 되어, 이전 좀비 프로세스로가 물고 있는 포트를 사용하지 못할 가능성이 있습니다.
이 것을 막기 위해, 입력값을 받을 수 있도록 해 두면, 입력값을 줄 때까지, 콘솔이 대기 상태가 됩니다. 터미널에서 실행하면, 터미널에 키를 입력하면 종료되고, 디버그로 실행하면 입력을 받지 않아, 계속 실행상태가 될 수 있습니다.
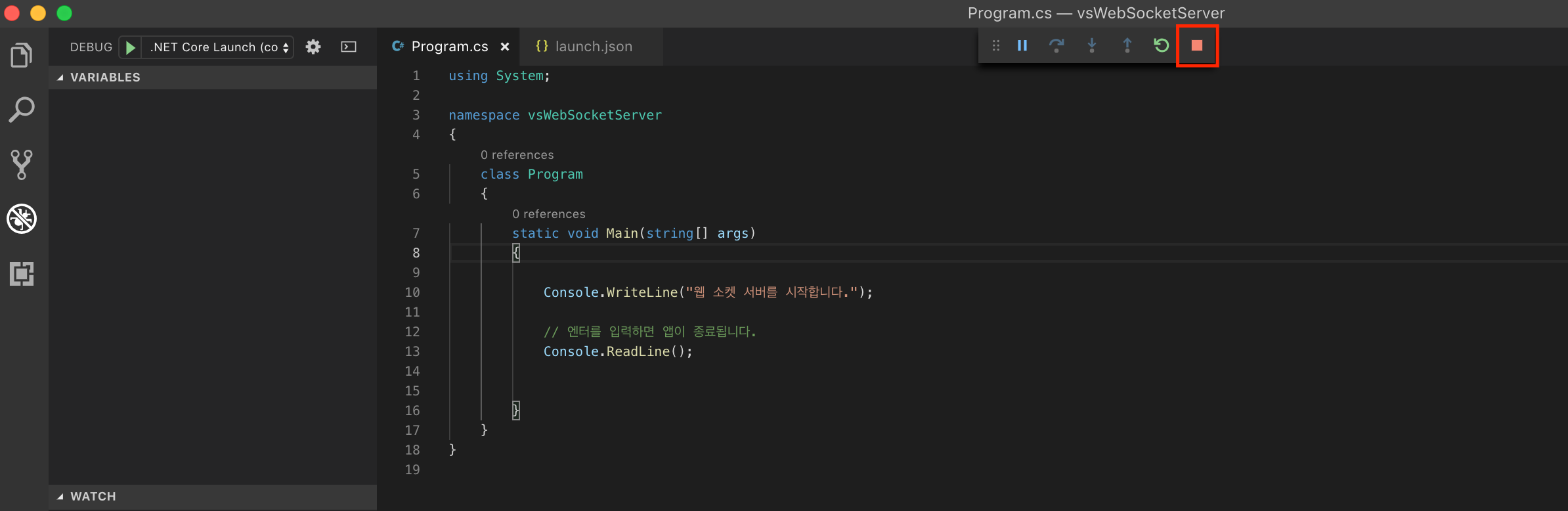
아래와 같이 코드를 약간 수정하고, 디버그를 실행시켜 봅니다.
class Program
{
static void Main(string[] args)
{
Console.WriteLine("웹 소켓 서버를 시작합니다.");
// 엔터를 입력하면 앱이 종료됩니다.
Console.ReadLine();
}
}
그럼 메시지를 뱉고 종료는 되지 않고 계속 대기 상태에 빠집니다.
상단의 디버그 메뉴에서 정지를 시켜줍니다.

자 그럼 서버를 구축하기 위한 준비가 완료되었습니다.
4. 코드 작성하기.
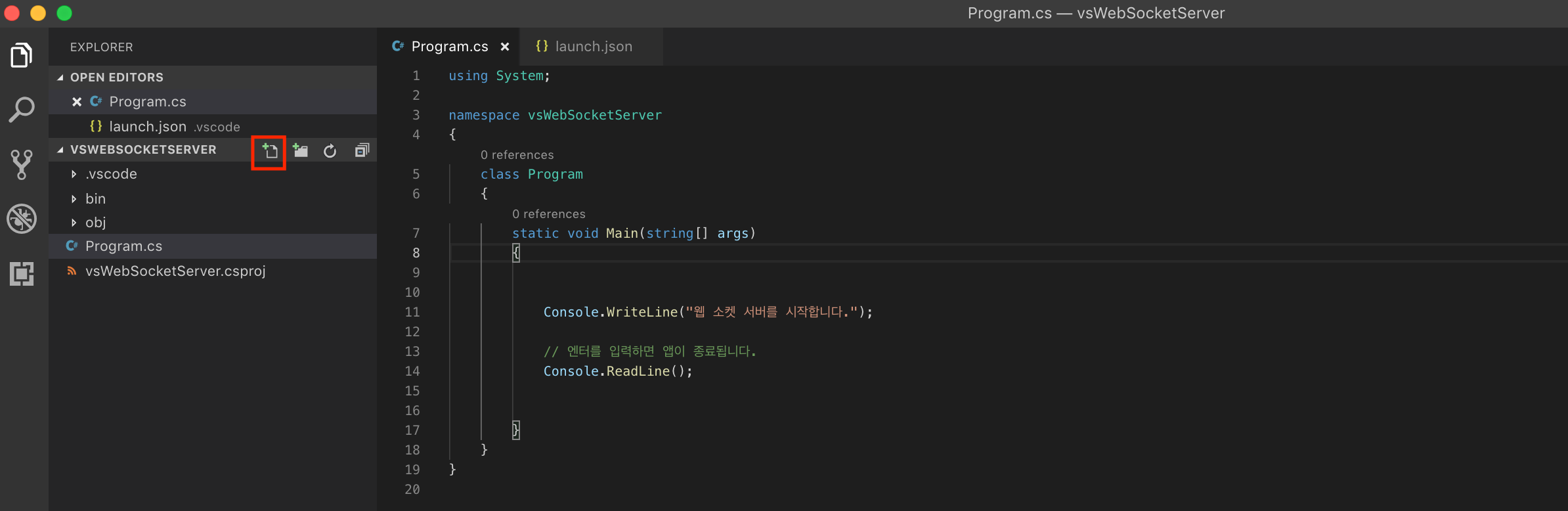
아래와 같이 파일 추가 버튼을 눌러줍니다. (마우스를 해당 위치로 가져가야 나타 납니다.)

그리고, wsServer.cs 라고 wsServer 클래스용 파일을 만들어 줍니다.
생성자 부분은 소켓을 생성하고, 클라이언트 접속을 기다리는 코드를 추가합니다.
그리고, 클라이언트가 접속했을 때 처리하는 메소드를 정의 합니다. 현재는 클라이언트 소켓을 따로 저장하거나 하지 않습니다. 이유는, 클라이언트에서 단발성으로 데이터를 보내고 끊어지도록되어 있기 때문입니다. 여러분은 필요에 따라, 구현하시면되겠습니다.
*현재의 wsServer.cs 파일 코드.
using System;
using System.Net;
using System.Net.Sockets;
namespace vsWebSocketServer
{
class wsServer
{
// 초기화 시 입력 받는 값들.
public string addr = "";
public int port = 0;
// 동작에 사용되는 멤버 변수들.
TcpListener listner = null;
TcpClient client = null;
// 생성자를 만들어 주도록 합니다.
public wsServer( string _addr, int _port )
{
// 입력 받은 값들을 저장해 줍니다.
addr = _addr;
port = _port;
listner = new TcpListener( IPAddress.Parse( addr ), port );
listner.Start();
Console.WriteLine( "웹소켓 서버를 오픈하도록 합니다." );
listner.BeginAcceptTcpClient( OnServerConnect, null);
Console.WriteLine( "클라이언트와의 접속을 기다립니다." );
}
// 서버의 접속이 들어 왔을 때 처리하는 메소드 입니다.
void OnServerConnect( IAsyncResult ar )
{
client = listner.EndAcceptTcpClient( ar );
Console.WriteLine( "한 클라이언트가 접속했습니다." );
// 클라이언트의 접속을 다시 대기.
listner.BeginAcceptTcpClient( OnServerConnect, null);
}
}
}그리고, Program.cs 파일도 127.0.0.1, 80 번 포트로 wsServer 클래스 파일을 호출 할 수 있도록 해당 내용을 추가합니다. 아래 코드는 Program.cs 파일 전체지만, 실제, wsSever ws = new wsServer("127.0.0.1", 80); 한줄만 추가하였습니다.
using System;
namespace vsWebSocketServer
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("웹 소켓 서버를 시작합니다.");
wsServer ws = new wsServer( "127.0.0.1", 8181 );
// 엔터를 입력하면 앱이 종료됩니다.
Console.ReadLine();
}
}
}
그리고, websocketclient.html 파일도, 우리의 로컬 웹소켓 서버를 호출할 수 있도록, 주소를 변경해 줍니다.

이제 서버 부부분을 디버깅 합니다.

그럼 코드가 디버깅 되고, 아래처럼 클라이언트의 응답을 기다립니다.

그럼 websocketclient.html 파일을 실행해 봅시다. 그럼 미처 다 실행되지 않고, 아래 처럼 서버의 응답을 기다립니다.

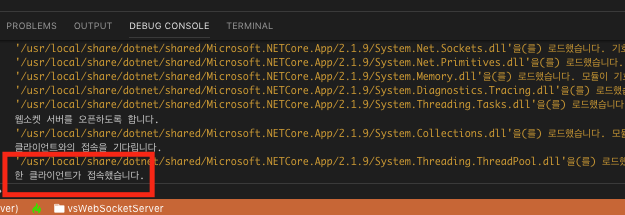
우리 서버쪽을 보면, 클라이언트가 접속했음을 확인할 수 있는 로그가 뜹니다.

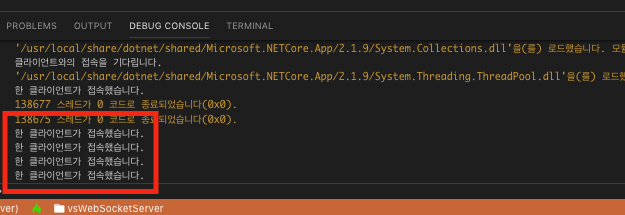
클라이언트를 몇 번 새로고침 해 보면, 클라이언트가 계속 접속을 시도하는 것을 확인할 수 있습니다.

여기 까지 왔다면 일단 웹소켓으로 접속이 된 것으로 이후는 큰 문제를 발생시키지 않습니다. 이제 서버를 종료 시켜 줍니다.

그럼 서버가 종료되고, 서버와 접속을 유지하던 클라이언트도, 접속이 끊어저 접속이 끊어졌음을 표시해 줍니다.

연결을 처리하기 위한 코드가 필요한데, wsServer 클래스에, onAcceptReader( IAsyncResult ) 메소들를 추가해 줍니다. 응답을 돌려주는 부분은 RFC 6455 규격이 정해져 있습니다.
void onAcceptReader( IAsyncResult ar )
{
// 받은 데이터의 길이를 확인합니다.
int receiveLength = clientStream.EndRead( ar );
// 받은 데이터가 없는 경우는 접속이 끊어진 경우 입니다.
if( receiveLength <= 0 )
{
Console.WriteLine( "접속이 끊어졌습니다." );
return;
}
// 받은 메시지를 출력합니다.
string newMessage = Encoding.UTF8.GetString( readBuffer, 0, receiveLength );
Console.WriteLine(
string.Format("받은 메시지:{0}\n", newMessage)
);
// 첫 3문자가 GET으로 시작하지 않는 경우, 잘못된 접속이므로 종료합니다.
if( !Regex.IsMatch( newMessage, "^GET" ) )
{
Console.WriteLine( "잘못된 접속 입니다." );
client.Close();
return;
}
// 클라이언트로 응답을 돌려 줍니다.
const string eol = "\r\n"; // HTTP/1.1 defines the sequence CR LF as the end-of-line marker
// 보낼 메시지.
string resMessage = "HTTP/1.1 101 Switching Protocols" + eol
+ "Connection: Upgrade" + eol
+ "Upgrade: websocket" + eol
+ "Sec-WebSocket-Accept: " + Convert.ToBase64String(
System.Security.Cryptography.SHA1.Create().ComputeHash(
Encoding.UTF8.GetBytes(
new Regex("Sec-WebSocket-Key: (.*)").Match(newMessage).Groups[1].Value.Trim() + "258EAFA5-E914-47DA-95CA-C5AB0DC85B11"
)
)
) + eol
+ eol
;
// 보낸 메시지를 출력해 봅니다.
Console.WriteLine(
string.Format("보낸 메시지:{0}\n", resMessage)
);
// 메시지를 보내 줍니다.
Byte[] response = Encoding.UTF8.GetBytes( resMessage );
clientStream.Write(response, 0, response.Length);
}
그리고, 기존의 클라이언트가 접속했을 때, 코드를 각각확인할 수 있습니다. 접속처리를 하는 부분을 아래와 같이 처리하도록 합니다.
void OnServerConnect( IAsyncResult ar )
{
client = listner.EndAcceptTcpClient( ar );
Console.WriteLine( "한 클라이언트가 접속했습니다." );
// 클라이언트의 접속을 다시 대기.
listner.BeginAcceptTcpClient( OnServerConnect, null);
// 현재의 클라이언트로 부터 데이터를 받아 옵니다.
clientStream = client.GetStream();
clientStream.BeginRead( readBuffer, 0, readBuffer.Length, onAcceptReader, null );
}서버를 다시 디버깅해 아래처럼 대기 상태로 놓습니다.

그리고, websocketclient.html 파일을 새로고침 하면, 아래 처럼, 접속이 완료 되고 메시지를 보내는 것 까지 확인이 됩니다.

받은 로그를 보면, 또 아래와 같은 메시지가 나옵니다. 중요한 부분은 Sec-WebSocket-Key 부분입니다. 클라이언트가 매번 바꿔 보내 줍니다. 이 값을 활용해 데이터 보낼때 사용합니다.

이제 데이터 받는 부분을 추가해 봅니다. 종료는 한번에 처리 했습니다.
void onEchoReader( IAsyncResult ar )
{
// 받은 데이터의 길이를 확인합니다.
int receiveLength = clientStream.EndRead( ar );
// 받은 데이터가 6인 경우는 종료 상태 일 뿐이므로, 종료 데이터를 보내고 우리도 접속을 종료합니다.
if( receiveLength == 6 )
{
Console.WriteLine( "접속 해제 요청이 와 접속을 종료합니다." );
client.Close();
return;
}
// 받은 데이터가 없는 경우는 접속이 끊어진 경우 입니다.
if( receiveLength <= 0 )
{
Console.WriteLine( "접속이 끊어졌습니다." );
return;
}
BitArray maskingCheck = new BitArray( new byte[]{ readBuffer[1] } );
int receivedSize = (int)readBuffer[1];
byte[] mask = new byte[]{readBuffer[2], readBuffer[3], readBuffer[4], readBuffer[5]};
if( maskingCheck.Get(0) )
{
Console.WriteLine( "마스킹 되어 있습니다." );
receivedSize -= 128; // 마스킹으로 인해 추가된 값을 빼 줍니다.
}
else
{
Console.WriteLine( "마스킹 되어 있지 않습니다." );
}
// 문자열을 길이를 파악합니다.
Console.WriteLine( "받은 데이터 길이 비트 : {0}", receivedSize );
Console.WriteLine( "받은 데이터 길이 : {0}", receiveLength );
// 받은 메시지를 디코딩해 줍니다.
byte[] decodedByte = new byte[ receivedSize ];
for( int _i = 0; _i < receivedSize; _i++ )
{
int curIndex = _i + 6;
decodedByte[_i] = (byte)( readBuffer[curIndex] ^ mask[_i % 4] );
}
// 받은 메시지를 출력합니다.
// string newMessage = Encoding.UTF8.GetString( readBuffer, 6, receiveLength - 6 );
string newMessage = Encoding.UTF8.GetString( decodedByte, 0, receivedSize );
Console.WriteLine(
string.Format("받은 메시지:{0}", newMessage)
);
string sendSource = "이 문자열이 보이면 성공!";
byte[] sendMessage = Encoding.UTF8.GetBytes( sendSource );
// 보낼 메시지를 만들어 줍니다.
List< byte > sendByteList = new List<byte>();
// 첫 데이터의 정보를 만들어 추가합니다.
BitArray firstInfor = new BitArray(
new bool[]{
true // FIN
, false // RSV1
, false // RSV2
, false // RSV3
// opcode (0x01: 텍스트)
, false
, false
, false
, true
}
);
byte[] inforByte = new byte[1];
firstInfor.CopyTo( inforByte, 0 );
sendByteList.Add( inforByte[0] );
// 문자열의 길이를 추가합니다.
sendByteList.Add( (byte)sendMessage.Length );
// 실제 데이터를 추가합니다.
sendByteList.AddRange( sendMessage );
// 보낸 메시지를 출력해 봅니다.
Console.WriteLine(
string.Format("보낸 메시지:\n{0}", sendSource)
);
// 받은 메시지를 그대로 보내 줍니다.
clientStream.Write(sendByteList.ToArray(), 0, sendByteList.Count);
Console.WriteLine( string.Format( "보낸 메시지 길이:{0}", sendByteList.Count ) );
// 또 다음 메시지를 받을 수 있도록 대기 합니다.
clientStream.BeginRead( readBuffer, 0, readBuffer.Length, onEchoReader, null );
}
그리고, 클라이언트 접속 처리를 하던, onAcceptReader 메소드 끝에, 아래와 같이 한줄을 추가해, 클라이언트의 응답을 대기하도록 합니다.
clientStream.BeginRead( readBuffer, 0, readBuffer.Length, onEchoReader, null );그리고, 클라이언트를 시작하고, 웹페이지를 리로드하면, 다음과 같은 화면을 볼 수 있습니다.

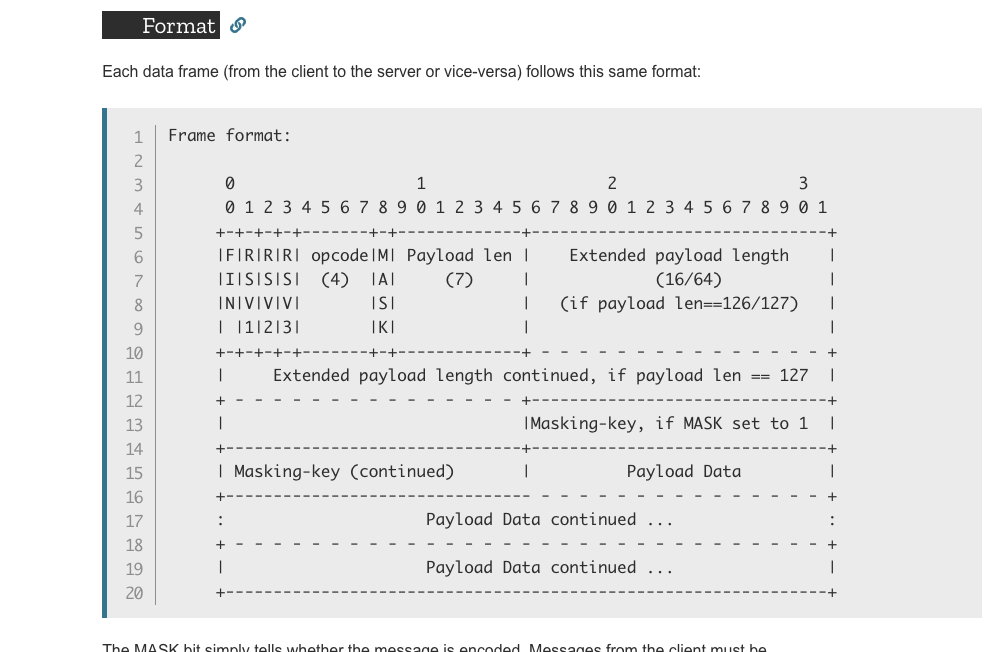
이 코드에서 중요한 점은 메시지를 보낼 때의 서식 입니다. 아래와 같은데, 비트 다위로 표시되어 있습니다.

0번 비트는 이게 메시지 끝인지 여부인데, 1이면, 끝 0 이면, 문서를 나눠 보냈으며, 다 오려면 기다려야 함을 표시합니다.
1~3번 비트는 사용하지 않습니다.
4~7번 비트는 이 데이터의 속성을 나타냅니다. 이 4비트를 부호없는 정수로 읽어, text =1 , Binary = 2, Disconnect = 8, Ping = 9, Pong = 10 입니다.
핑은 현재 상대가 연결중인지 확인하기 위한 데이터이며, 받은 쪽은 받은 데이터 그대로 퐁을 보내야 합니다.
8 번 비트는 마스킹 되어 있는지 여부, 9~15 번 비트는 부호없는 정수로 값을 읽어 데이터 길이 입니다. 125인 경우 그대로 길이이며, 126인경우, 뒤에 2바이트를 부호없는 정수로 읽어 문자열의 길이를 나타내며, 127인 경우, 뒤에 4바이트를 부호없는 정수로 읽어 문자열의 길이를 나타냅니다.
앞서 8번째 비트가 마스킹 되어 있는지 의 비트라고 했는데, 만약 마스킹되어 있다면, 길이 이후 4바이트는 마스크 값, 이 후가 데이터 입니다. 마스킹 되어 있지않다면, 바로 데이터 입니다.
마스크 되어 있는 경우는 마스크를 해제 해야 하며 아래의 공식으로 마스크를 해제 할수 있습니다.
for (int i = 0; i < encoded.Length; i++) {
decoded[i] = (Byte)(encoded[i] ^ mask[i % 4]);
}
5. 모든 코드.
* Program.cs
class Program
{
static void Main(string[] args)
{
Console.WriteLine("웹 소켓 서버를 시작합니다.");
wsServer ws = new wsServer( "127.0.0.1", 8181 );
// 엔터를 입력하면 앱이 종료됩니다.
Console.ReadLine();
}
}* wsServer.cs
class wsServer
{
// 초기화 시 입력 받는 값들.
public string addr = "";
public int port = 0;
// 읽기에 사용되는 값들.
NetworkStream clientStream = null;
byte[] readBuffer = new byte[500000];
// 동작에 사용되는 멤버 변수들.
TcpListener listner = null;
TcpClient client = null;
// 생성자를 만들어 주도록 합니다.
public wsServer( string _addr, int _port )
{
// 입력 받은 값들을 저장해 줍니다.
addr = _addr;
port = _port;
listner = new TcpListener( IPAddress.Parse( addr ), port );
listner.Start();
Console.WriteLine( "웹소켓 서버를 오픈하도록 합니다." );
listner.BeginAcceptTcpClient( OnServerConnect, null);
Console.WriteLine( "클라이언트와의 접속을 기다립니다." );
}
// 서버의 접속이 들어 왔을 때 처리하는 메소드 입니다.
void OnServerConnect( IAsyncResult ar )
{
client = listner.EndAcceptTcpClient( ar );
Console.WriteLine( "한 클라이언트가 접속했습니다." );
// 클라이언트의 접속을 다시 대기.
listner.BeginAcceptTcpClient( OnServerConnect, null);
// 현재의 클라이언트로 부터 데이터를 받아 옵니다.
clientStream = client.GetStream();
clientStream.BeginRead( readBuffer, 0, readBuffer.Length, onAcceptReader, null );
}
// 클라이언트의 데이터를 읽어 오는 메소드 입니다.
void onAcceptReader( IAsyncResult ar )
{
// 받은 데이터의 길이를 확인합니다.
int receiveLength = clientStream.EndRead( ar );
// 받은 데이터가 없는 경우는 접속이 끊어진 경우 입니다.
if( receiveLength <= 0 )
{
Console.WriteLine( "접속이 끊어졌습니다." );
return;
}
// 받은 메시지를 출력합니다.
string newMessage = Encoding.UTF8.GetString( readBuffer, 0, receiveLength );
Console.WriteLine(
string.Format("받은 메시지:\n{0}", newMessage)
);
// 첫 3문자가 GET으로 시작하지 않는 경우, 잘못된 접속이므로 종료합니다.
if( !Regex.IsMatch( newMessage, "^GET" ) )
{
Console.WriteLine( "잘못된 접속 입니다." );
client.Close();
return;
}
// 클라이언트로 응답을 돌려 줍니다.
const string eol = "\r\n"; // HTTP/1.1 defines the sequence CR LF as the end-of-line marker
// 보낼 메시지.
string resMessage = "HTTP/1.1 101 Switching Protocols" + eol
+ "Connection: Upgrade" + eol
+ "Upgrade: websocket" + eol
+ "Sec-WebSocket-Accept: " + Convert.ToBase64String(
System.Security.Cryptography.SHA1.Create().ComputeHash(
Encoding.UTF8.GetBytes(
new Regex("Sec-WebSocket-Key: (.*)").Match(newMessage).Groups[1].Value.Trim() + "258EAFA5-E914-47DA-95CA-C5AB0DC85B11"
)
)
) + eol
+ eol
;
// 보낸 메시지를 출력해 봅니다.
Console.WriteLine(
string.Format("보낸 메시지:\n{0}", resMessage)
);
// 메시지를 보내 줍니다.
Byte[] response = Encoding.UTF8.GetBytes( resMessage );
clientStream.Write(response, 0, response.Length);
// 에코 메시지 받기 시작.
clientStream.BeginRead( readBuffer, 0, readBuffer.Length, onEchoReader, null );
}
// 에코 메시지를 받아 오는 부분 입니다.
void onEchoReader( IAsyncResult ar )
{
// 받은 데이터의 길이를 확인합니다.
int receiveLength = clientStream.EndRead( ar );
// 받은 데이터가 6인 경우는 종료 상태 일 뿐이므로, 종료 데이터를 보내고 우리도 접속을 종료합니다.
if( receiveLength == 6 )
{
Console.WriteLine( "접속 해제 요청이 와 접속을 종료합니다." );
client.Close();
return;
}
// 받은 데이터가 없는 경우는 접속이 끊어진 경우 입니다.
if( receiveLength <= 0 )
{
Console.WriteLine( "접속이 끊어졌습니다." );
return;
}
BitArray maskingCheck = new BitArray( new byte[]{ readBuffer[1] } );
int receivedSize = (int)readBuffer[1];
byte[] mask = new byte[]{readBuffer[2], readBuffer[3], readBuffer[4], readBuffer[5]};
if( maskingCheck.Get(0) )
{
Console.WriteLine( "마스킹 되어 있습니다." );
receivedSize -= 128; // 마스킹으로 인해 추가된 값을 빼 줍니다.
}
else
{
Console.WriteLine( "마스킹 되어 있지 않습니다." );
}
// 문자열을 길이를 파악합니다.
Console.WriteLine( "받은 데이터 길이 비트 : {0}", receivedSize );
Console.WriteLine( "받은 데이터 길이 : {0}", receiveLength );
// 받은 메시지를 디코딩해 줍니다.
byte[] decodedByte = new byte[ receivedSize ];
for( int _i = 0; _i < receivedSize; _i++ )
{
int curIndex = _i + 6;
decodedByte[_i] = (byte)( readBuffer[curIndex] ^ mask[_i % 4] );
}
// 받은 메시지를 출력합니다.
// string newMessage = Encoding.UTF8.GetString( readBuffer, 6, receiveLength - 6 );
string newMessage = Encoding.UTF8.GetString( decodedByte, 0, receivedSize );
Console.WriteLine(
string.Format("받은 메시지:{0}", newMessage)
);
string sendSource = "이 문자열이 보이면 성공!";
byte[] sendMessage = Encoding.UTF8.GetBytes( sendSource );
// 보낼 메시지를 만들어 줍니다.
List< byte > sendByteList = new List<byte>();
// 첫 데이터의 정보를 만들어 추가합니다.
BitArray firstInfor = new BitArray(
new bool[]{
true // FIN
, false // RSV1
, false // RSV2
, false // RSV3
// opcode (0x01: 텍스트)
, false
, false
, false
, true
}
);
byte[] inforByte = new byte[1];
firstInfor.CopyTo( inforByte, 0 );
sendByteList.Add( inforByte[0] );
// 문자열의 길이를 추가합니다.
sendByteList.Add( (byte)sendMessage.Length );
// 실제 데이터를 추가합니다.
sendByteList.AddRange( sendMessage );
// 보낸 메시지를 출력해 봅니다.
Console.WriteLine(
string.Format("보낸 메시지:\n{0}", sendSource)
);
// 받은 메시지를 그대로 보내 줍니다.
clientStream.Write(sendByteList.ToArray(), 0, sendByteList.Count);
Console.WriteLine( string.Format( "보낸 메시지 길이:{0}", sendByteList.Count ) );
// 또 다음 메시지를 받을 수 있도록 대기 합니다.
clientStream.BeginRead( readBuffer, 0, readBuffer.Length, onEchoReader, null );
}
}
'C#' 카테고리의 다른 글
| c# Reflection (0) | 2019.05.06 |
|---|