카테고리 조회를 실행하려면 먼저 11번가 판매자 가입 후 api 키 발급이 필요합니다. 선행하지 않았다면, 아래 링크를 참조해 먼저 완료해 주세요.
11번가 OPEN API CENTER - 서비스등록
참고 11번가 판매자 센터 참고 : https://happytownn.tistory.com/176 11번가 OPEN API CENTER : https://openapi.11st.co.kr/ 11번가 open api를 이용하려면, 먼저 판매자로 가입을 해야 합니다. 그리고, 서비스를 등록하고 o
nicgoon.tistory.com
상품검색 조회 관련 문서는 아래 링크에서 확인이 가능합니다.
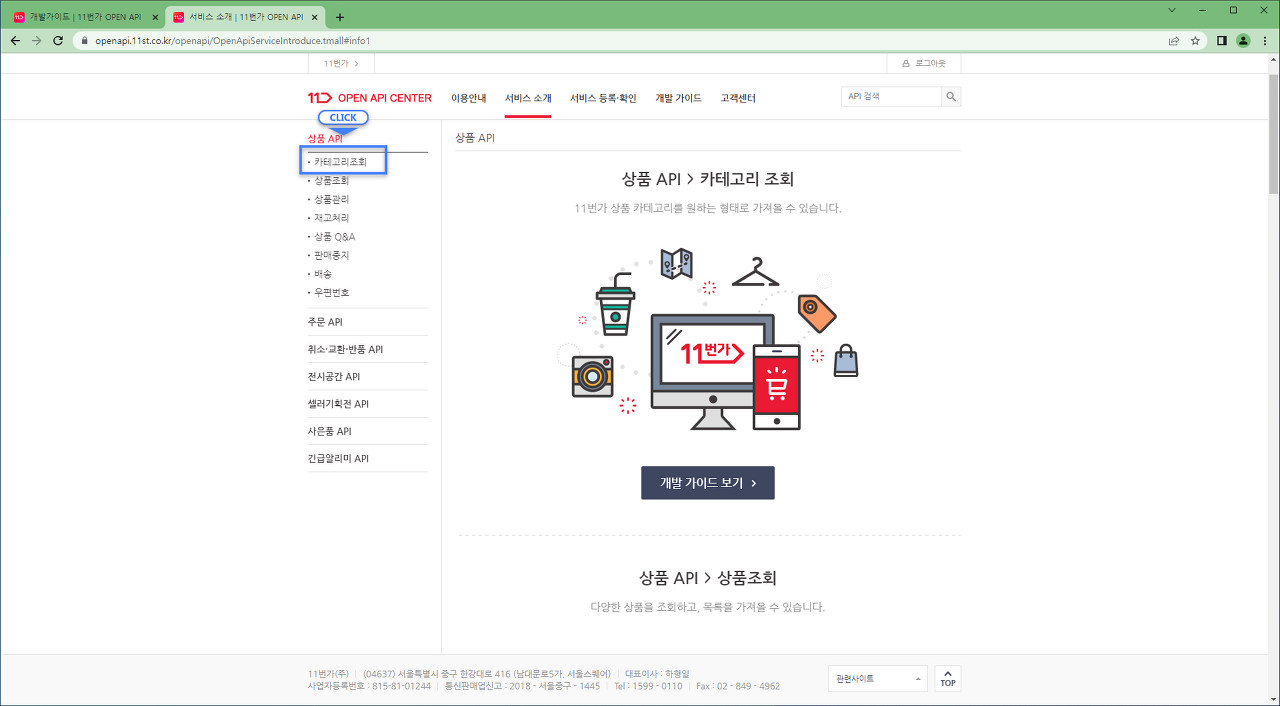
https://openapi.11st.co.kr/openapi/OpenApiServiceIntroduce.tmall#info1

상품검색 > 상품검색
11번가에서 상품을 조회 했을 때의 결과를 자신의 사이트에서 활용할 수 있는 API 입니다. 실제 사용성은 낮지만 테스트용으로 해보기 좋습니다. 간단히 url을 브라우저에 붙여넣어도 결과를 확인할 수 있습니다.
GET PARAM에 넣어야할 값은 아래와 같습니다.
key = 서비스가입 후 받은 OPEN API KEY를 넣어주세요.
apiCode = api명령인데, 현재는 상품 검색을 할 것이므로, 'ProductSearch'를 그대로 두세요.
keyword = 검색할 명령어를 입력해 주세요.
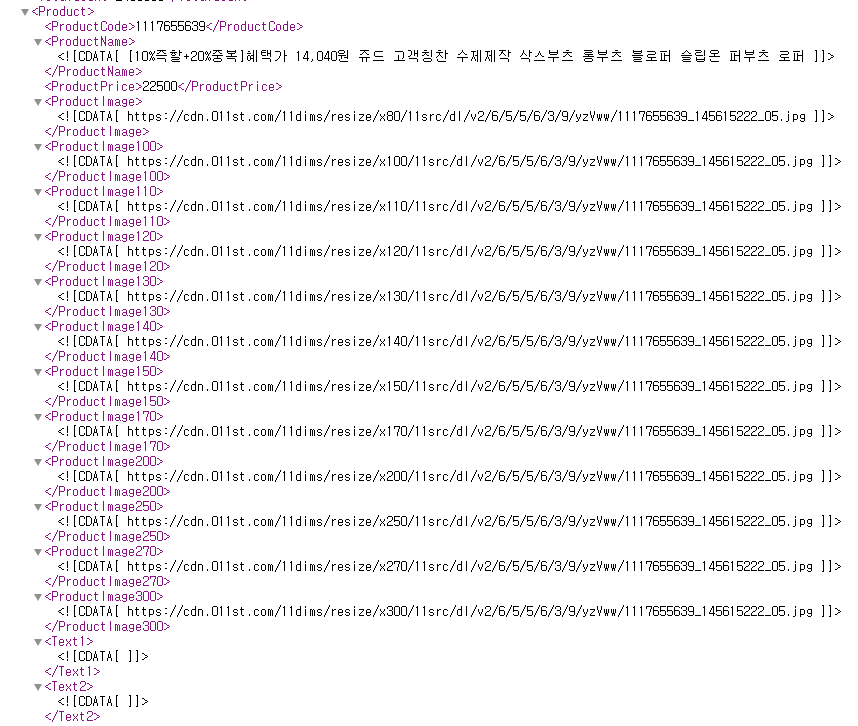
keyword '양말'로 입력하고 브라우저 주소창에 넣으면 xml 응답값을 받을 수 있습니다. 11번가에 등록되는 상품들은 매일매일 다르므로 호출할때마다 다른 응답을 받이실거에요.

브라우저에서 사용하면 편하지만, 우리는 서버환경에서 받아 대체로 가공해서 사용해야하므로, 서버 언어로 실행이 필요합니다. node.js를 사용해 서버환경에서 구현해 보겠습니다.
var http = require('http');
function get_search(rest_api_key, keyword, callback){
var options = {
hostname: 'openapi.11st.co.kr',
path: `/openapi/OpenApiService.tmall?apiCode=ProductSearch&key=${rest_api_key}&keyword=${encodeURI(keyword)}`
};
function handleResponse(response) {
var serverData = '';
response.on('data', function (chunk) {
serverData += chunk;
});
response.on('end', function () {
// console.log("received server data:");
// console.log(serverData);
callback(serverData);
});
}
http.request(options, function(response){
handleResponse(response);
}).end();
}
get_search([rest api key 입력], "양말", res=>{
console.log("응답 =>", res);
});별다른 어려움 없이 사용하시리라 믿습니다. 제가 한 번 해 보니 잘 동작합니다.
'쇼핑몰연동 > 11번가' 카테고리의 다른 글
| 11번가 OPEN API 상품검색 php (0) | 2022.12.31 |
|---|---|
| 11번가 OPEN API CENTER - 서비스등록 (0) | 2022.12.31 |


