안드로이드 결제를 하면, 이를 검증하고 DB에 반영할 서버가 필요합니다. 이 node.js로 구현해 볼 생각 입니다. Android 개발자 사이트 공식 문서에는 결제 관련 데이터 접근을 Google Play Developer API로 하도록 하고 있습니다. 이 기능은 앱의 새 버전을 업로드하고 출시 하는 기능과 인앱 상품의 구매 이력을 관리할 수 있는 기능을 구현할 수 있습니다. 저는 이 중 인앱 상품 관련 API 를 이용해 볼 생각 입니다.
[관련 사이트]
구글 플레이 개발자 API : https://developers.google.com/android-publisher
구글 클라이언트 라이브러리 : https://developers.google.com/api-client-library/
[관련문서]
공식문서 : https://developer.android.com/google/play/developer-api
[선행작업]
출시용 APK 파일 만들기 : https://nicgoon.tistory.com/198
베타 버전으로 앱 등록하기 : https://nicgoon.tistory.com/199
안드로이드 클라이언트 인앱 결제 구현 : https://nicgoon.tistory.com/200
1. 참고 문서보기.
구글 플레이 개발자 API의 안내속 시작 하기 문서(링크) 속에는 구글 플레이 개발자 API기능에 대한 설명이 들어 있습니다. 여러분이 보는 시기에 이 문서가 어떻게 표시되는지 모르겠지만, 제가 보고 있는 문서는 한글로 번역이 되어 있습니다. 이 문서를 읽어 보면, 개발 진행사항에서 API를 통해, 개발 버전을 관리할 수 있고, 상품에 달려 있는 리플들을 가지고와 관리할 수 있는 기능, 구매 관련 기능이 있음을 설명하고 있습니다. 저는 이 중 구매 관련, (지정한 상품이 유효한지 여부)를 확인하는 기능을 구현할 생각 입니다. 이 기능을 이용해 유저가 앱에서 실제 구매 했는지 검증을 할 것 입니다.
2. 새 API 프로젝트 생성.
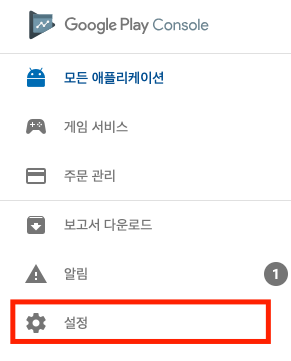
구글 플레이 콘솔에서, 가장 아래 톱니바퀴 모양의 설정 버튼을 눌러 줍니다.

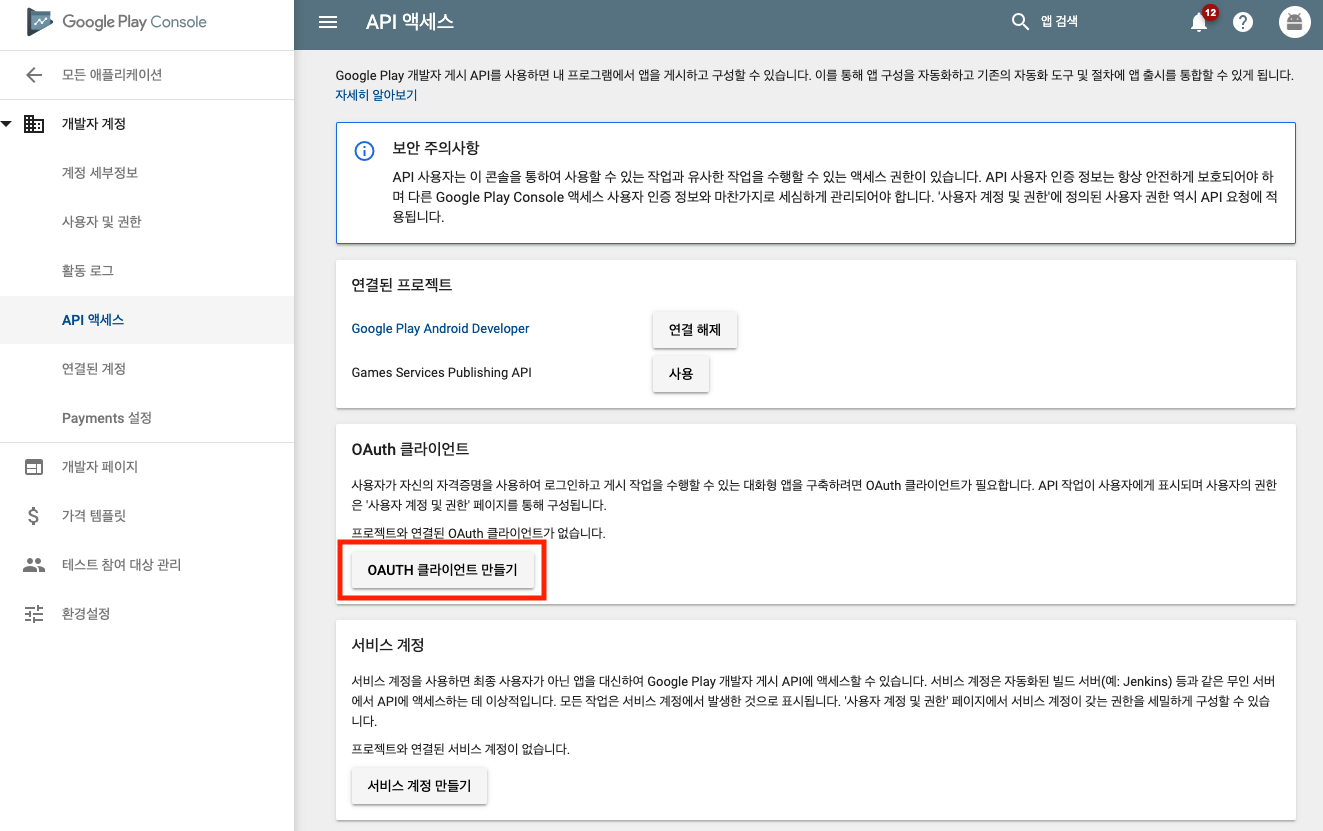
설정 페이지가 나오면, 개발자 계정 > API 액세스 를 눌러 해당 페이지를 호출 합니다. 페이지가 나오면, 새 프로젝트를 눌러 API 프로젝트를 만들어 API 생성 페이지를 만들어 줍니다.

그렇게 API 프로젝트를 만들고 나면, Google Play Android Develope, Game Service Publishing API 두개의 프로젝트가 설정되어 있습니다. 이 것은 Goolge Play Android Developer 만 연결된 상태로 되어 있는데 그대로 두면 됩니다.
2. Autho 클라이언트 만들기.
결제등의 데이터를 확인할 때, 구글 플레이 서버는 서버라 칭하고, 구글 플레이 서버에 데이터를 요청하는 쪽을 클라이언트라고 합니다. 우리는 node js를 통해, 구글 플레이 서버에 데이터를 요청하지만, 요청자 이므로, 클라이언트라 불립니다. node js를 통해 접근할 때 사용할 클라이언트 계정을 만드는 단계 입니다.

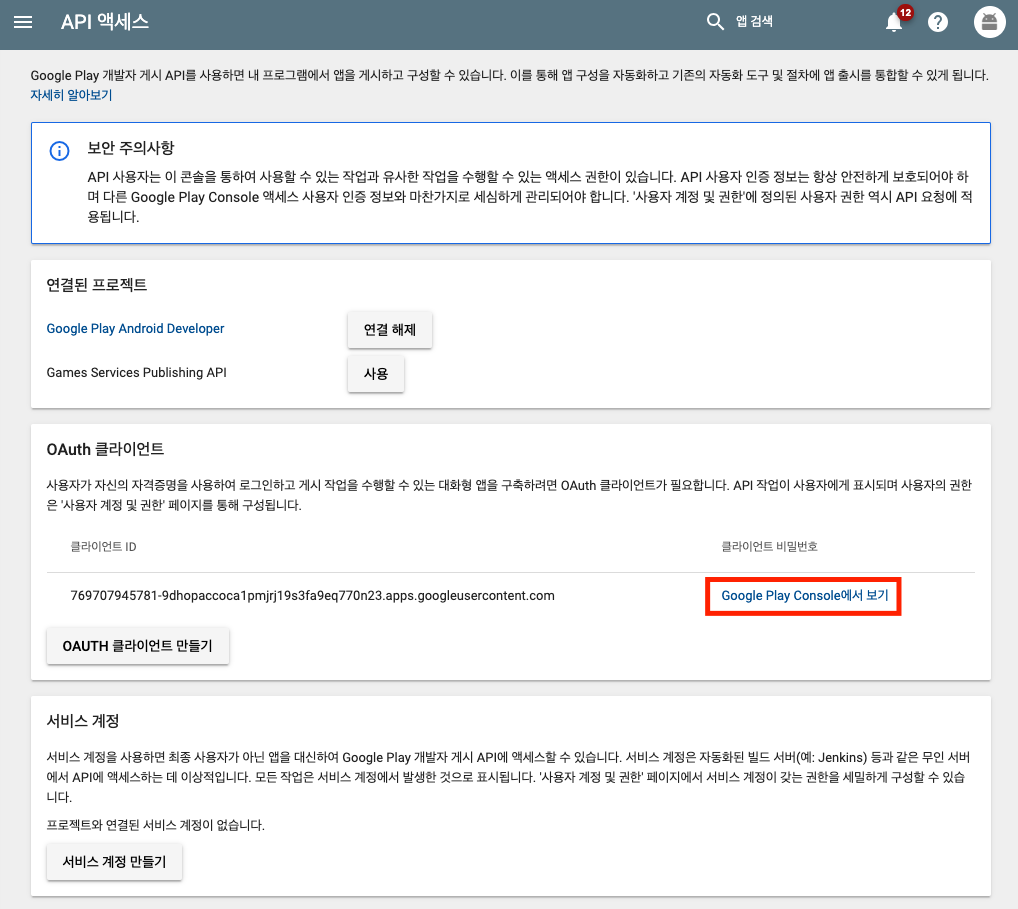
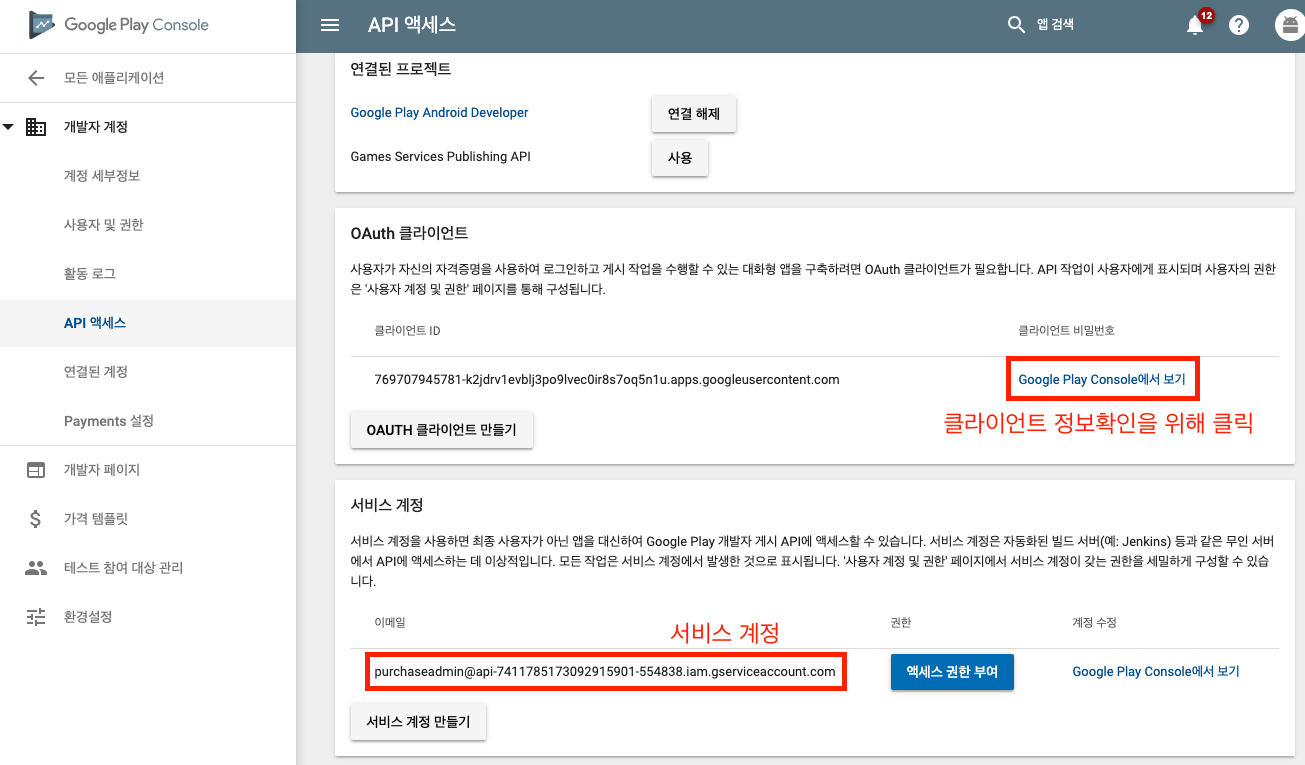
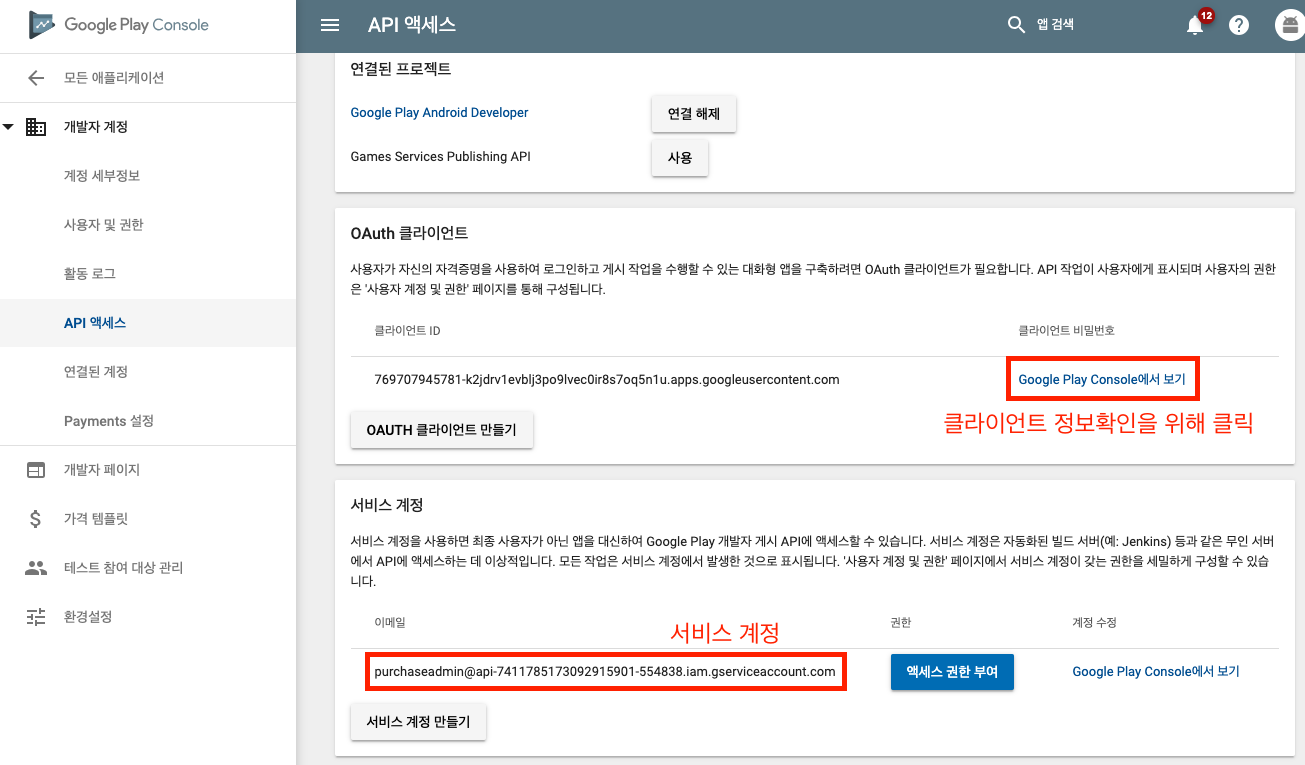
그럼 자동으로 OAuth 클라이언트가 생성됩니다. 아이디는 바로 표시되지만, 비밀번호는 표시되지 않고, 구글 APIs로 이동한 뒤 확인하도록 되어 있습니다. Google Play Console에서 보기 버튼을 눌러 사용자 인증 페이지 창을 부릅니다.

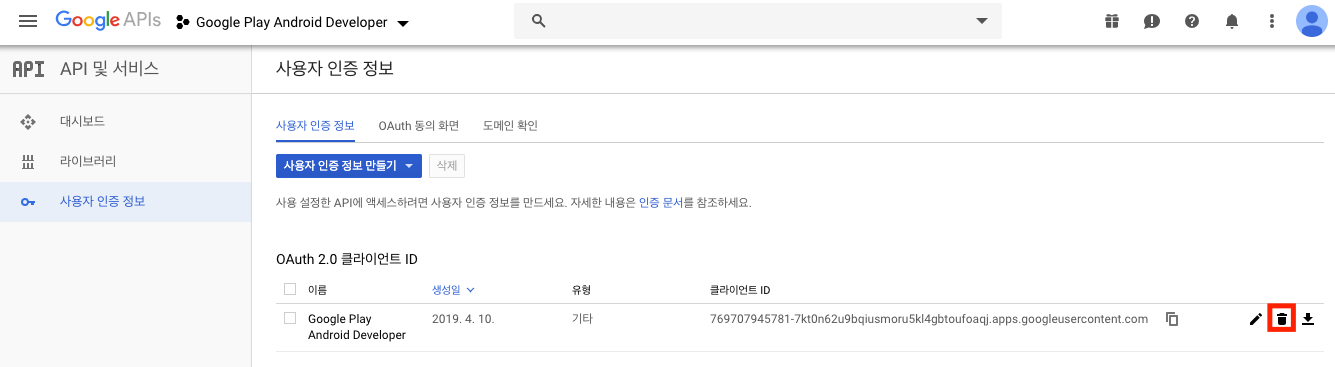
그냥 만들어진 사용자는 지워 버립니다. 이 계정은 구글에서 사용하는 클라이언트 라이브러리를 사용할 때, 사용하게 되는 계정입니다. 우리는, nodejs REST FULL API 바식으로 Autho 2.0 인증을 사용할 것 입니다.
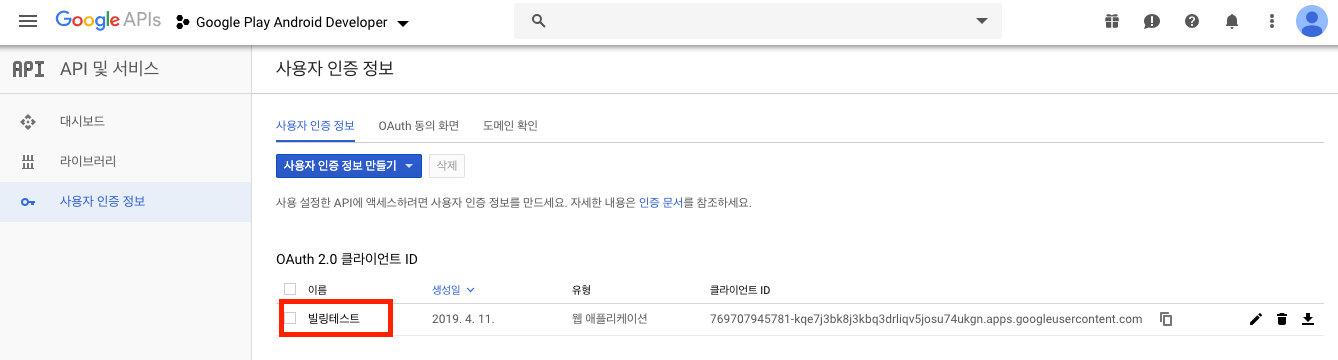
그럼 구글 APIs의 사용자 인증 정보 페이지가 표시되고, 클라이언트 아이디 리스트가 나타납니다. 여기서 비밀 번호를 바로 확인할 수는 없고, 연필버튼을 눌러 수정 창으로 들어가서 확인이 가능합니다. 참고로 말씀 드리면, 우리가 사용할 Google Play Android Developer는 구글 APIs 사이트의 하나의 API 입니다. (즉 바로 오셔도 됩니다.).

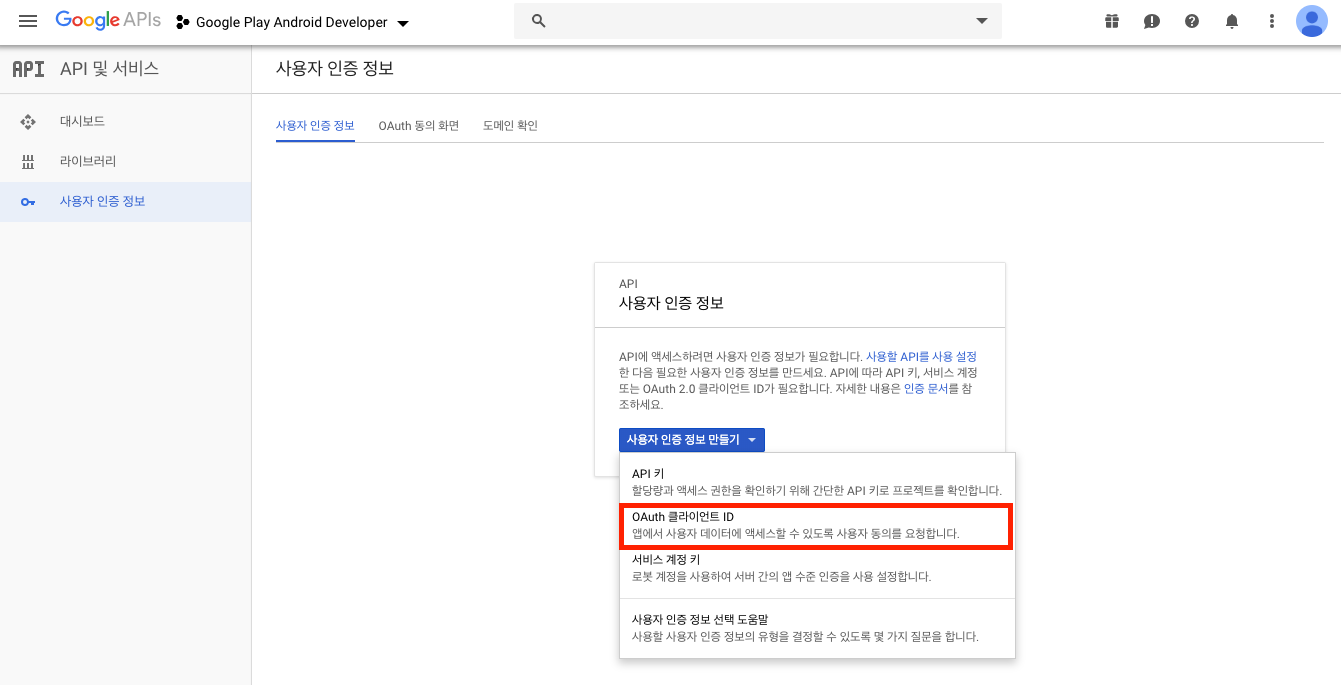
자 새로운 페이지에서 사용자 인증 정보 만들기 버튼을 눌러 풀다운 메뉴가 표시되면, OAuth 클라이언트 ID 항목을 선택해 계정 생성 창을 띄워 줍니다.

그럼 OAuth 클라이언트 ID 만들기 창이 생성되고, [애플리케이션 유형]은 [웹 애플리케이션]으로 선택 [이름]은 적당히, 승인된 리디렉션 URI 는 http://localhost/androidpublisher/exchange_token로 입력하고 (엔터 꼭,), 입력된 것을 확인 후 생성 버튼을 누릅니다.

3. 서비스 계정 만들기.
Autho2 로그인의 가장 큰 특징은 서버에 유저 패스워드나 비밀번호를 두지 않는 다는 점 입니다. 바로 SNS 등의 계정을 통해 로그인을 할 수 있는 데, 구글은 구글 계정을 통해 로그인을 하도록 되어 있습니다. 이 로그인을 할 때 사용하는 서비스 계정을 만들어 보도록 하겠습니다.

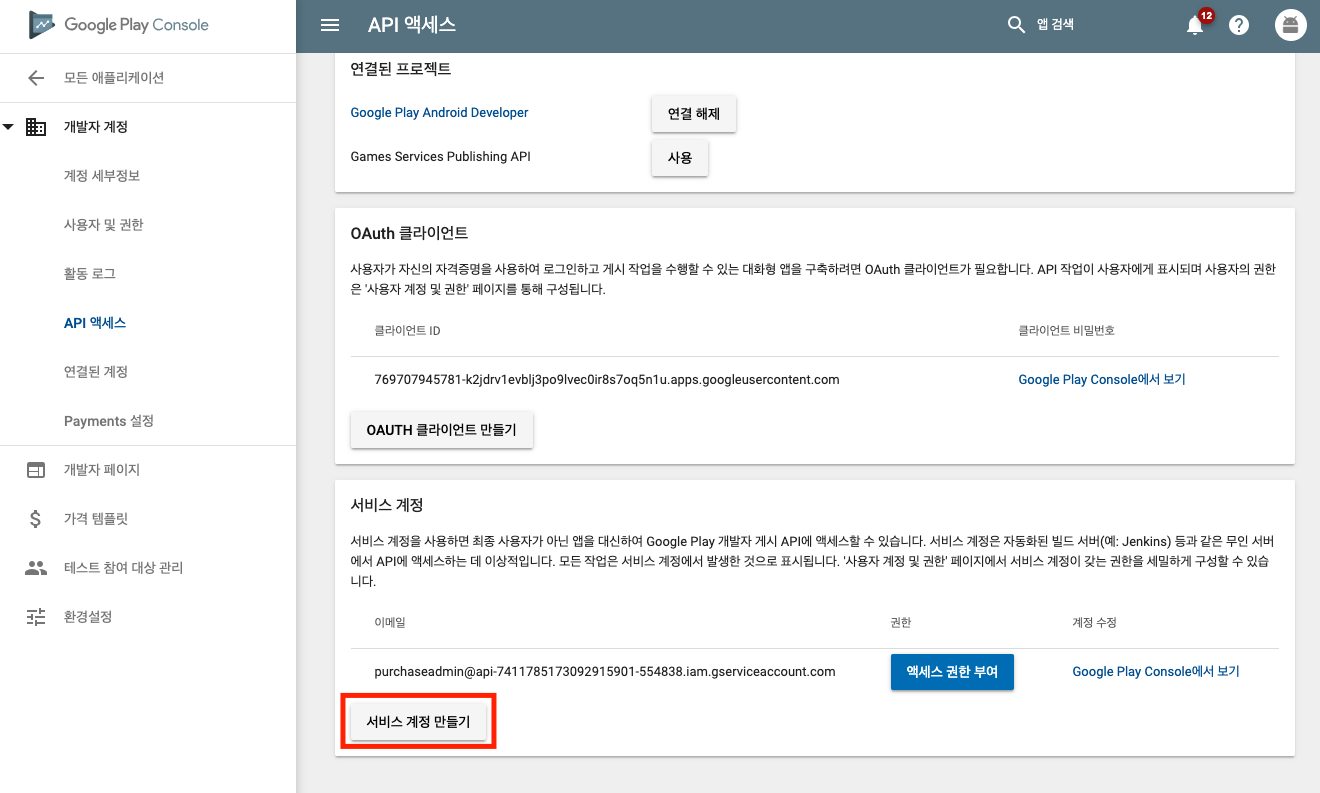
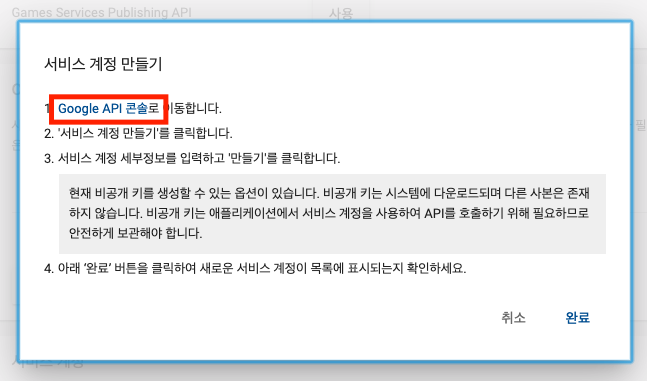
서비스 계정 만들기를 눌러 호출된 팝업에서, Google API 콘솔을 눌러 줍니디다.

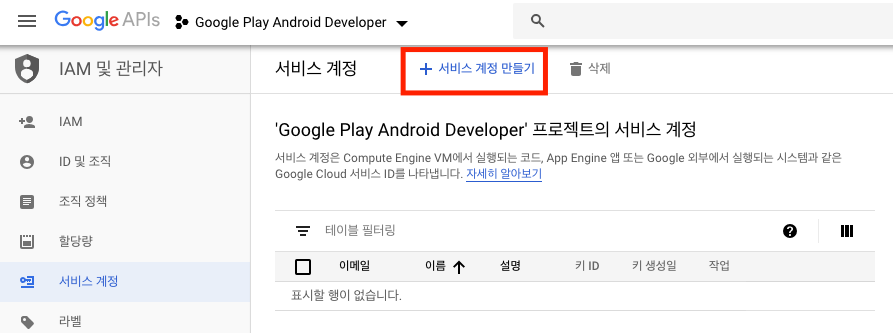
여기서, [서비스 계정 만들기]를 눌러, 서비스 계만들기 창을 호출하도록 합니다.

적당한 값을 입력하고, [만들기] 버튼을 눌러 주도록 합니다.

이후 역할을 지정하도록 되어 있는데, 별다른 역할 없이 계속 계속을 눌러주면 되겠습니다.
4. node js로 영수증 검증 페이지를 만들기 위한 사전 정보 조사.
1) 클라이언트 아이디, 시크릿 키, 리딕렉션 URI, 서비스 계정.
이 값들은 위에서, 모두 보셨거나 직접 입력한 값들 입니다. 하지만, 언제든 다시 확인할 필요성이 있으므로, 다시 확인하는 방법을 알려 드립니다. 먼저 플레이 콘솔로 접속 합니다. ( 링크 ). 그리고, 나온 페이지 좌측에 설정을 눌러 줍니다.

나온 페이지에서, [개발자 계정] > [API 액세스] 를 선택해 나온 페이지에서, 서비스 계정을 확인해 둡니다.

그리고, 구글 플레이 콘솔에서, 보기를 눌러, 사용자 인증 정보 창이 뜨면 클라이언트 아이디의 이름 부분을 클릭해 정보 페이지를 호출합니다.

클라이언트 ID, 클라이언트 보안 비밀, 승인된 리디렉션 URI 를 확인해 둡니다.

5. node js 사전 준비.
이 내용은 express framework를 이용해, router 다루는 방법을 알아야 합니다. nodejs로 웹서버 구축까지 싣기에는 양이 너무 많습니다.
express 서버를 포트 80번으로 설치해 localhost를 기본적으로 사용할 수 있도록 합니다.
1) request 모듈 설치.
$ npm i request서버에서 다른 웹사이트의 내용을 읽어 올 때 사용됩니다.
2) querystring 모듈 설치.
$ npm i queryGET으로 리디렉션 할 때, URL 인코딩 (특수 문자들을 주로소 넣어도 문제가 없도록) 하도록 합니다.
3) androidpublisher.js 라우트 만들어 연결 시키기. 소스는 아래와 같습 니다. 일단 동작을 하는 모듈은 넣지 않고 가장 기본적인 상태로 두었습니다.
var express = require('express');
var router = express.Router();
// 필요한 모듈을 가지고 옵니다.
var request = require('request');
var qs = require('querystring');
router.get('/:name', function( req, res, next ){
// 파라메터 값을 가지고 옵니다.
let filename = req.params.name;
// 처리 방법이 저정되지 않으면 다음으로 넘겨 버립니다.
next();
});
module.exports = router;아래와 같이 익스프레스 서버에 연결하도록 합니다.
var androidpublisher = require('./androidpublisher');
app.use('/androidpublisher', androidpublisher);
5. node js 코드
1) 이 항목을 작성하는데, 읽어야할 기본 문서들.
이 페이지는 제가 필요한 부분들만 다루고 있습니다. 빠진 정보가 있을 수 있으므로, 공식 문서를 확인하도록 합니다. android 서버 부분은 android 개발 부분 뿐 이니라, 구글 APIs 부분도 봐야 합니다.
안드로이드 개발자 페이지에서, 서버 부분을 언급한 페이지 : https://developer.android.com/google/play/developer-api (소개수준)
구글 아이덴티티 플랫폼 OAuth 2.0 개요 : https://developers.google.com/identity/protocols/OAuth2 (많은 도움이 됩니다.)
웹서버 응용프로그램 (OAuth 2.0 구현) : https://developers.google.com/identity/protocols/OAuth2WebServer (실제 사용문서)
권한 범위 : https://developers.google.com/identity/protocols/googlescopes (OAuth 2.0 에서 권한을 요청할 때 사용되는 값들.)
위 문서들 중 별다은 언급이 없이 공식 문서를 참조 했다고 하면, 웹서버 응용프로그램 (OAuth 2.0 구현) 문서라 생각하시면되겠습니다.
2) 로그인 페이지 호출 하게 하기.
OAuth 2.0의 핵심은, API를 가진 서버에, 자원을 활용하기 위해 웹브라우저를 이용하고, 우리 서버는 이 계정의 정보를 처리 하지 않음으로써, 안정성을 높이고, 우리는 계정 관리의 부담을 더는 것입니다. 즉, 우리서버를 아무리 해킹해도, 계정 정보는 남아 있지 않습니다.
이러한 작업을 할 수 있는 페이지를 호출 하고, 입력했던 리디렉션 주소로 결과를 받아 이 것이 올바르게 로그인 되었는지 한 번더 확인을 위한 토큰 교환을 시도하고, 성공하면 받은 토큰으로 API를 가진 서버의 자원에 접근할 수 있게 됩니다.
일단 저는 이 작업을 할 수 있는 페이지를 호출 하기위해 get_code 라는 페이지를 통해 페이지를 호출 할 수 있도록 하였습니다.
위 라우터에 http://localhost/androidpublisher/get_code 라고 브라우저 주소창에 입력하면, 구글 로그인 페이지가 호출 될 수 있도록 하기위해 다음과 같이 코드를 변경합니다. 앞으로 사용할 get_code와 exchange_token 메소드를 분기를 통해 처리할 수 있도록 하였습니다.
중요한 점은 recently_token 변수 인데, 잊지 않고 선언해 주도록 합니다.
router.get('/:name', function( req, res, next ){
// 파라메터 값을 가지고 옵니다.
let filename = req.params.name;
if( filename == "get_code" )
{
get_code( req, res, next );
return; // 리턴 중요.
}
else if( filename == "exchange_token" )
{
exchange_token( req, res, next );
return; // 리턴 중요.
}
// 처리 방법이 저정되지 않으면 다음으로 넘겨 버립니다.
next();
});
// 처음 코드를 가지고 오는 메소드 입니다.
function get_code( req, res, next )
{
}
// 토큰을 받고, 저장한 값.
var recently_token = "";
// 코드를 가지고 오는 메소드 입니다.
function exchange_token( req, res, next )
{
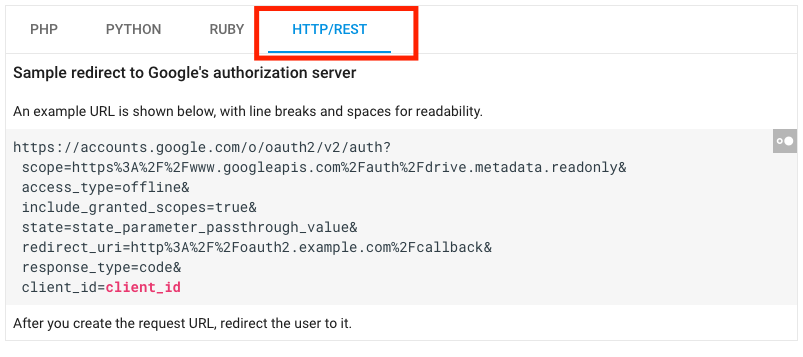
}이렇게 입력하고, 코드를 가지고 오는 부분에서 공식 문서에서 지정한 로그인 페지를 불러 올 수 있도록, 주소를 입력합니다. 공식문서의 HTTP/REST 부분을 봐야 합니다.

코드로 다음과 같이 하면 될 것 같습니다. 여기서 사용되는 클라이언트 아이디, 클라이언트 시크릿 키, 리디게션 url은 위에서 모두 확인했던 값입니다. socpe (권한 범위는), 권한 범위 문서 (위에 링크 있음)을 참고 하시면됩니다.
// 결제 관리를 위한 상수값들 입니다. (앞서 확인했던 값들, 적당한 곳에서 상수로 선언).
var inn_client_id = "769707945781-kqe7j3bk8j3kbq3drliqv5josu74ukgn.apps.googleusercontent.com";
var inn_client_secret = "BfVV8gCKVlvGR_7G7E3IlWtN";
var inn_redirect_url = "http://localhost/androidpublisher/exchange_token";
// 처음 코드를 가지고 오는 메소드 입니다.
function get_code( req, res, next )
{
// 코드를 요청하기 위한 주소를 만들어 줍니다.
const url = "https://accounts.google.com/o/oauth2/v2/auth";
const scope = "https://www.googleapis.com/auth/androidpublisher";
// 코드를 획득하기 위한 요청을 만들어 줍니다.
let code_url = url
+ `?scope=${ qs.escape(scope) }`
+ `&access_type=offline`
// + `&include_granted_scopes=true`
+ `&redirect_uri=${ qs.escape(inn_redirect_url) }`
+ `&response_type=code`
+ `&client_id=${inn_client_id}`
;
// 리디렉션 페이지를 호출 합니다.
res.redirect( code_url );
}이렇게 입력하면, 계정으로 로그인 창이 뜰 것 입니다.
3) 토큰 교환.
그럼 토큰을 교환하는 페이지를 만들도록 합시다. 위 로그인을 시도하면, 성공시, 입력한 리디렉션 (http://localhost/androidpublisher/exchange_token) 페이지를 마지막으로 호출 하며, 코드를 get 타입으로 서버에 넘겨 줍니다. 받은 코드로 토큰 교환을 시도할 것이며, 보안을 위해, POST 메소드, 그리고, 서버 내에서 교환할 것 입니다. POST로 다른 서버의 REST API를 호출하기 위해서는 request 모듈이 필요합니다. (그냥 참고).
exchange_token 부분을 아래와 같이 코드를 작성하면, 토큰 교환이 완료됩니다.
// 토큰을 받고, 저장한 값.
var recently_token = "";
// 코드를 가지고 오는 메소드 입니다.
function exchange_token( req, res, next )
{
let postForm = {
grant_type: "authorization_code"
, code: req.query.code
, client_id: inn_client_id
, client_secret: inn_client_secret
, redirect_uri: inn_redirect_url
};
// form 데이터 형태로 토큰을 교환할 것 이므로, 폼데이터를 만들어 줍니다.
request.post(
"https://www.googleapis.com/oauth2/v4/token"
, {form: postForm}, function( error, response, body ){
// 오류가 난 경우 오류를 출력하도록 합니다.
if( error )
{
res.end('Error!!');
return;
}
let parsed_body = JSON.parse( body );
recently_token = parsed_body.access_token;
// 오류가 없을 경우 token을 그대로 받아 화면에 출력합니다.
res.end( body );
});
}자 그럼, nodejs를 실행하고, 웹브라우저를 통해, http://localhost/androidpublisher/get_code 라고 입력합니다.
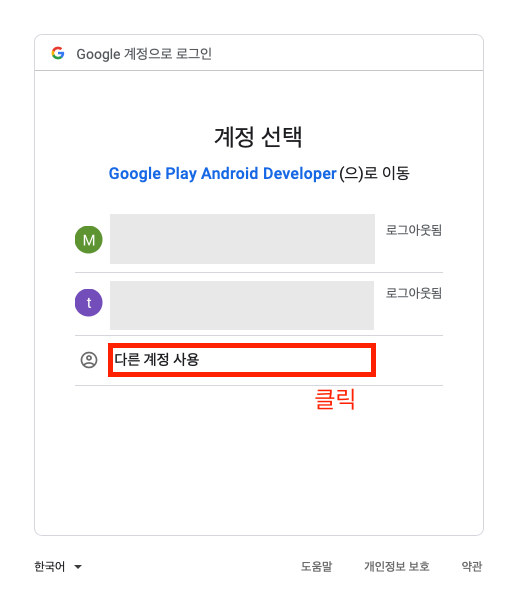
별문제가 없다면, 아래와 같은 창을 보게 될 것 입니다. 다른 계정 사용을 클릭 합니다.

그럼 로그인을 하라고 하는데, 여기서, 구글 플레이 개발자 계정으로 사용하는 계정(등록 비용을 지불하고 등록된) 이나, 서비스로 입력했던, 계정을 입력하면 됩니다. 여기서는 위에서 만들어 두었던 서비스 계정을 사용하도록 하겠습니다. 여기서는 편의를 위해 구글 개발자 계정(결제후 등록된) 계정으로 로그인하겠습니다. (이 부분은 그냥 넘어 가는 부분이므로, 화면 첨부를 화지 않겠습니다.).
성공했다면, 대게 이런 화면을 보게 될 것 입니다. access_token만 사용할 것이므로, 일단 이 것을 내부적으로, recently_token에 저장되도록 하였습니다.
{
"access_token": "ya29.GlvmBgcLk7RhR4EmBuKfPgxfiQVmQk9z57phE6kxEOu30yvM9kdYqW9Cn5zHMHmEPJISC7VdWaJMvScOFISq1A2I_-38YI861xRzwtmgJYacRnbxvVDhhomOHcEq",
"expires_in": 3600,
"refresh_token": "1/99m47DPXz7NVekvFGgULmpJv_jNSG7H6j0fFKeNR7j4JGiH2y8Xq53Nqp-67_XO3",
"scope": "https://www.googleapis.com/auth/androidpublisher",
"token_type": "Bearer"
}
4) 리프레쉬 토큰을 이용한 토큰 다시 받기.
이 부분은 다음에 시간 날 때 채워 넣도록 하겠습니다. (어렵지는 않고, 공식 문서만 참고 하셔도 충분합니다.).
6. 구매 검증.
구매 검증은 또, 아래 문서들을 참고해야 합니다.
Google Play Developer API : https://developers.google.com/android-publisher/getting_started ( 이 작업의 개요 부분 입니다.).
검증 작업 API : https://developers.google.com/android-publisher/api-ref/purchases/products/get ( 실제 작업 페이지 )
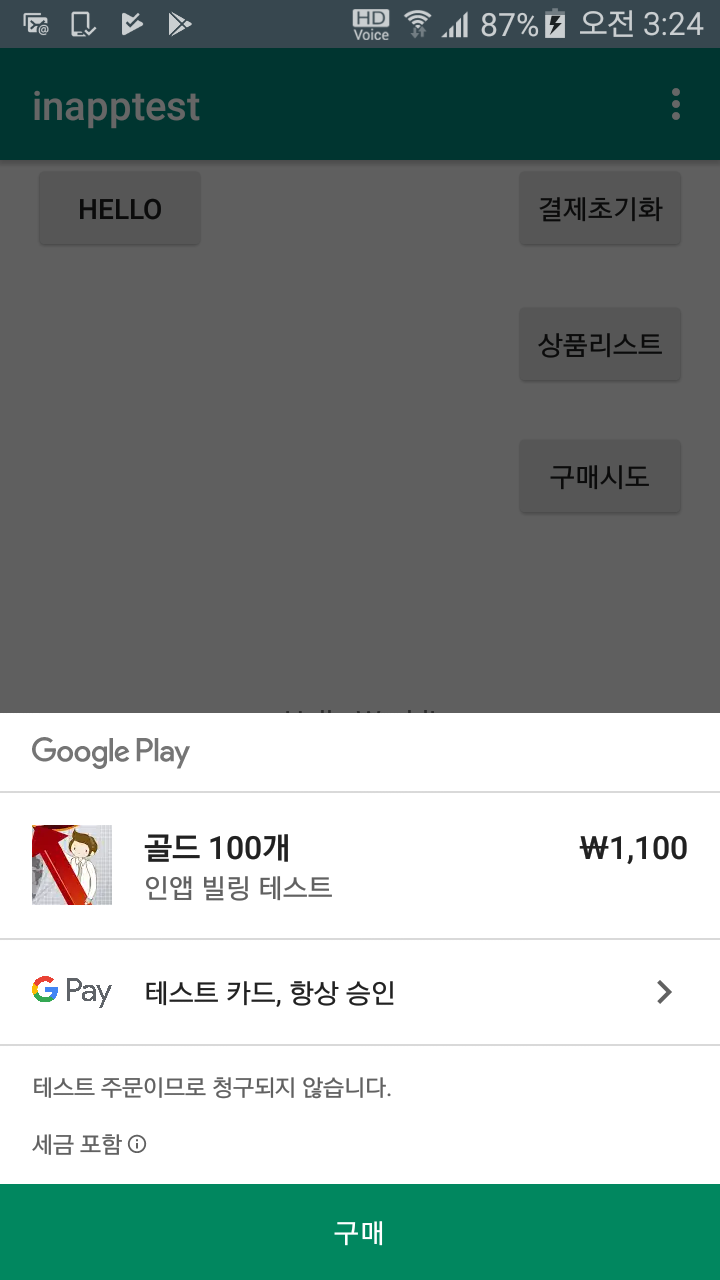
1) Android 앱에서 구매 후 구매 토큰 획득하기.
상품 구매는 Android 앱에서 일어나고, 결과로 토큰을 받아 옵니다. 상품구매후 토큰을 서버로 날려 주면 서버에서 그 토큰이 유효한지 확인하면 됩니다.
이 문서에서는 안드로이드 부분은 다루고 있지 않습니다. 아래 링크에서, 토큰을 획득하시면되겠습니다.
안드로이드 인앱 결제 (Android inapp billing)
Android는 내부적으로 결제를 할 수 있도록, API를 제공하고 있습니다. 이 문서는 인앱 결제에 대한 설명만을 포함하고 있습니다. 우선 앱이 프로덕션 혹은 베타테스트 출시 상태에서 보시면 좋으리라 생각합니다...
nicgoon.tistory.com
2) nodejs 에서 토큰 검증하기.
get을 통해 구매토큰만 입력하면, 처리가 될 수 있도록 하겠습니다. 일단 검증 함수를 라우터 속에 만들어 줍니다.
// 구입 상품 검증하는 메소드.
function validate_purchase( req, res, next )
{
const _packageName = 'com.tistory.nicgoon.android.inapptest';
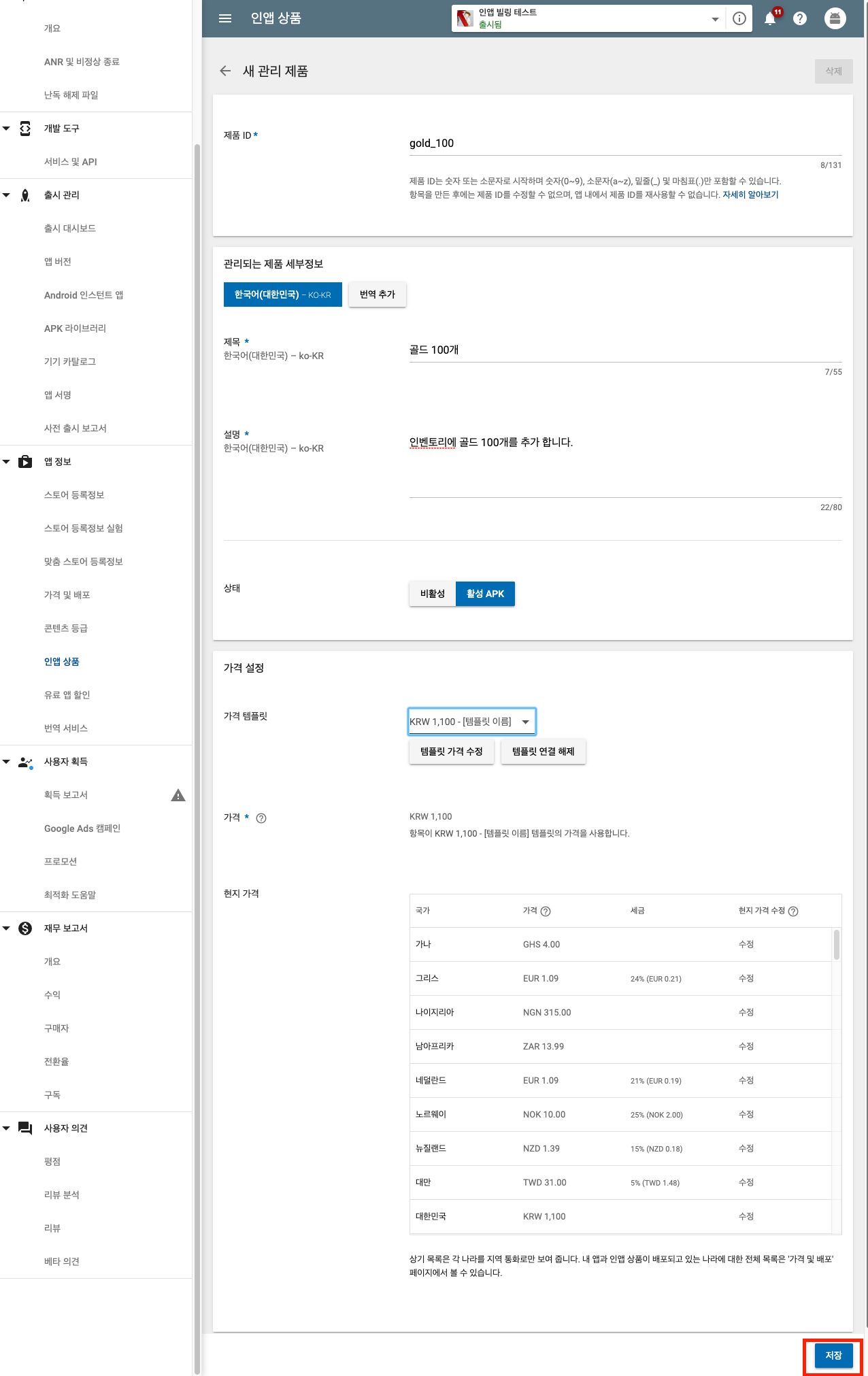
const _productId = 'gold_1000';
let _token = req.query.token;
// 주소를 확인합니다.
url = `https://www.googleapis.com/androidpublisher/v3/applications/${_packageName}/purchases/products/${_productId}/tokens/${_token}`;
reqUrl = url + `?access_token=${recently_token}`;
let logSTR = '받은토큰:' + req.query.token;
console.log( logSTR );
// res.end( reqUrl );
res.redirect( reqUrl );
}그리고, 라우트 메인에 검증을 처리 코드의 분기를 작성해 줍니다.
router.get('/:name', function( req, res, next ){
// 파라메터 값을 가지고 옵니다.
let filename = req.params.name;
if( filename == "get_code" )
{
get_code( req, res, next );
return; // 리턴 중요.
}
else if( filename == "exchange_token" )
{
exchange_token( req, res, next );
return; // 리턴 중요.
}
// 구입 상품 검증.
else if( filename == "validate_purchase" )
{
validate_purchase( req, res, next );
return; // 리턴 중요.
}
// 처리 방법이 저정되지 않으면 다음으로 넘겨 버립니다.
next();
});
3) 검증 시도.
코드를 수정했으므로, node js를 재 시작 합니다. 그리고, access_token이 없을 것이므로( 재 시작으로 인해 ), OAuth 2.0로그인 과정을 다시 해 줍니다.
그리고, 브라우저 창에, 아래와 같이 입력하면, 상품 검증이 끝납니다. (당연히 여려분이 실 구현할 때는 내부에서 처리되도록 해야 합니다. request 모듈을 사용해, 지금은 간단히 해 보기 위해서, 브라우저를 사용합니다.
http://localhost/androidpublisher/validate_purchase?token=구매토큰저는 앱으로 상품을 구매하고, 아래의 키를 받았습니다.
mjfiodoogjkoklolhkglhpbc.AO-J1Oy39MXZpJdwlbbMuUYB33ezvLnQRSckTNOkyZy4BRj12szzaz-z5C_WFdQGPidlPgPgEwAbJorPIvlL9hBmnJG8STaKt5BUCeBYxdduxqVE2mRo9FdRq87WbWeTZ_TBiAqVYfLUAdEt_LLnrwBCqpaI8lxGCg
그래서 요청 주소는 아래와 같이 되었습니다.
http://localhost/androidpublisher/validate_purchase?token=mjfiodoogjkoklolhkglhpbc.AO-J1Oy39MXZpJdwlbbMuUYB33ezvLnQRSckTNOkyZy4BRj12szzaz-z5C_WFdQGPidlPgPgEwAbJorPIvlL9hBmnJG8STaKt5BUCeBYxdduxqVE2mRo9FdRq87WbWeTZ_TBiAqVYfLUAdEt_LLnrwBCqpaI8lxGCg
아래와 같은 값을 확인했다면, 검증에 성공했고, purchaseState 값이 0 이라면, 취소되지 않은 구매 상품 입니다.
{
"kind": "androidpublisher#productPurchase",
"purchaseTimeMillis": "1554870248765",
"purchaseState": 0,
"consumptionState": 0,
"developerPayload": "",
"orderId": "GPA.3305-1217-4902-80622",
"purchaseType": 0
}
수고하셨습니다.
'Node.js' 카테고리의 다른 글
| node js OAuth 2.0 Login (0) | 2019.04.16 |
|---|---|
| node.js를 이용한 iOS Push 구현하기 (requests to APNs) (0) | 2019.04.14 |
| node.js FCM (Push Notification) 서버 환경 구축하기 (1) | 2019.04.06 |
| express 사용시 주의 사항. (0) | 2019.03.04 |
| node.js 로 엑셀 파일 다루기 (xlsx) (0) | 2017.09.03 |