HTML5와 웹소켓이 나오기 전까지, 홈페이지는 그저 요청에 대한 서버 결과를 돌려 주는 형태로만 제작이 가능했습니다. 물론 여러가지 방법을 통해, 비슷한 형태로 제작이 가능했지만, 근본적인 대책은 아니였습니다. TCP/IP 통신을 하지 못해, 챗팅 게임등의 서버로 사용하기 힘들었지만, 웹소켓이 나온 이후로는 매우 편리해 졌습니다.
거기다, 쉬운 방식으로 구현히 가능해, 적어도 한 시간 이내에 기능을 구현하는 것이 가능합니다. 제가 TCP, UDP통신을 모두 구현해 보았지만, 웹소켓만큼 구현히 쉽지는 않았습니다.
이 문서에는 javascript를 통한, 클라이언트를 구현해 보도록 하겠습니다. websocket.org 라는 사이트에서 웹소켓 에코 서버를 지원해 주므로, 클라이언트 부터 만들고, 이 클라이언트를 바탕으로 서버를 만들면 서버 또한 깔금하게 만들수 있습니다.
[공식문서]
공식 사이트 : websocket org : https://www.websocket.org .
1. 샘플 보기 및 샘플 테스트.
공식 사이트에 가면, 샘플에 대한 구현 방법과 에코서버를 어떻게 테스트 하는지 잘 설명하고 있습니다.
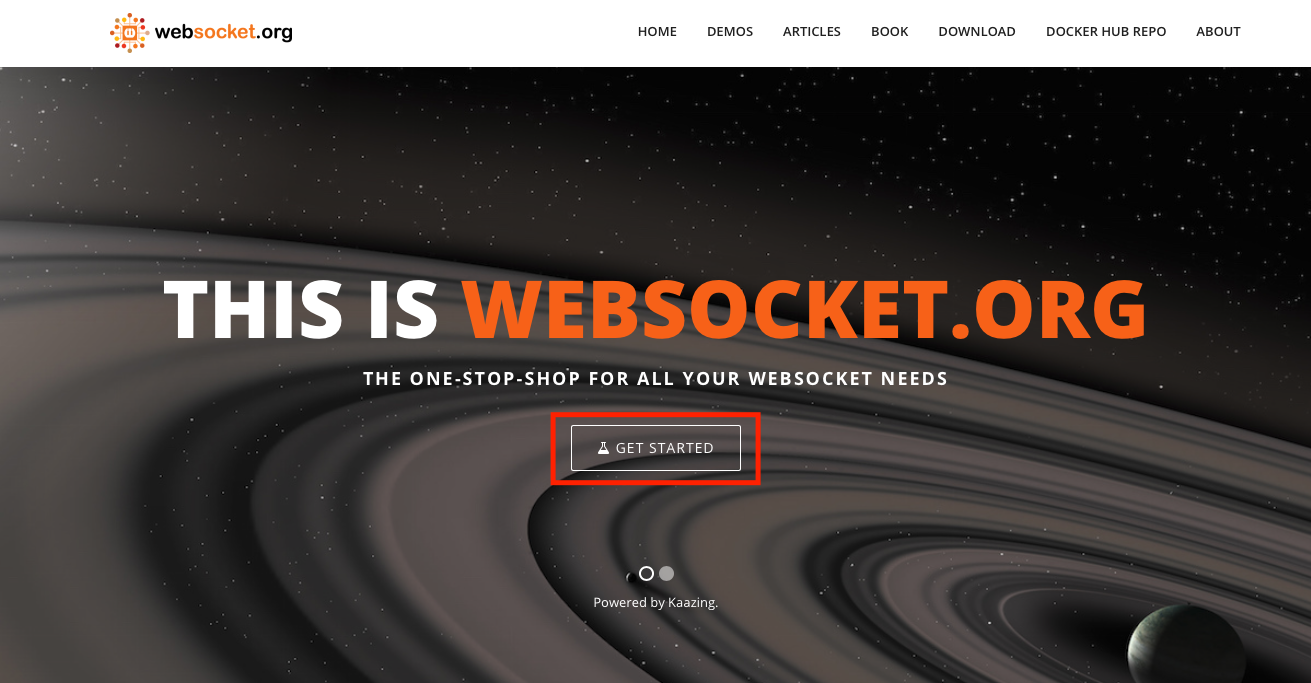
먼저, 공식 사이트로 이동합니다. ( 링크 ) 그럼, 아래와 같이 페이지가 나오는데 화면 중앙의 GET STARTED 버튼을 눌러 주도록 합니다.

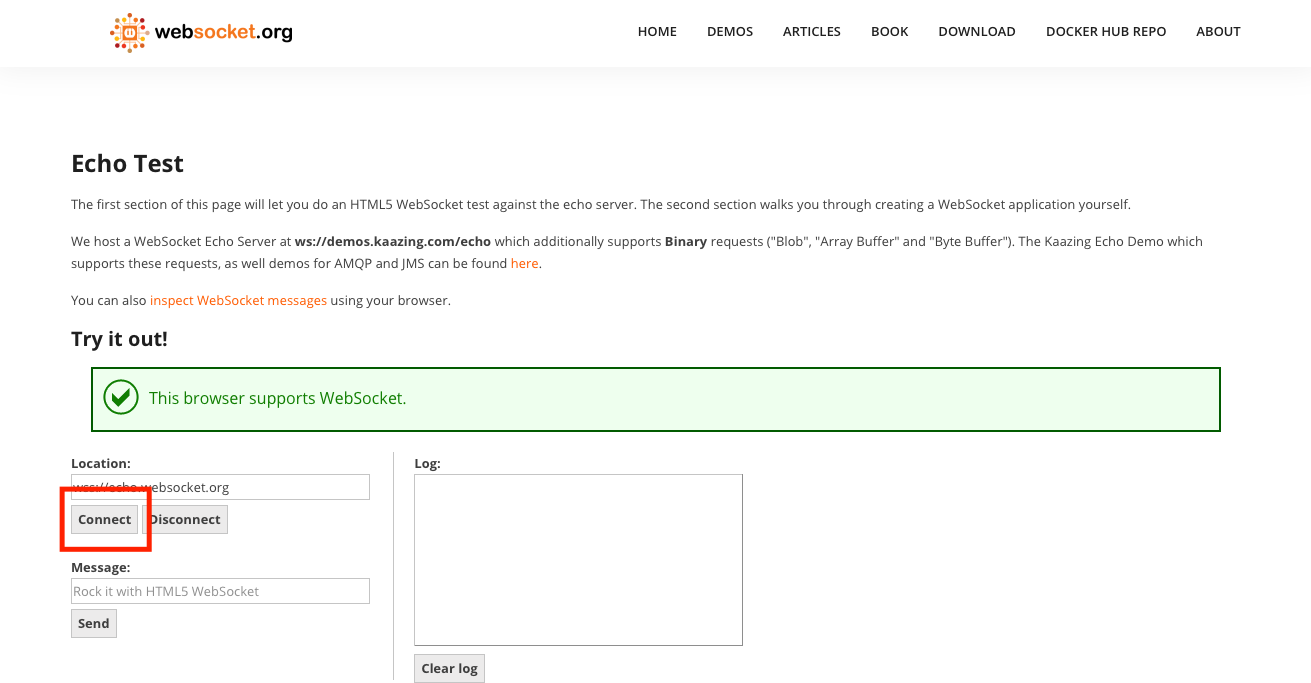
그럼 에코 테스트 페이지가 나옵니다. 화면 중앙의 녹색 This browser supports WebSocket 이라는 문구는, 여러분이 사용하는 브라우저가 웹소켓을 지원하고 있음을 알려주고 있습니다. 요즘은 거의 모든 브라우저가 웹소켓을 지원하지만, 얼마전까지만 해도 그렇지 않았습니다.
원할한 서비스를 위해 여러분도 여려분의 홈페이지에 방문자의 브라우저가 웹소켓을 지원하는지 여부를 알려줄 필요가 있을 지 모릅니다. (구현은 간단합니다.) location: 부분에 입력된 값은 테스트를 위한 에코서버의 주소 입니다. 일단 그대로 두고, 컨넥트 버튼을 눌러 보도록 하겠습니다.

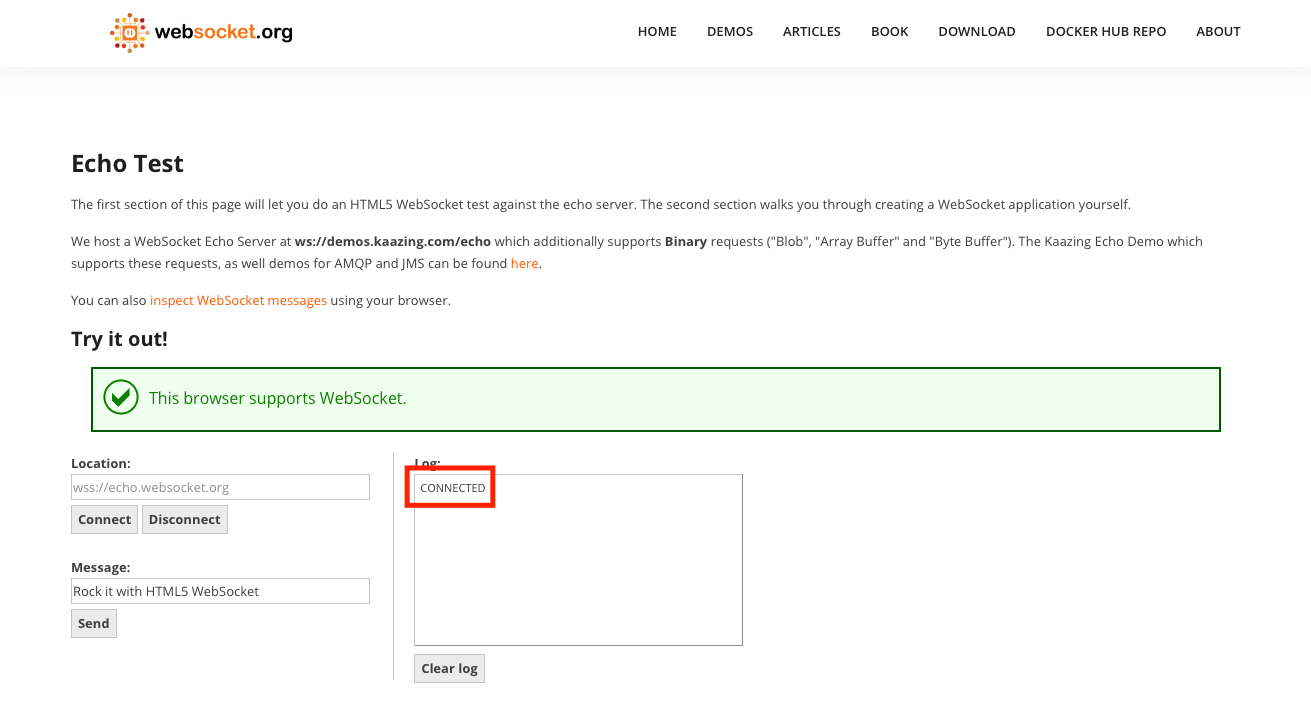
그럼 에코 서버와 연결이 되어 Log에, CONNECTED라고 표시됩니다.

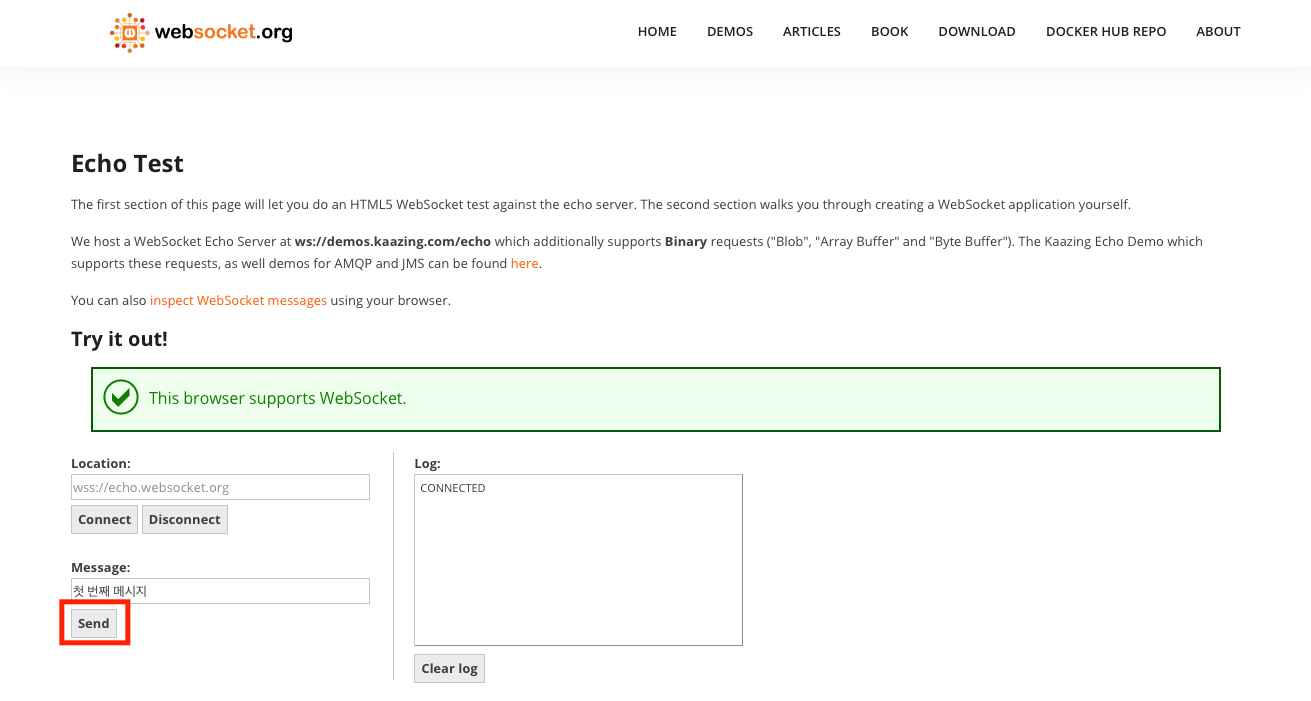
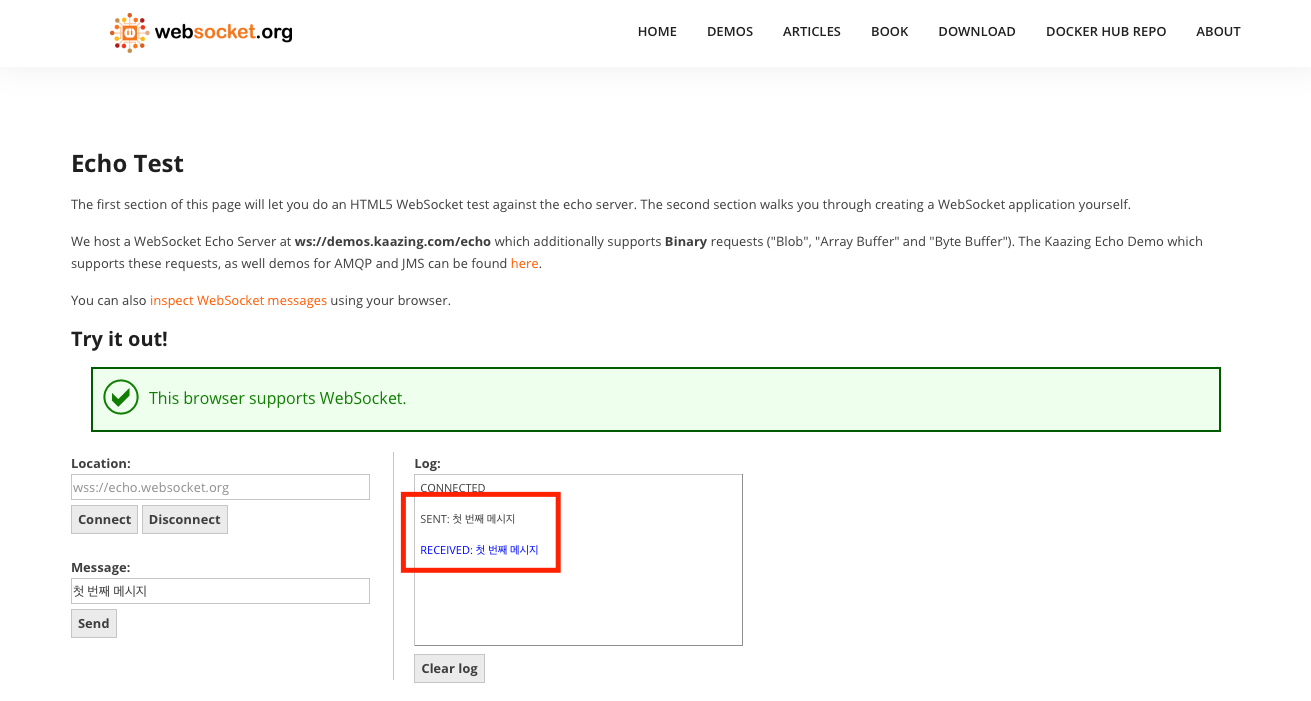
메시지 부분에 적당한 메시지를 입력하고, Send를 눌러 보도록 하겠습니다.

그럼 아래와 같이 보낸 메시지를 서버가 그대로 돌려 줍니다.

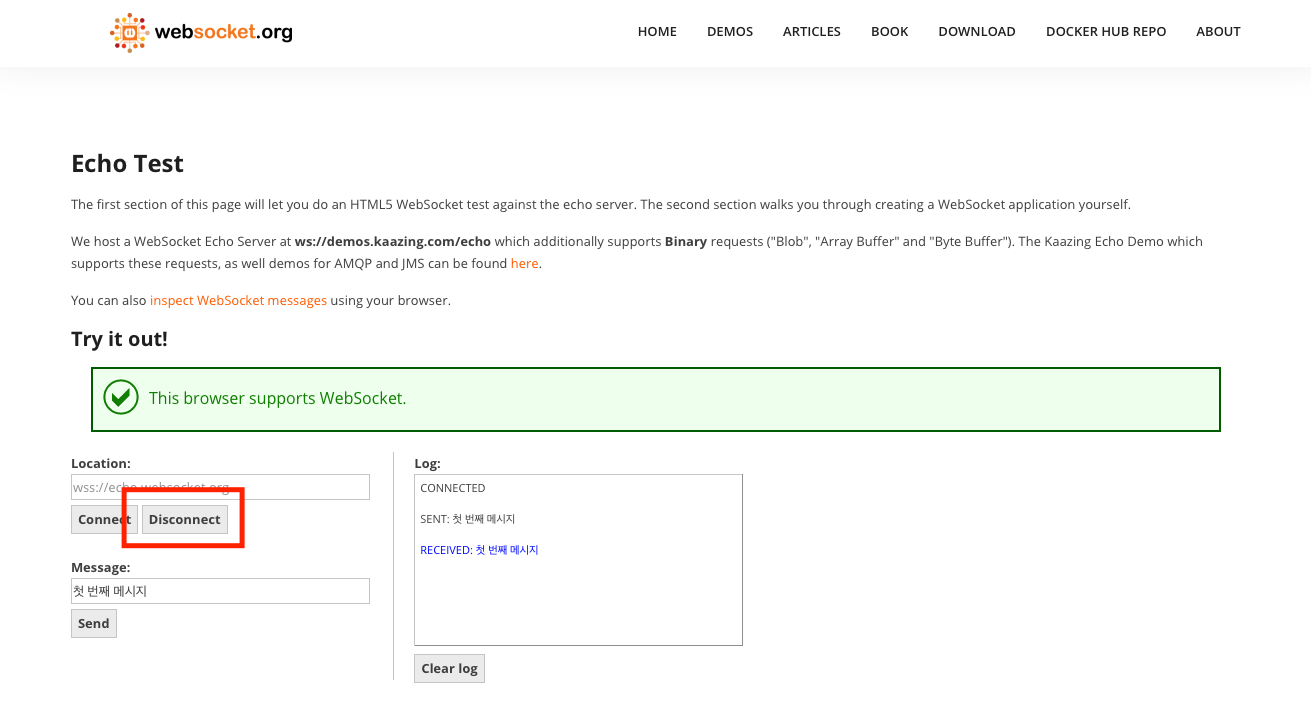
마지막으로 서버와의 접속을 끊어주는 Disconnect 를 눌러 주도록 합니다.

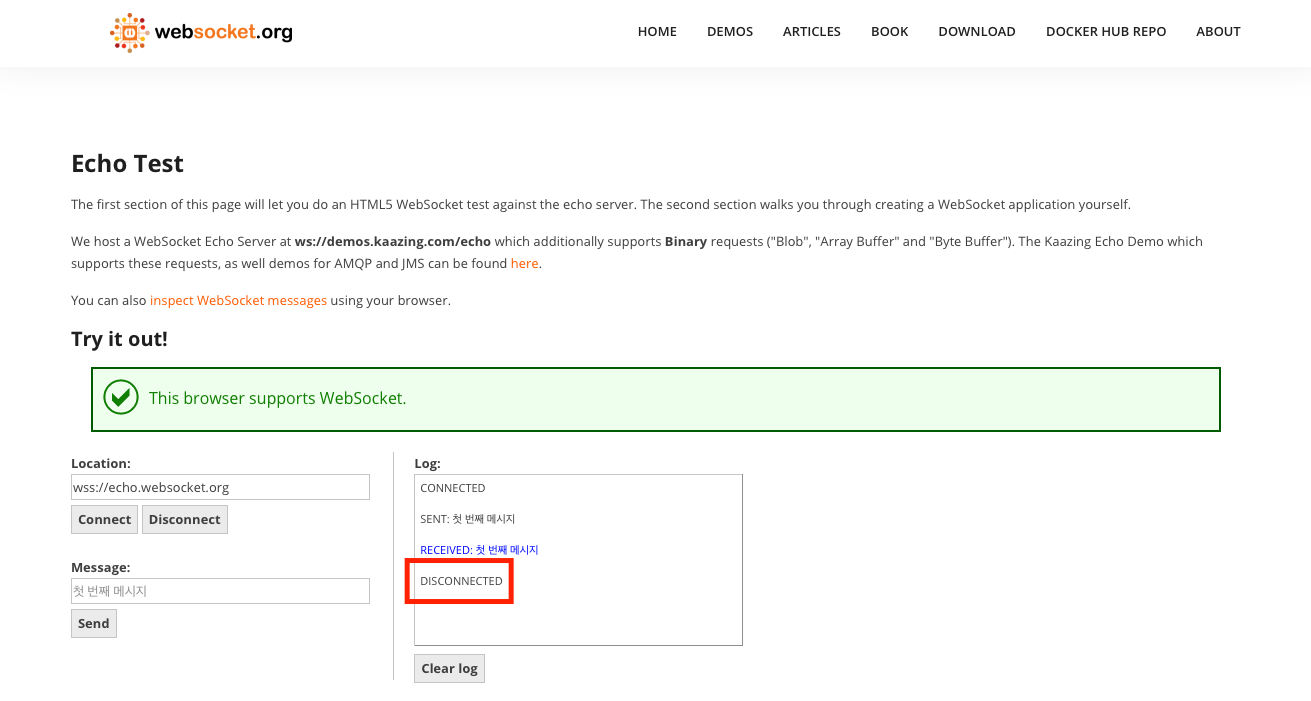
그럼 아래와 같이 DISCONNECTED 라는 로그가 남기며 접속이 종료됩니다.

간단한 기능이지만, 챗팅 및 게임을 구현하기에 충분한 역할을 하고 있는 것을 확인할 수 있습니다. 하지만, 이렇게 구현하는데, 코드 몇 줄으면 끝이난다는 것이 더 매력적입니다.
2. 소스 보기.
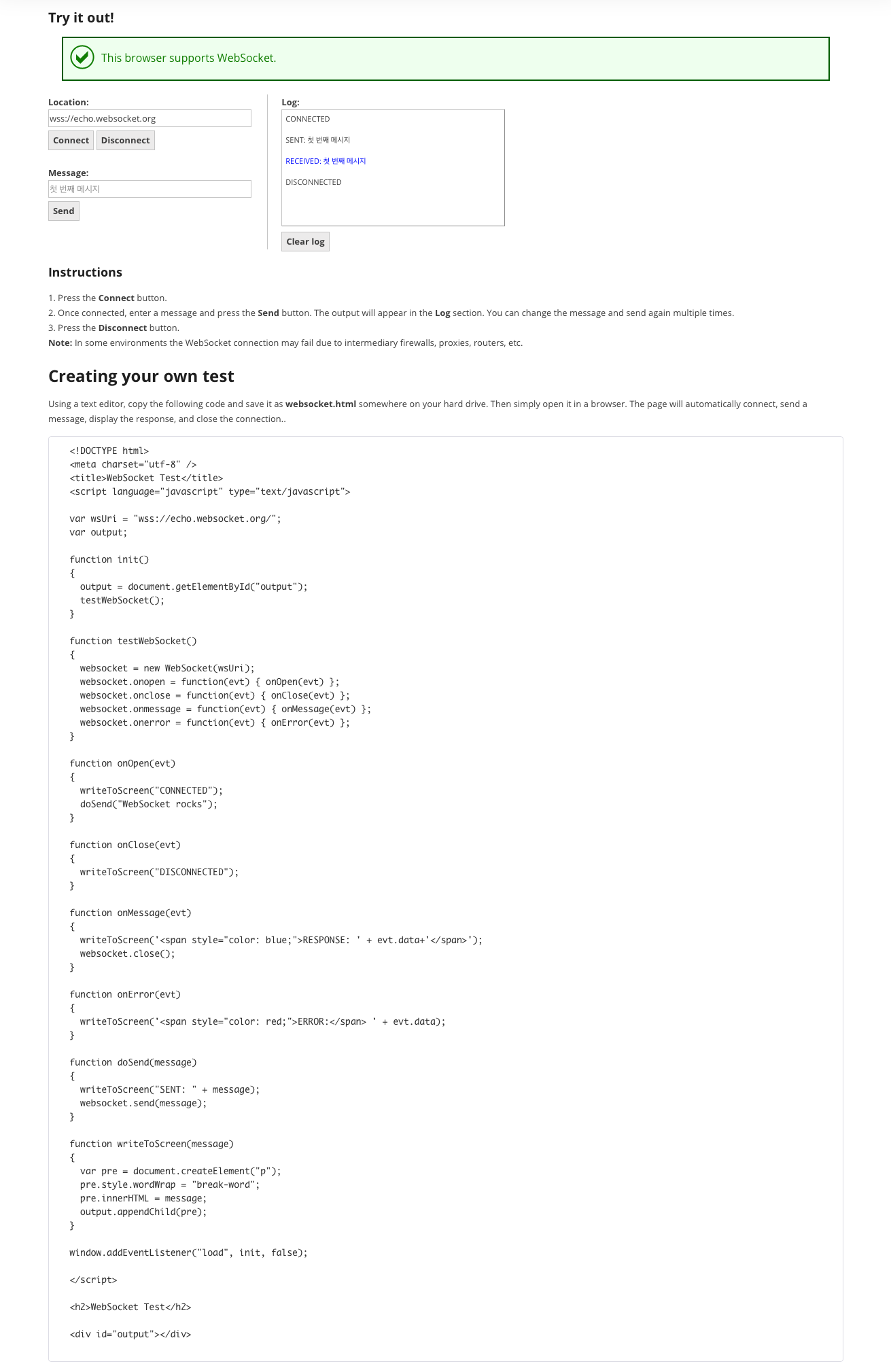
위의 페이지에서 아래로 스크로를 해 보면, 위 코드에 대해서 간단히 구현해 놓은 코드를 제공합니다.

워낙 소스가 잘되어 있어서, 따로 무언가를 할 필요가 없어서, 공식예제에 주석만 달아 아래에 소스를 공개합니다.
<!DOCTYPE html>
<meta charset="utf-8" />
<title>WebSocket Test</title>
<script language="javascript" type="text/javascript">
var wsUri = "wss://echo.websocket.org/";
var output;
// DOM 이 형성되었을 때 가장 먼저 호출되는 메소드 입니다.
function init()
{
output = document.getElementById("output");
testWebSocket();
}
// 서버와의 접속을 시작하는 메소드 입니다.
function testWebSocket()
{
// 지정한 주소로 웹소켓 연결을 시도하는 코드 입니다.
websocket = new WebSocket(wsUri);
// 웹소켓의 각 이벤트에 대한 처리 메소드들을 연결한 코드들 입니다.
// 위의 호출 이후 이벤트를 연결해도 문제가 없는 이유는 위의 웹소켓은 콜백 처리를 하게되는데,
// 콜백으로 호출되는 메소드들은 무조건 다음 프레임에 처리됩니다. 그래서 뒤에 호출해도 됩니다.
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
// 서버와 접속이 완료되었을 때 호출되는 메소드 입니다.
function onOpen(evt)
{
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
// 어떤 이유로든 서버와의 접속이 종료되었을 때, 호출되는 메소드 입니다.
function onClose(evt)
{
writeToScreen("DISCONNECTED");
}
// 메시지를 받았을 때, 처리하는 메소드 입니다.
function onMessage(evt)
{
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data+'</span>');
websocket.close();
}
// 에러가 발생했을 때, 처리 메소드 입니다.
function onError(evt)
{
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
// 서버로 메시지를 보냅니다.
function doSend(message)
{
writeToScreen("SENT: " + message);
websocket.send(message);
}
// 로그에 메시지를 남겨 줍니다.
function writeToScreen(message)
{
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
// 브라우저의, DOM 구성이 완료되면, 가장 먼저 실행할 메소드를 지정하는 메소드 입니다.
// (즉, 가장 먼저 실행될 메소드 지정).
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id="output"></div>