Push Notification 서버를 기본 REST API 형태로 구현하려고 했으나, 애플 공식 문서를 보는 순간, 아, 그냥 node js의 모듈을 이용해야 겠다는 생각이 들었습니다. iOS 서버를 따로 만들어 구동 방식을 이해하고, Fire base 에 통합할 예정이라, 별 고민 없이 node의 모듈을 이용하게 되었습니다.
node js의 apn 이라는 모듈을 이용할 예정이며, 선행작업으로는 프로비저닝 프로파일 및 푸쉬 인증서, 클라이언트 푸쉬구현이 되어 있어야 합니다.
선행 작업.
프로비저닝 프로파일 및 푸쉬 인증서 생성 : https://nicgoon.tistory.com/202 (필수)
클라이언트 Push 구현 : https://nicgoon.tistory.com/203 (필수)
공식 문서.
푸쉬서버 설치 : https://developer.apple.com/documentation/usernotifications/setting_up_a_remote_notification_server .
APNs로 알림요청 : https://developer.apple.com/documentation/usernotifications/setting_up_a_remote_notification_server/sending_notification_requests_to_apns .
푸쉬 메시지 구조 : https://developer.apple.com/documentation/usernotifications/setting_up_a_remote_notification_server/generating_a_remote_notification .
node-apn 문서 : https://www.npmjs.com/package/apn .
참고 문서.
참고 1. https://g-y-e-o-m.tistory.com/72 .
참고 2. http://blog.naver.com/PostView.nhn?blogId=jipmouse&logNo=220829918858 .
1. apn 설치.
npm i apn --save
2. 인증서 복사.
위의 선행 작업 문서 중, [프로비저닝 프로파일 및 푸쉬 인증서 생성] 링크를 눌러 나타나는 문서에, 푸쉬 인증서 .pem 을 만드는 방법이 있습니다. 여기서 푸쉬 인증서 pem 파일과, 푸쉬 인증서의 key pem 파일(암호를 풀어 놓은 것) 을 만들어 이것을 복사해 둡니다.
저는 인증서 파일의 이름은 [yeslife_ap_cer.pem] 이며, 키 파일의 이름은 [yeslife_ap_key.unencrypted.pem] 입니다.
3. apn 프로바이더 만들기.
옵션을 만들어 프로바이더를 생성하는 구조이며, 옵션은 토큰을 넣는 방법, 인증서를 넣는 방법 2가지가 있습니다. 저는 인증서를 넣는 방법을 선택했습니다. 아래 2가지 방법 중 하나로 옵션을 만들면 되겠습니다.
1) 푸쉬 인증서로 보내기.
gateway는 개발단계에서는 gateway.sandbox.push.apple.com 이며, 실제 서비스 할 때는 gateway.push.apple.com 입니다. 해당 내용은 애플 개발자 공식문서 (링크) 에 나와 있습니다.
var option = {
gateway:"gateway.sandbox.push.apple.com",
cert:'yeslife_ap_cer.pem',
key:'yeslife_ap_key.unencrypted.pem'
};
let apn_provider = new apn.Provider( option );
2) 토큰 으로 보내기.
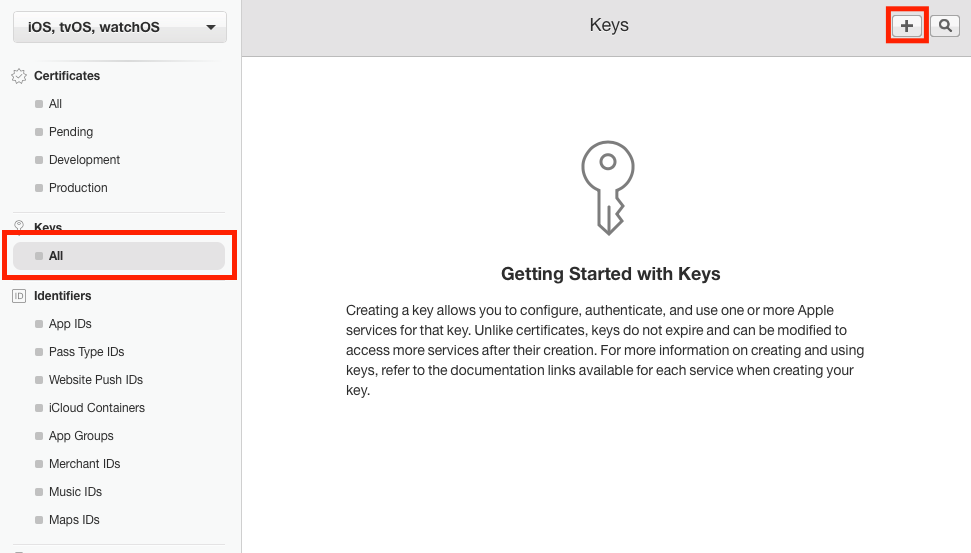
먼저, 애플 개발자 사이트의 Certificates, Identifiers & Profiles 부분페이지에서 토큰을 생성하고 다운로드 받도록 하겠습니다. Certificates, Identifiers & Profiles 페이지로 에서 Keys, All 을 선택하고, + 버튼을 눌러 주도록 합니다.

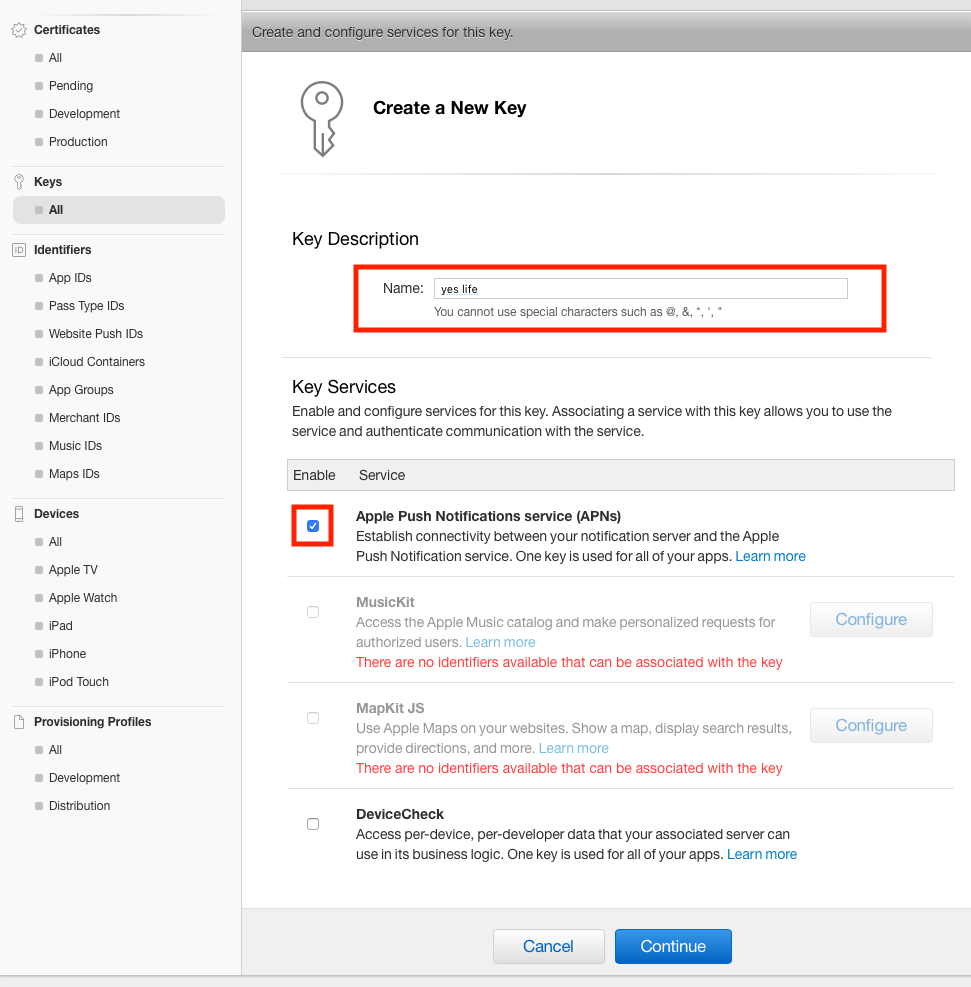
나온 페이지에서, Name 과 APNs 항목을 클릭하고, Continue 버튼을 눌러 주도록 합니다.

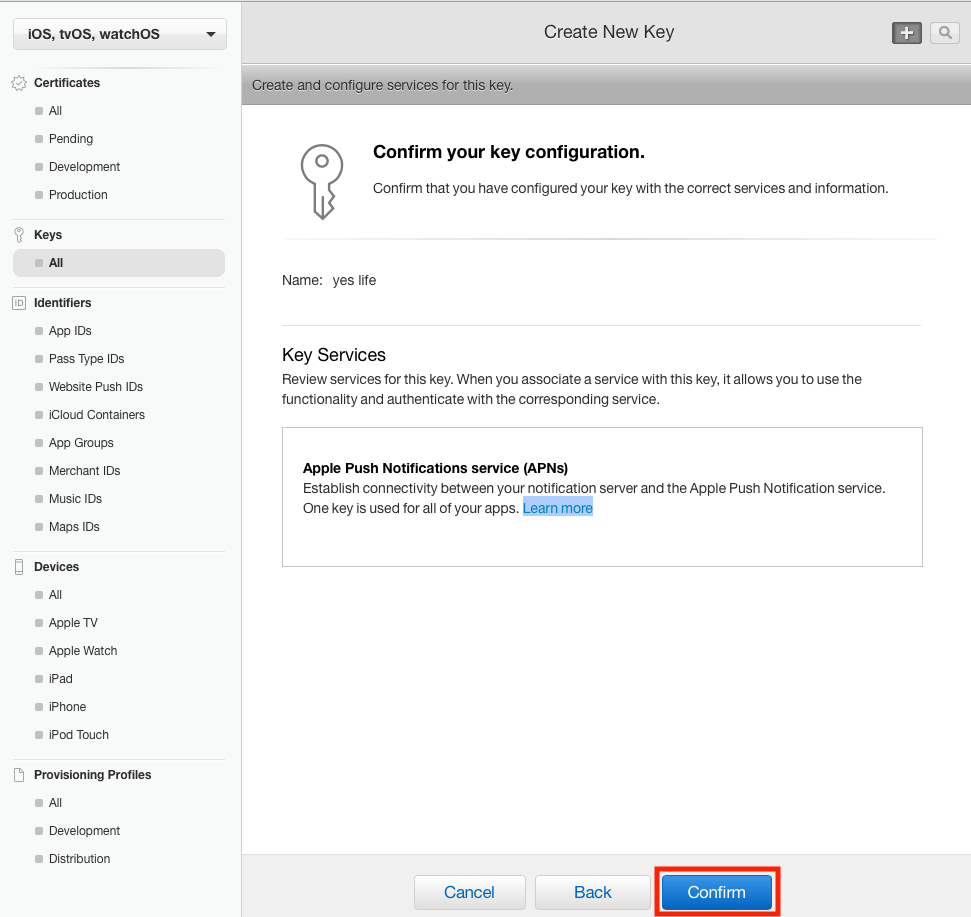
키를 만들기 전 입력사항이 맞는지 확인하는 페이지에서 Confirm을 눌러 생성하도록 합니다.

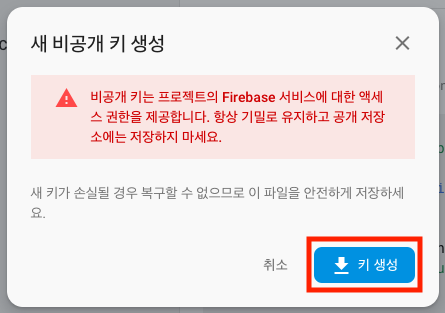
키가 만들어 졌습니다. Key ID는 중요하므로, 꼭 적어 두도록 합니다. 그리고 키는 한 번만 다운로드 가능합니다. 옵션은 아래와 같은 요령으로 만들어 주면되겠습니다. Production은 개발인지 실제 서비스하는 지 여부 입니다. (호출 주소가 틀림).
var option = {
token : {
key : '.p8 파일 경로',
keyId:'키를 만들 때 표시된 아이디',
teamId: "팀명"
},
production: false
};
4. 보낼 내용 및 장치 토큰 저장해 두기.
앱이 켜지면, APNs 에 앱이 등록되는 데, 성공하면, 토큰을 받아 옵니다. 이 값을 deviceToken 값에 저장해 줍니다.
보낼 내용은 apn.Notification 객체에 저장이 되는 데, 이 부분은 공식 문서의 payload 부분을 참고 하면 되겠습니다.
// 앱에서 APNs에 앱을 등록하고, 얻은 값.
let deviceToken = 'A89B3B5731AD3821D0AA316CFBC6E54E750C216ED6308112CE437BAC3730005F';
// 보낼 데이터를 만들어 줍니다.
var note = new apn.Notification();
// 보내기 실패할 경우 언제까지 재시돌 할 것인지 여부.
note.expiry = Math.floor( Date.now() / 1000 ) + 3600;
// 앱의 아이콘에 표시될 숫자. ( 우리가 흔히 몇 개의 메시지가 있다고 인식하는 )
note.badge = 3;
// 메시지가 도착했을 때 나는 소리.
note.sound = "ping.aiff";
// 메시지 내용.
note.alert = "왓쇼이 왓쇼이";
// 누가 보냈는지 여부.
note.payload = {"messageFrom" : "메시지"};
// ios app 번들 명.
note.topic = "com.tistory.yeslife.hello";
5. 메시지 보내기.
apn.provider의 send 메소드를 이용해 보내면 됩니다.
// 실제 메시지를 보내도록 합니다.
apn_provider.send(note, deviceToken).then( function( result ){
console.log("결과 : " + result);
console.log( result );
}).catch( function (err){
throw( err );
});
별다른 문제가 없다면, 메시지가 성공적으로 도착합니다.
'Node.js' 카테고리의 다른 글
| node.js nodemailer gmail (0) | 2019.05.24 |
|---|---|
| node js OAuth 2.0 Login (0) | 2019.04.16 |
| Android 결제 서버 개발 (0) | 2019.04.09 |
| node.js FCM (Push Notification) 서버 환경 구축하기 (1) | 2019.04.06 |
| express 사용시 주의 사항. (0) | 2019.03.04 |